标签:一个 blog .com mic hidden microsoft 属性 inpu 选择
jQuery是一套Javascript脚本库;注意jQuery是脚本库, 而不是脚本框架. "库"不等于"框架", 比如"System程序集"是类库,而"ASP.NET MVC"是框架。
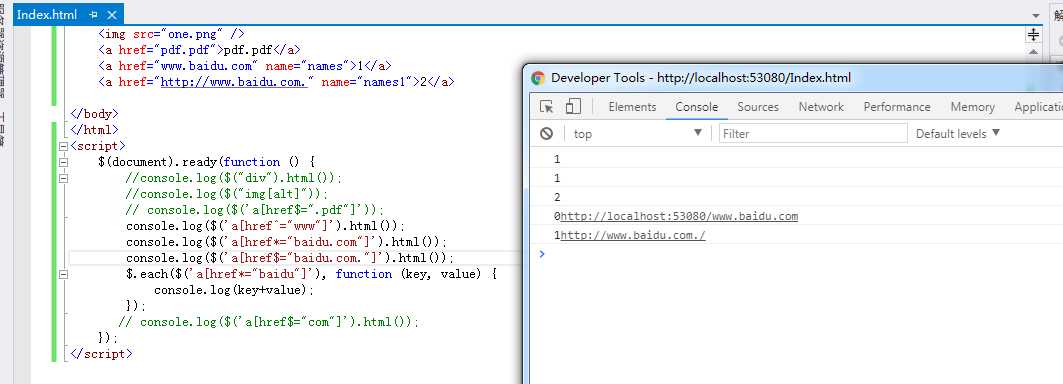
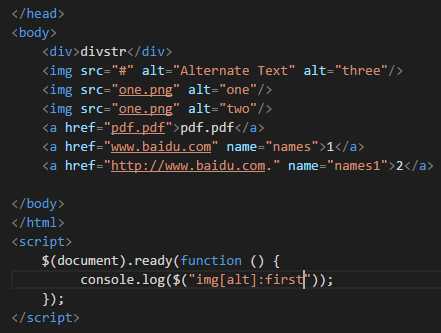
1. 基本选择符 $(‘p‘) //取得所有标签为p的元素 $(‘.class‘) //取得所有类为class的元素 $(‘#id‘) //取得id为id的元素 2.属性选择器 $(‘img[alt]‘) //选择带有alt属性的所有图像元素 $(‘a[href^="http"][href*="henry"]‘) //选择href属性以http开头且在任意位置包含henry的元素 $(‘attr^=val‘) //属性attr以val开头 $(‘attr*=val‘) //属性中含有val的值 $(‘attr&=val‘) //属性中以val结尾的值

3.层级选择器
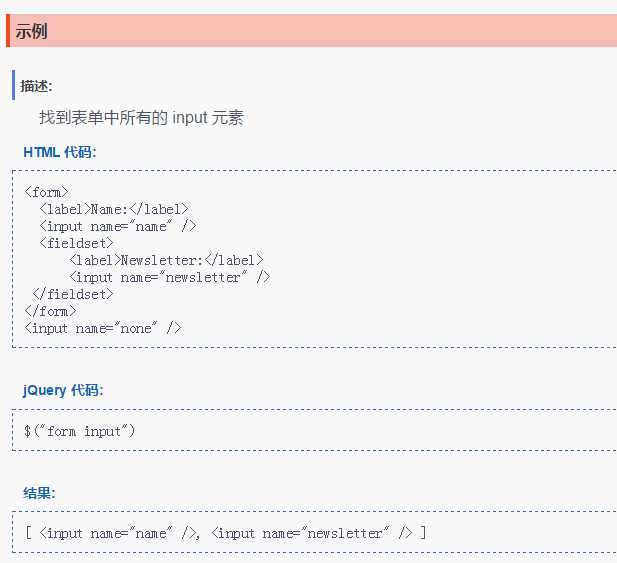
1.指定父节点下的所有input标签

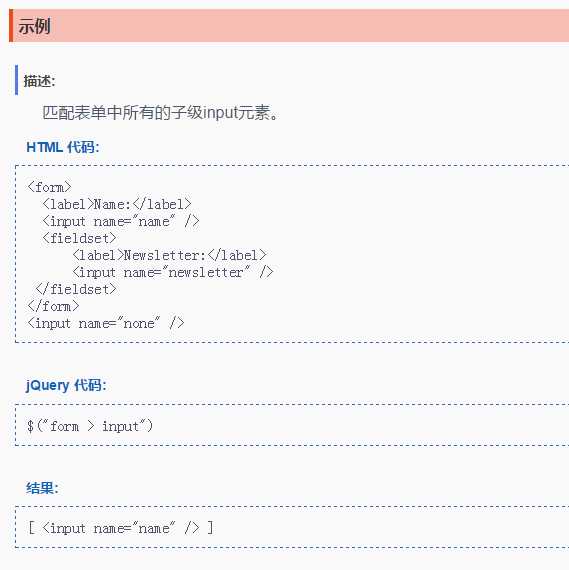
2.在给定的父元素下,匹配第一个inpu标签

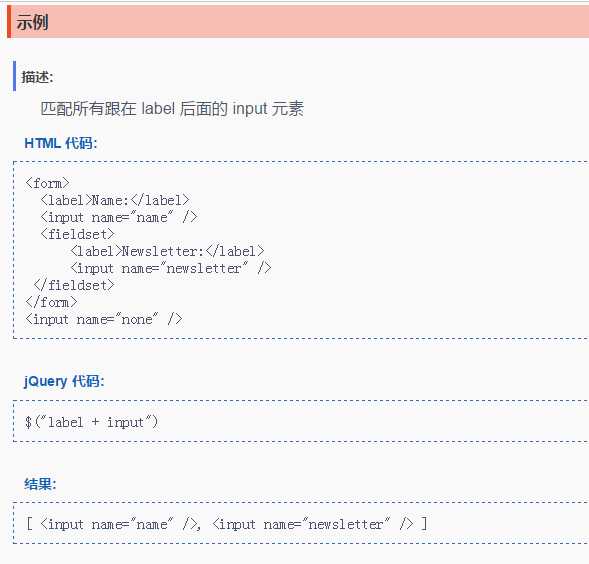
3.匹配所有跟在 label 后面的 input 元素

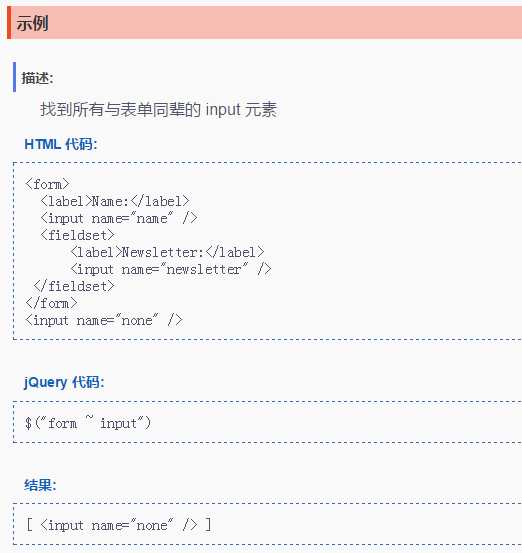
4.找到所有与表单同辈的 input 元素

4.常用选择器
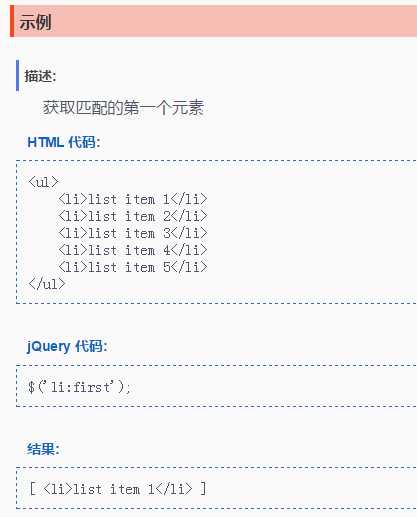
:first (last同理)


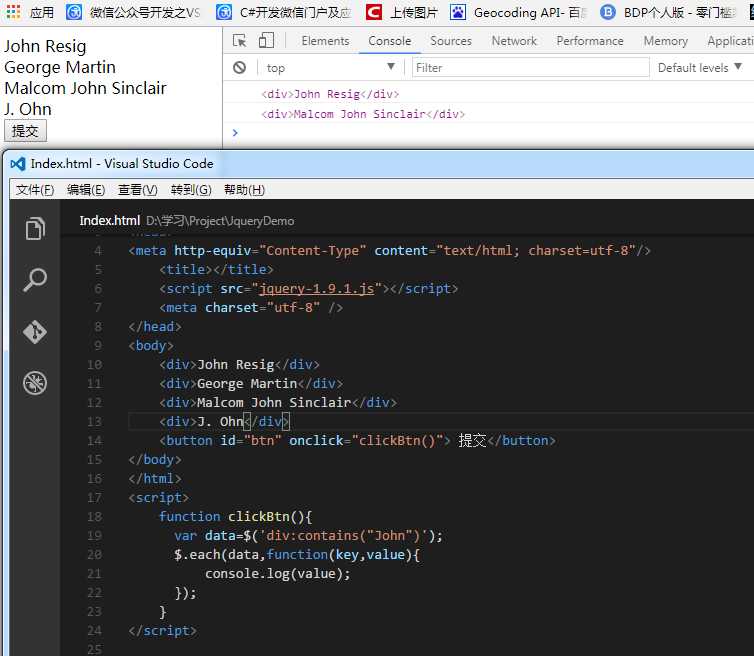
:contains 选择器选取包含指定字符串的元素。

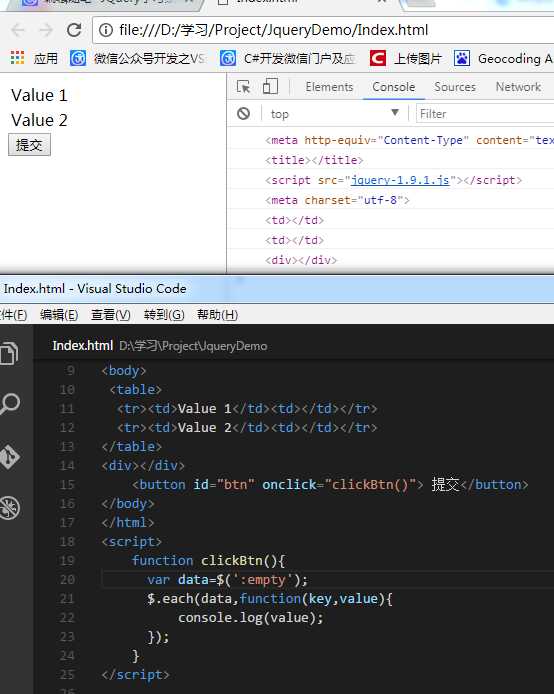
:empty 选择器选取空的元素。空元素指的是不包含子元素或文本的元素。

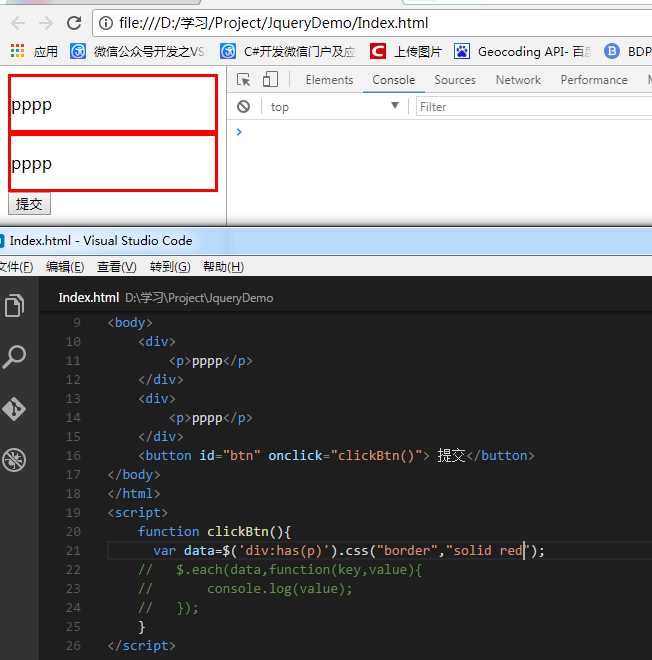
:has() 选择器选取所有包含一个或多个元素在其内的元素,匹配指定的选择器。

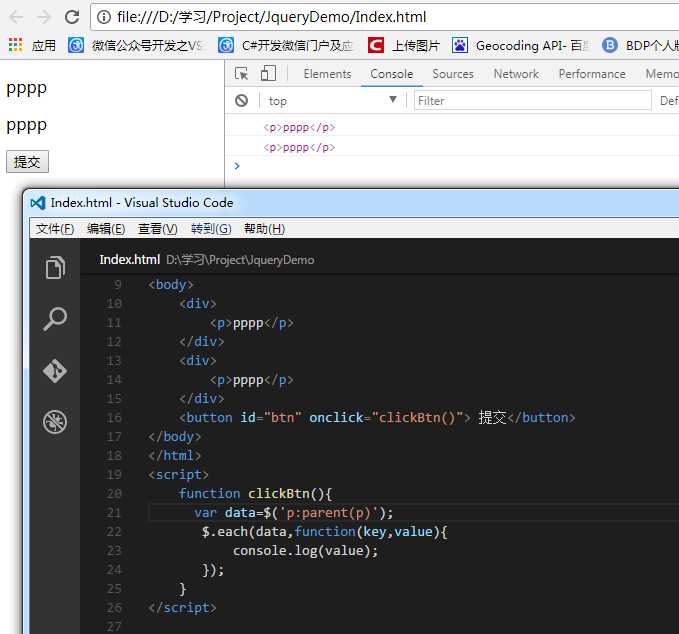
:parent 匹配含有子元素或者文本的元素

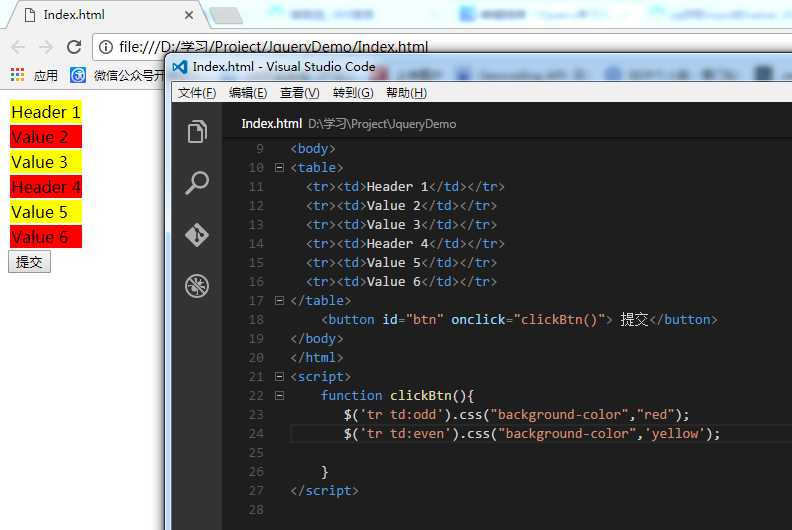
:odd ()匹配所有索引值为奇数的元素,从 0 开始计数 :even匹配所有索引值为偶数的元素,从 0 开始计数

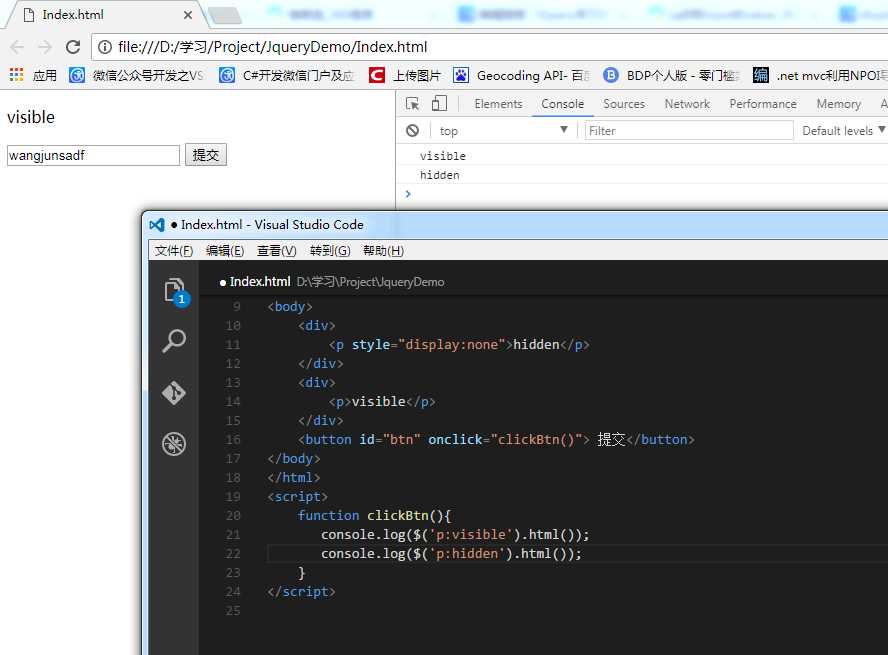
5.可见性选择器 :hidden :visible

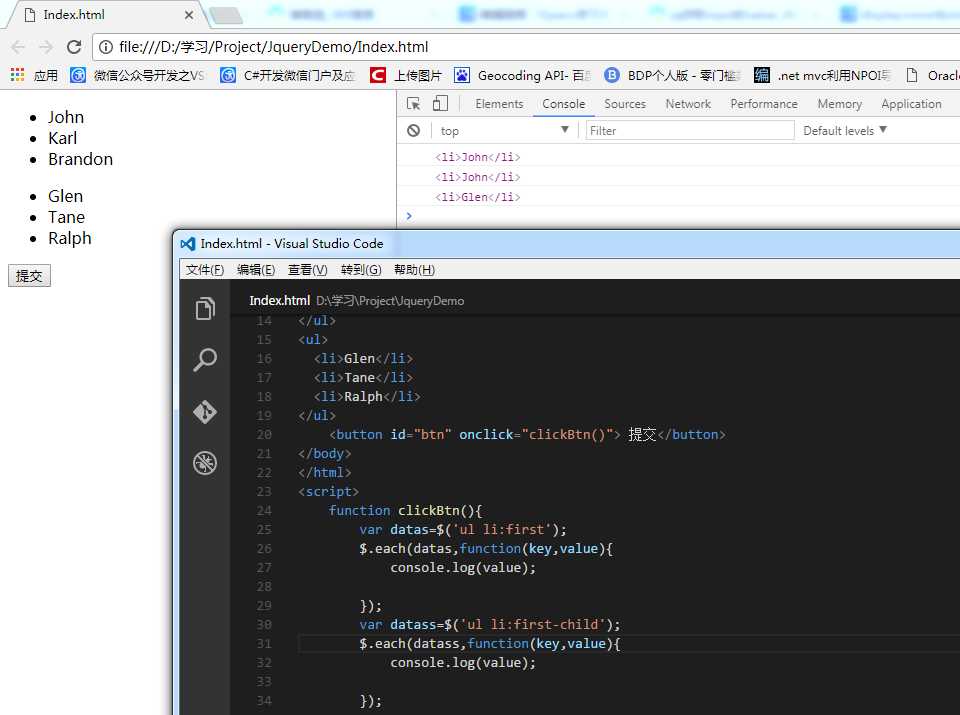
6.子元素 :first-child 类似的:first匹配第一个元素,但是:first-child选择器可以匹配多个:即为每个父级元素匹配第一个子元素。

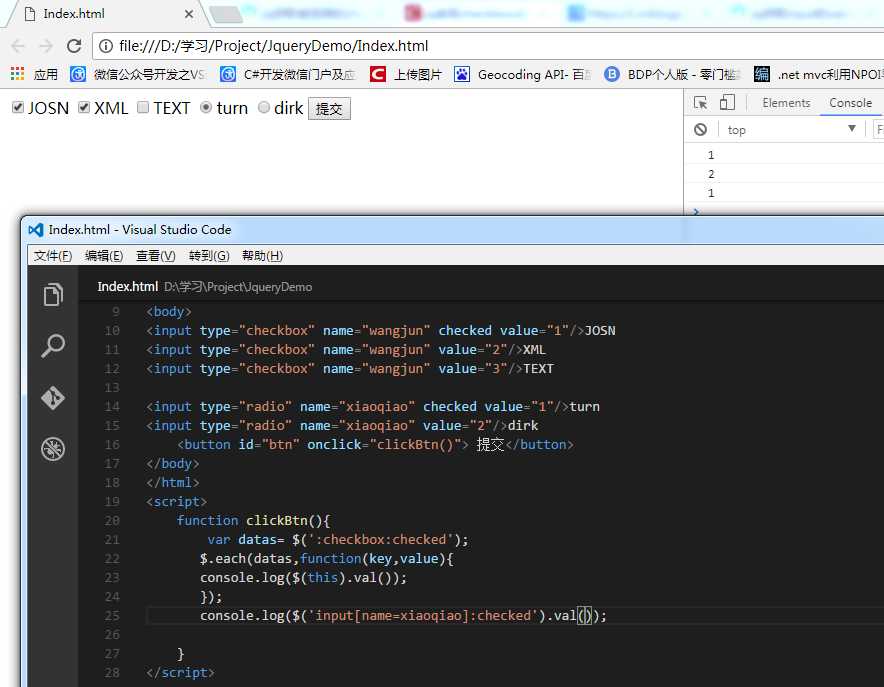
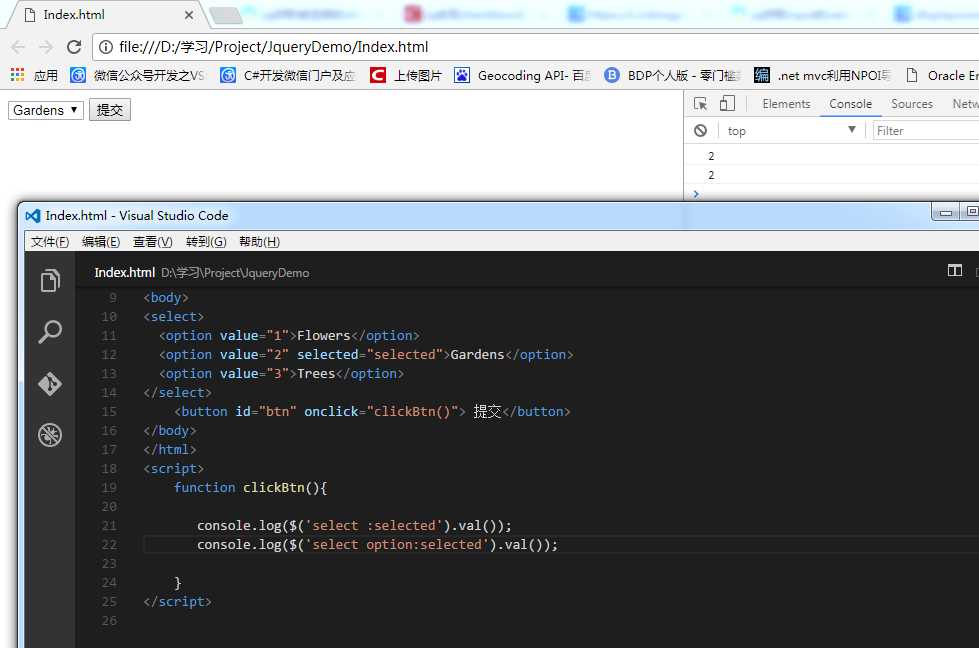
7:表单元素


标签:一个 blog .com mic hidden microsoft 属性 inpu 选择
原文地址:http://www.cnblogs.com/WJ--NET/p/7265880.html