标签:文字 状态码 分享 网络 通信 响应 new .com 包含
1、运用XMLHttpRequest(XHR)对象和web服务器进行数据的异步交换。
var request = new XMLHttpRequest();
2、什么是HTTP?http是计算机通过网络进行通信的规则。HTTP是一种无状态的协议。
(1)一个完整的HTTP请求需要以下7个步骤:
-- 建立TCP连接
-- Web浏览器向Web服务器发送请求命令
-- Web浏览器发送请求头信息
-- Web服务器应答
-- Web服务器发送应答头信息
-- Web服务器向浏览器发送数据
-- Web服务器关闭TCP连接
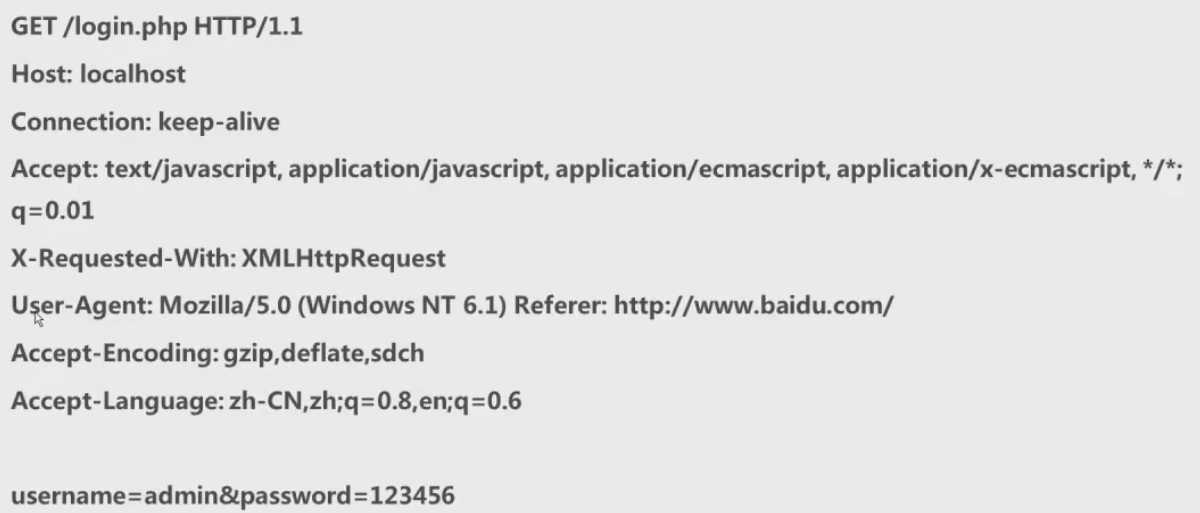
(2)一个HTTP请求由四部分组成
-- HTPP请求的方法或动作,比如是GET还是POST请求
GET :
一般用于信息获取
使用URL传递参数
对于发送信息的数量也有限制,一般在2000个字符。
POST:
一般用于修改服务器上的资源。
对所发的信息的数量无限制
-- 正在请求的URL
-- 请求头,包含一些客户端环境信息,身份验证信息等
-- 请求体,也就是请求正文,请求正文中包含用户提交的查询字符串信息,表单信息等等
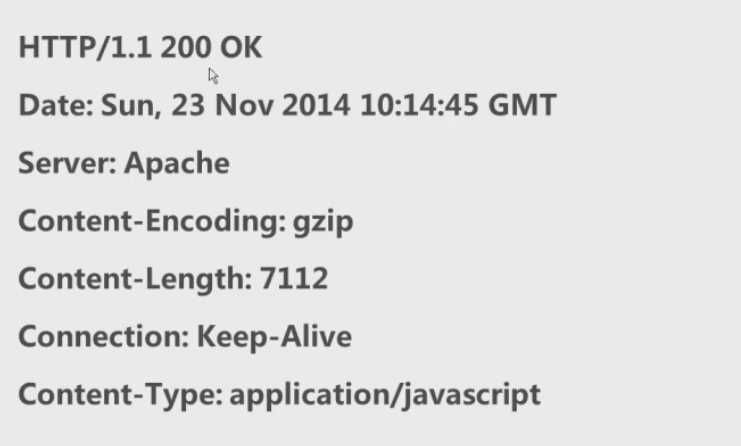
(3)一个HTTP响应由三部分组成
-- 一个数字和文字组成的状态码,用来显示请求是成功还是失败
-- 响应头,响应头也和请求头一样包含许多有用的信息,例如服务器类型、日期时间、内容类型和长度等
-- 响应体,也就是响应正文
(4)HTTP状态码:状态码由3位数字构成
1xx: 信息类,表示收到Web浏览器请求,正在进一步处理中
2xx: 成功,表示用户请求被正确接收,理解和处理 200
3xx: 重定向,表示请求没有成功,客户必须采取进一步措施
4xx: 客户端错误,表示客户端提交的请求有错误。404
5xx: 副武器了错误。服务器不能对完成的请求做处理
ajax
标签:文字 状态码 分享 网络 通信 响应 new .com 包含
原文地址:http://www.cnblogs.com/nankeyimeng/p/7281088.html