标签:style blog class code java tar
对列表进行排序一般都由后台来完成,但如果列表项不多无需分布的话也可以用JS完成,要使用JS排序自然也就想到sort()方法和reverse()方法,这两函数在JS中使用得比较多大家也许比较熟悉,但对于刚接触这两函数的初学者还是需要注意几点。
sort() 方法用于对数组的元素进行正序排列
reverse();方法用于对数组的元素进行倒序排列,这个没有什么可说的,所谓倒序就是大的在前面,小的在后面
例:
1 var array = [0,1,5,10,15]; 2 document.write( array.sort() ); 3 //输出结果:0,1,10,15,5 4 5 document.write( array.reverse() ); 6 //输出结果:0,1,10,15,5
对数组[0,1,5,10,15]进行正序和倒序排列 返回结果并不是我们想要的,
原因:默认情况下在使用sort()对数组进行排序的时候会调用toString()函数将数组元素转换成字符串再进行比较,是按ASCII进行比较的。
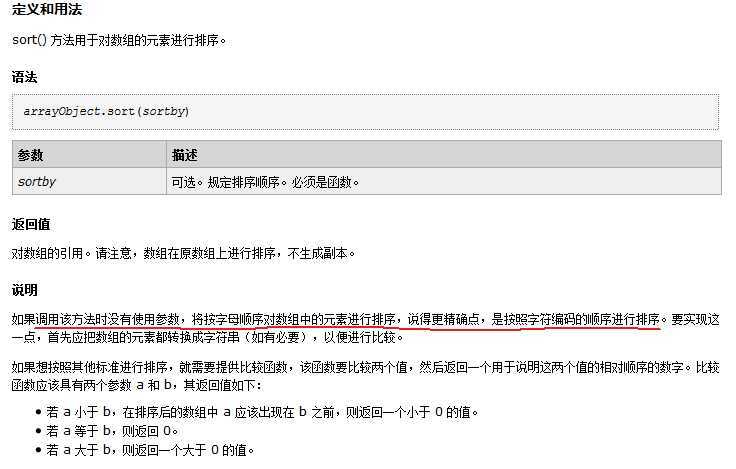
如下是W3C中对sort()方法的说明:

不难理解:1的ASCII值肯定要比5的ASCII值小,由于是正序那么越小的就越在前面!! 那怎样才能使其按数字大小排序呢。这个时候,就可以使用sort()中的参数了,
sort() 方法可以接受一个 方法为参数 ,这个方法有两个参数。分别代表每次排序比较时的两个数组元素。sort()排序时每次比较两个数组元素都会执行这个参数,并把两个比较的数组元素作为参数传递 给这个函数。当函数返回值大于0时就交换两个数组元素的顺序,否则就不交换。
reverse()与sort()使用方法相同就不赘述了
示例:
1 var array = [0,1,5,10,15]; 2 3 array.sort(function(n1,n2){ 4 return n1-n2; 5 }); 6 document.write(array); 7 //输出结果:0,1,5,10,15 8 9 array.reverse(function(n1,n2){ 10 return n1-n2; 11 }); 12 document.write(array); 13 //输出结果:15,10,5,1,0
基础知识说完了,回到正题:对列表进行排序,实现思想是一样的就不多说了,直接上代码:
1 <input id="btn1" type="button" value="正序" /> 2 <input id="btn2" type="button" value="倒序" /> 3 <ul id="ul"> 4 <li>34</li> 5 <li>25</li> 6 <li>9</li> 7 <li>88</li> 8 <li>54</li> 9 </ul> 10 11 <script> 12 window.onload=function () 13 { 14 var oUl = document.getElementById(‘ul‘); 15 var aLi = oUl.getElementsByTagName(‘li‘); //元素集合但并不是数组不能使用array对象中的方法 16 var oBtnSort=document.getElementById(‘btn1‘); 17 var oBtnReverse=document.getElementById(‘btn2‘); 18 var arr = []; 19 20 oBtnSort.onclick = function() 21 { 22 //将li元素放入空数组 以便使用数组的排序函数 23 for( var i=0; i<aLi.length; i++ ) 24 { 25 arr[i] = aLi[i]; 26 } 27 28 //排序 29 arr.sort(function(li1,li2){ 30 var n1 = parseInt( li1.innerHTML ); 31 var n2 = parseInt( li2.innerHTML ); 32 return n1 - n2; 33 }); 34 35 //将排序好的li元素重新插入ul中37 // appendChild功能 :1,把节点从父节点中删除 2:追加节点到父节点 39 for( var i=0; i<arr.length; i++) 40 { 41 oUl.appendChild( arr[i] ); 42 } 43 } 44 //倒序实现方法同上 45 oBtnReverse.onclick = function() 46 { 48 for( var i=0; i<aLi.length; i++ ) 49 { 50 arr[i] = aLi[i]; 51 } 54 arr.reverse(function(li1,li2){ 55 var n1 = parseInt( li1.innerHTML ); 56 var n2 = parseInt( li2.innerHTML ); 57 return n1 - n2; 58 }); 61 for( var i=0; i<arr.length; i++) 62 { 63 oUl.appendChild( arr[i] ); 64 } 65 } 66 67 }; 68 </script>
演示代码:

1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>LI排序</title> 6 <style> 7 #ul1 {background:green;} 8 #ul2 {background:yellow;} 9 </style> 10 </head> 11 12 <body> 13 <input id="btn1" type="button" value="正序" /> 14 <input id="btn2" type="button" value="倒序" /> 15 <ul id="ul"> 16 <li>34</li> 17 <li>25</li> 18 <li>9</li> 19 <li>88</li> 20 <li>54</li> 21 </ul> 22 23 <script> 24 window.onload=function () 25 { 26 var oUl = document.getElementById(‘ul‘); 27 var aLi = oUl.getElementsByTagName(‘li‘); //元素集合但并不是数组不能使用array对象中的方法 28 var oBtnSort=document.getElementById(‘btn1‘); 29 var oBtnReverse=document.getElementById(‘btn2‘); 30 var arr = []; 31 32 oBtnSort.onclick = function() 33 { 34 //将li元素放入空数组 以便使用数组的排序函数 35 for( var i=0; i<aLi.length; i++ ) 36 { 37 arr[i] = aLi[i]; 38 } 39 40 //排序 41 arr.sort(function(li1,li2){ 42 var n1 = parseInt( li1.innerHTML ); 43 var n2 = parseInt( li2.innerHTML ); 44 return n1 - n2; 45 }); 46 47 //将排序好的li元素重新插入ul中 48 for( var i=0; i<arr.length; i++) 49 { 50 oUl.appendChild( arr[i] ); 51 } 52 } 53 54 oBtnReverse.onclick = function() 55 { 56 for( var i=0; i<aLi.length; i++ ) 57 { 58 arr[i] = aLi[i]; 59 } 60 61 arr.reverse(function(li1,li2){ 62 var n1 = parseInt( li1.innerHTML ); 63 var n2 = parseInt( li2.innerHTML ); 64 return n1 - n2; 65 }); 66 67 for( var i=0; i<arr.length; i++) 68 { 69 oUl.appendChild( arr[i] ); 70 } 71 } 72 73 }; 74 </script> 75 </body> 76 </html>
js中的数组排序函数sort()和reverse(),布布扣,bubuko.com
标签:style blog class code java tar
原文地址:http://www.cnblogs.com/chengyanfen/p/3719218.html