标签:完成 text 设置 action character cti 颜色 小部件 实现
完成本迷你教程之前,请前往完成以下迷你教程:
·实例甜点 Unreal Engine 4迷你教程之如何用C++将纹理绘制在UserWidget的Image小部件上;
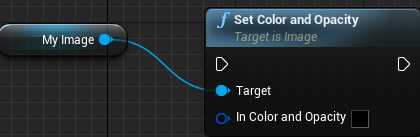
目标:实现UMG中的此功能:

在上一次的迷你教程的LearnWidgets工程上进行(如果你不亲自动手做的话,只关注标有“重要”的部分即可粗略知道要点)。
第1步:在WidgetMng.h中加入此函数
UFUNCTION() void LearnImage(); 实现是: void AWidgetMng::LearnImage() { UImage* MyImage = Cast<UImage>(SlaveWidget->GetWidgetFromName(TEXT("MyImage"))); if (MyImage) { UE_LOG(LogTemp, Warning, TEXT("%s"), *FString("Learning How 2 Use C++ to Change UI")); MyImage->SetColorAndOpacity(FLinearColor(1, 0, 0, 0.5));//【本迷你教程的要点】设置image的ColorandOpacity /* 笔者也尝试过 MyImage->ColorAndOpacity = FLinearColor(1, 0, 0, 0.5);这种方式没有效果; */ } }
第2步:在LearnWidgetsCharacter中Action1的实现改为:
void ALearnWidgetsCharacter::Action1() { UE_LOG(LogTemp, Warning, TEXT("%s"), *FString("Action1 ing")); ALearnWidgetsHUD* HUD = Cast<ALearnWidgetsHUD>(UGameplayStatics::GetPlayerController(this, 0)->GetHUD()); if (HUD->WidgetMngs.Num()) { //HUD->WidgetMngs[0]->ChangeImage(HUD->WidgetMngs[0]->T2D); HUD->WidgetMngs[0]->LearnImage(); } }
第3步:效果是这样的:没有按下Action1是白色块,按下之后变成红色半透明;

——小江村儿的文杰 zouwj5@qq.com 2017年8月3日11:38:53
实例甜点 Unreal Engine 4迷你教程(2)之用C++改变Image小部件的颜色
标签:完成 text 设置 action character cti 颜色 小部件 实现
原文地址:http://www.cnblogs.com/JackSamuel/p/7278848.html