标签:技术 write style tle har com ... tin prompt
循环变量
<html lang="en"> <head> <meta charset="UTF-8"> <title>循环变量</title> </head> <body> <script> /*1+2+3+...10*/ var i = 1; //循环变量的定义 var sum = 0; while (i <= 10) { //循环变量的判断 if (i % 2 == 0) { sum = sum + i; //循环变量的更新 } i++; } alert(sum); </script> </body> </html>
结果图:

求出100到1000的水仙花数
<html lang="en"> <head> <meta charset="UTF-8"> <title>求出100到1000的水仙花数</title> </head> <body> <script> var i = 100; while (i <= 999) { var i1 = i % 10; var i2 = parseInt(i / 10 % 10); var i3 = parseInt(i / 100); if (i == Math.pow(i1, 3) + Math.pow(i2, 3) + Math.pow(i3, 3)) { alert(i); } i++; } </script> </body> </html>
结果图:




累加求和
<html lang="en"> <head> <meta charset="UTF-8"> <title>累加求和</title> </head> <body> <script> var sum = 0; var num = parseInt(prompt("输入您要累加的数")); while (num != -1){ sum += num; num = parseInt(prompt("请输入您要累加的数")); } alert(sum); </script> </body> </html>
结果图:
例:输入5和3得到8
do-while语句
<html lang="en"> <head> <meta charset="UTF-8"> <title>do-while</title> </head> <body> <script> var i = 1; //循环变量的初始化 var sum = 0; do { sum += i; i++; //循环变量的更新 } while (i <= 10); //循环变量的判断 alert(sum); </script> </body> </html>
结果图:

循环的嵌套
<html lang="en"> <head> <meta charset="UTF-8"> <title>循环的嵌套</title> </head> <body> <script> var i = 1; var sum1 = 0; while (i <= 5) { var j = 1; while (j <= i) { sum1 += j; j++; } i++; } alert(sum1); </script> </body> </html>
结果图:

阶乘
<meta charset="UTF-8"> <title>阶乘</title> </head> <body> <script> var i = 1; var sum = 0; while(i <= 5 ){ var j = 1; var sum1 = 1; while(j <= i ){ sum1 = sum1*j; j++; } sum += sum1; i++; } alert(sum); </script> </body> </html>
结果图:

for循环
<html lang="en"> <head> <meta charset="UTF-8"> <title>for循环</title> </head> <body> <script> var sum = 0; for(var i = 1;i <= 100; i ++){ sum +=i; } alert(sum); </script> </body> </html>
结果图:

break语句
<html lang="en"> <head> <meta charset="UTF-8"> <title>break语句</title> </head> <body> <script> var sum = 0; for (var i = 1;i <= 100;i ++){ sum += i; if (sum >= 2000){ alert(i+":"+sum); break; } } </script> </body> </html>
结果图:

嵌套循环的break语句
<html lang="en"> <head> <meta charset="UTF-8"> <title>嵌套循环的break语句</title> </head> <body> <!--1+(1+2)+(1+2+3)+(1+2+3+4)+(1+2+3+4+5)--> <script> var sum = 0; var i = 1; while (i <= 5){ var j = 1; while(j <= i ){ if (i == 3){ break; } sum += j; j++; } i++; } alert(sum); </script> </body> </html>
结果图:

九九乘法表
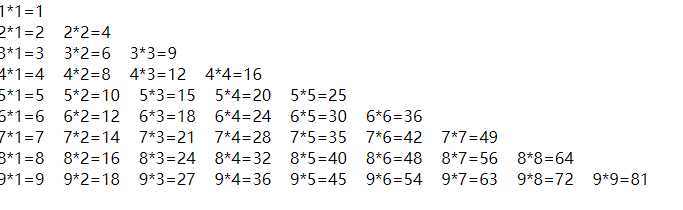
<html lang="en"> <head> <meta charset="UTF-8"> <title>九九乘法表</title> </head> <body> <script> for(var i=1;i<=9;i++){/*外层循环控制显示的行数*/ for(var j=1;j<=i;j++){ var sum =i*j; document.write(i+"*"+j+"="+sum+" "); }document.write("<br>"); } </script> </body> </html>
结果图:

continue语句
</title> </head>
<html lang="en"> <head> <meta charset="UTF-8"> <title>continue语句</title> </head> <body> <script> var sum = 0; for (var i = 1; i <= 100; i++) { if (i % 3 == 0) { continue; } sum += i; } alert(sum); </script> </body> </html>
结果图:

标签:技术 write style tle har com ... tin prompt
原文地址:http://www.cnblogs.com/lizuowei/p/7277392.html