标签:image 语句 使用 技术 十六进制 .com bsp 数据类型 数据
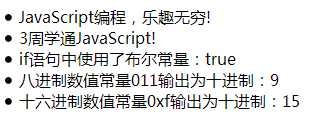
<title>范例3-1</title> <script language="javascript"> <!-- document.write( "<li>JavaScript编程,乐趣无穷!<br>" ); // 使用字符串常量 document.write( "<li>" + 3 + "周学通JavaScript!" ); // 使用数值常量5 if( true ) // 使用布尔型常量true { document.write( "<br><li>if语句中使用了布尔常量:" + true ); } document.write( "<li>八进制数值常量011输出为十进制:" + 011 ); // 使用8进制常量和十进制常量 document.write( "<br><li>十六进制数值常量0xf输出为十进制:" + 0xf ); --> </script>
输出:

标签:image 语句 使用 技术 十六进制 .com bsp 数据类型 数据
原文地址:http://www.cnblogs.com/huodaihao/p/7283032.html