标签:express target 文件 用户名 简单的 好的 word 窗口 expr
1、本机系统:Windows 7 旗舰版(64位)
2、Node.js:node-v8.2.1-x64
1、下载对应系统的Node.js版本:https://nodejs.org/en/download/
2、选安装目录进行安装(不建议直接安装在C盘)
3、环境配置,改变npm默认路径
4、测试
1、打开官网下载链接:https://nodejs.org/en/download/,下载对应版本。

2、安装node.js。双击下载好的安装包,一路next,注意在安装路径步骤时,修改成自己预想好的路径。
3、安装完成之后,打开cmd,输入node -v 和 npm -v 如下图出现正确的版本号,则说明安装成功。

安装完成之后,如下图:

说明:改变npm默认路径的是npm安装的全局模块所在的路径,以及缓存cache的路径。之所以要改变,是因为以后在执行类似:npm install express [-g] (后面的可选参数-g,g代表global全局安装的意思)的安装命令时,会将安装的模块安装到【C:\Users\用户名\AppData\Roaming\npm】路径中。
例:若将全模块所在路径和缓存路径放在我node.js安装的文件夹中,则在我安装的文件夹【D:\study\node.js】下创建两个文件夹【node_global】及【node_cache】如下图:

创建完两个空文件夹之后,打开cmd命令窗口,输入:
npm config set prefix "D:\study\nodejs\node_global"
npm config set cache "D:\study\nodejs\node_cache"
(配置环境变量,据说是现在不需要配置环境变量了,我还没有试过。下次有有机会的话,尝试一下不配置环境变量,看能否安装成功。)
暂时简单的写上如何配置环境变量。
1、关闭cmd窗口,“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”。
2、进入环境变量对话框,将【用户变量】下的【Path】修改为【D:\study\nodejs\node_global】;在【系统变量】下新建【NODE_PATH】,输入【D:\study\node.js\node_global\node_modules】。
3、保存修改。
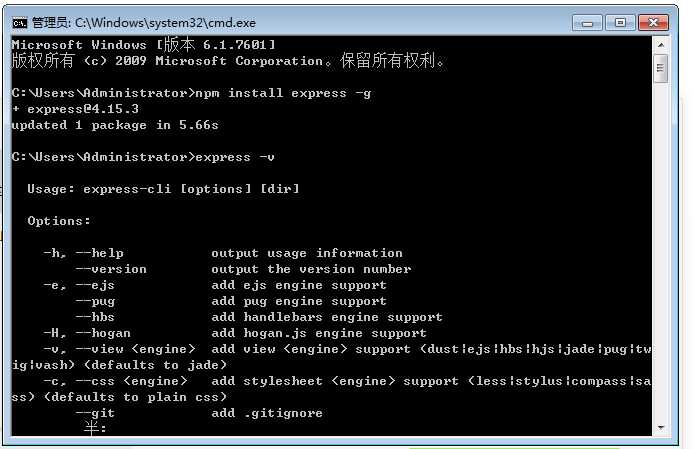
配置完后,安装个module测试下,我们就安装最常用的express模块,打开cmd窗口,
输入如下命令进行模块的全局安装:
npm install express -g // -g是全局安装的意思

如上图,安装成功。
也可以在cmd中输入命令 express --version。如下图:

标签:express target 文件 用户名 简单的 好的 word 窗口 expr
原文地址:http://www.cnblogs.com/zzbweb/p/7277321.html