标签:图片 技术分享 练习 src 分享 演示 pos image 自己
对于伪类和伪元素,我如果要区别它们,一般是使用css中的手册来区分,平常时候也没特意去记,需要用到时打开手册“哦,这个是伪元素,这个是伪类”,我个人觉的某些东西你把它存在网上,不一定要存在头脑中。带着这样的思维去面试的我,常常碰壁,当人事问我会什么的时候,我说我会百度,然后就没有然后了……笑话不多说,进入今天的正题!

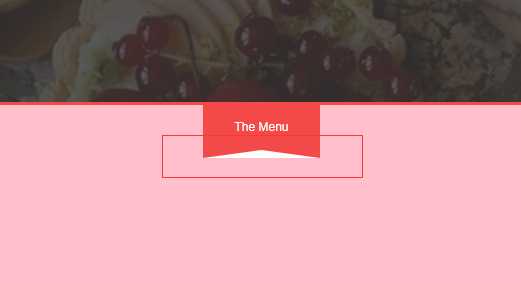
先上张图片,毕竟有图有真相嘛~

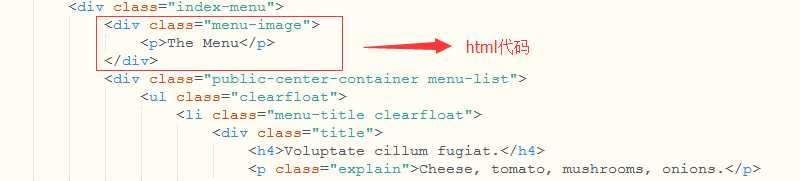
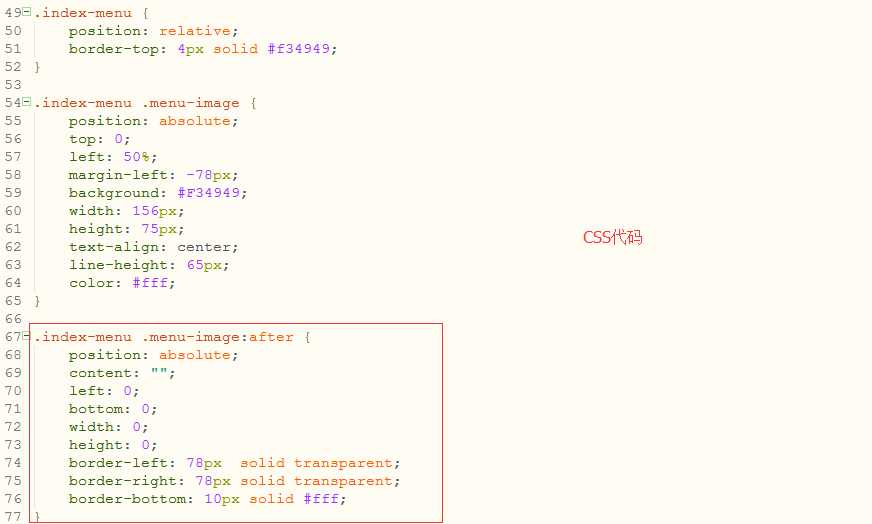
这是我在慕课网上练习切图技能时,老师在视频中演示的案例,我刚开始也是跟着视频一点点切,可以说全部代码都是Copy过来的,后来有感觉了,就自己动手,遇到不会的地方,在看看视频,今天在切这个地方的时候,按照自己的想法,用的是margin居中,后来就碰到问题了,“怎么为下方添加一个白色的三角形呢?”,于是我就去看视频,视频中用的是position定位,通过添加伪类的方式在红色方框的下方添加了白色三角形。原视频代码如下:


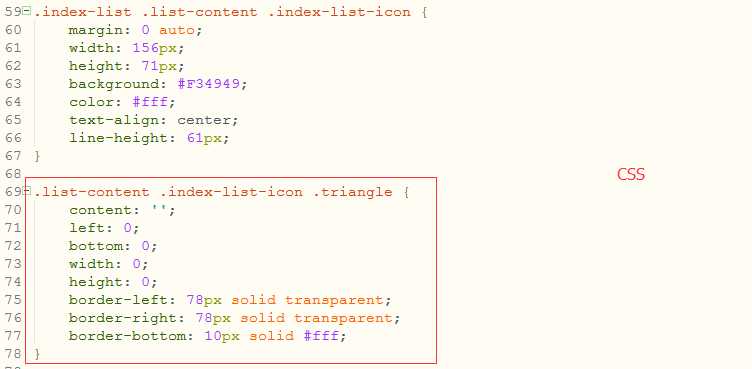
查看第一张图(html)红色方框中只有两个元素,一个div元素和p元素;在第二张图(css)通过添加一个:after伪类元素的方式,添加一个白色三角形,来达到最终的效果。下面是我的:


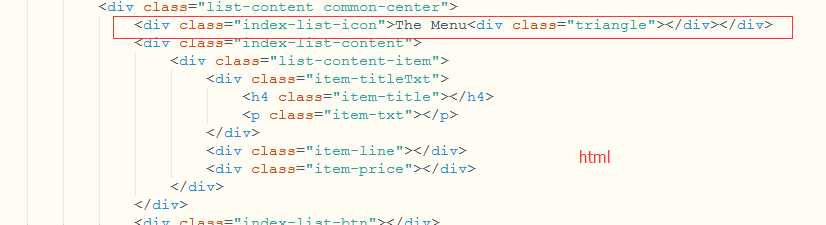
第一张图(html)红色方框中也是两个元素,两个div,第二个div添加了一个triangle的class;第二张图的css代码没有进行修改,只是去掉了了一个position:absolute。
那么伪元素是什么?有什么用是不是就体现出来了?我的理解是:通过伪元素可以添加一个在html代码中“看不到的html”元素,但在浏览器页面能够看到效果。如上面两个例子最终呈现的效果是一样的。
当然如果你有更好的理解方式或结论请留言~谢谢
标签:图片 技术分享 练习 src 分享 演示 pos image 自己
原文地址:http://www.cnblogs.com/Iamyou/p/7279402.html