标签:style blog http color 使用 strong ar for 2014
HTML中的标签元素大体被分为三种不同类型:块状元素,内联元素和内联块状元素
常见的块状元素有:
<div>,<p>,<h1>...<h6>,<ol>,<ul>,<dl>,<table>,<address>,<blockquote>,<form>
常见的内联元素有:
<a>,<span>,<br>,<i>,<em>,<strong>,<label>,<q>,<var>,<cite>,<code>
常用的内联块状元素有:
<img>,<input>
块级元素特点 :
1.每个块级元素都是从新的一行开始,并且其后的元素也另起一行。(一个块级元素独占一行);
2.元素的高度,宽度,行高及顶和底边距都可设置;
3.元素宽度在不设置的情况下,是ta本身父容器的100%(和父容器的宽度一致),除非设定一个宽度;
行内元素的特点
1.和其他元素都在一行上;
2.元素的高度和宽度,行高及顶部和底部边距不可设置;
3.元素的宽度就是它包含的文字或者图片的宽度,不可改变
内联块状元素(inline-block)就是同时具备内联元素、块状元素的特点,代码
display:inline-block
就是将元素设置为内联块状元素。(css2.1新增),<img>、<input>标签就是这种内联块状标签。
inline-block元素特点:
1、和其他元素都在一行上;
2、元素的高度、宽度、行高以及顶和底边距都可设置。
盒子模型的边框就是围绕着内容及补白的线,这条线你可以设置它的粗细,样式和颜色(边框三元素)
如以下代码为div来设置边框粗细为2px,样式为实心,颜色为红色的边框
div{ border-width:2px; border-color:red; border-style:solid; }
也可以缩写成
div{border:2px solid red;}
1.border-style 常见样式有:dashed(虚线)|dotted(点线)|solid(实线)
2.border-color 可以设置为十六进制的颜色
3.border-width 中的宽度也可以以设置为:thin|medium|thick 也可以设置为像素px
4.border可以设置上下左右四个方向的边框,分别为 border-top,border-left,border-right,border-bottom
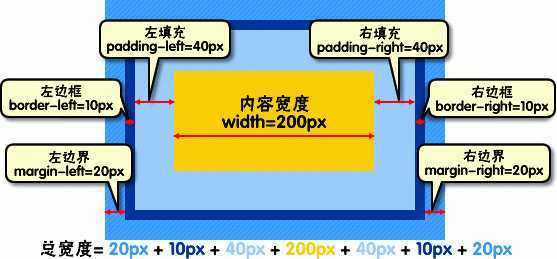
盒模型宽度和高度和我们平常所说的物体的宽度和高度理解是不一样的,css内定义的宽(width)和高(height),指的是填充以外的内容范围,因此一个元素实际宽度(盒子的宽度)=左边界+左边框+左填充+内容宽度+右填充+右边框+右边界。

元素的高度也是同理。
元素之间可以使用 margin来设置,边界也是分为上,下,左,右。如
div{margin:20px 10px 15px 30px;}
也可以分开写:
div{ margin-top:20px; margin-right:10px; margin-bottom:15px; margin-left:30px; }
如果上右下左的边界都为10px;可以这么写:
div{ margin:10px;}
如果上下边界一样为10px,左右一样为20px,可以这么写:
div{ margin:10px 20px;}
总结一下:padding和margin的区别,padding在边框里,margin在边框外
元素内容与边框之间是可以设置距离的,称之为填充。填充也可分为上、右、下、左。如下代码:
div{padding:20px 10px15px 30px;}
顺序一定不要搞混。可以分开写上面代码:
div{ padding-top:20px; padding-right:10px; padding-bottom:15px; padding-left:30px; }
如果上、右、下、左的填充都为10px;可以这么写
div{padding:10px;}
如果上下填充一样为10px,左右一样为20px,可以这么写:
div{padding:10px 20px;}
引用于--WWW.IMOOC.COM
标签:style blog http color 使用 strong ar for 2014
原文地址:http://www.cnblogs.com/Blackcow/p/3953921.html