标签:for dex flow 参数 通知 通过 letter set 简单的
微信小程序学的不太多,做了一个简单的项目,回来很快时间内把在深圳两天的房租给赚回来了。
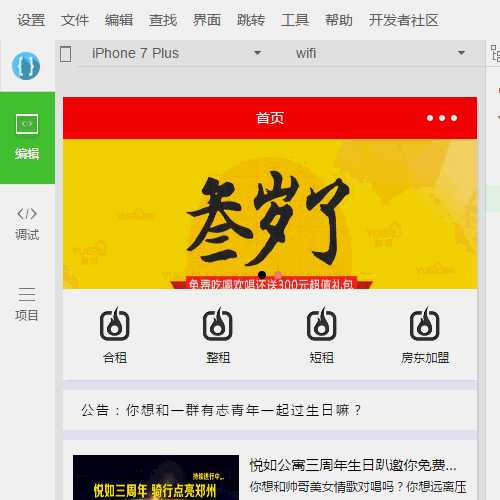
这次我主要想总结一下微信小程序实现上下滚动消息提醒,主要是利用swiper组件来实现,swiper组件在小程序中是滑块视图容器。
我们通过vertical属性(默认为false,实现默认左右滚动)设置为true来实现上下滚动。
(需要注意的是:只要你的swiper存在vertical属性,无论你给值为true或者false或者不设参数值,都将实现上下滚动)
1 <swiper class="swiper_container" vertical="true" autoplay="true" circular="true" interval="2000"> 2 <block wx:for="{{msgList}}"> 3 <navigator url="/pages/index/index?title={{item.url}}" open-type="navigate"> 4 <swiper-item> 5 <view class="swiper_item">{{item.title}}</view> 6 </swiper-item> 7 </navigator> 8 </block> 9 </swiper>
1 .swiper_container { 2 height: 55rpx; 3 width: 80vw; 4 } 5 6 .swiper_item { 7 font-size: 25rpx; 8 overflow: hidden; 9 text-overflow: ellipsis; 10 white-space: nowrap; 11 letter-spacing: 2px; 12 }
1 var app = getApp() 2 Page({ 3 data: { 4 }, 5 onLoad(e) { 6 console.log(e.title) 7 this.setData({ 8 msgList: [ 9 { url: "url", title: "公告:多地首套房贷利率上浮 热点城市渐迎零折扣时代" }, 10 { url: "url", title: "公告:悦如公寓三周年生日趴邀你免费吃喝欢唱" }, 11 { url: "url", title: "公告:你想和一群有志青年一起过生日嘛?" }] 12 }); 13 } 14 })
数据放在了setData函数中,setData函数的主要作用是将数据从逻辑层发送到视图层,但是需要避免单次设置大量的数据。

大一暑假已经过去一半,希望我这次广东的两星期之行,可以帮助我下一段的学习中在强烈的知识欲望中度过。
其实行走匆匆的人,不一定是无心观赏两岸的风景,或许在他的心中,有些不可替代的风景,而他匆匆的脚步就是为了他心中的‘‘景色‘‘。

标签:for dex flow 参数 通知 通过 letter set 简单的
原文地址:http://www.cnblogs.com/okaychen/p/7275873.html