标签:练习 综合 ++ logs log comm 返回 ges 字符串
<title>综合练习2-2</title>
<script language="javascript">
var comment = "采莲南塘秋,莲花过人头;低头弄莲子,莲子清如水。今晚若有采莲人,这儿的莲花也算得“过人头”了;只不见一些流水的影子,是不行的。这令我到底惦着江南了。"
var newComment = "";
for( n = 0; n<comment.length; n ++ )
{
var curChar = comment.charAt( n );//charAt() 返回指定位置的字符串,索引从0开始
if( curChar=="莲" )
{
newComment += (curChar.bold()).fontcolor("red");
}
else
{
newComment += curChar;
}
}
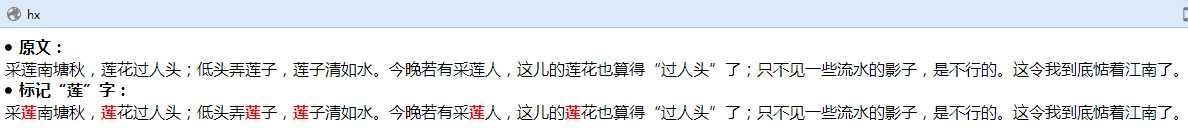
document.write("<li><b>原文:</b><br>" + comment + "<br>" );
document.write("<li><b>标记“莲”字:</b><br>" + newComment + "<br>" );
</script>
输出:

标签:练习 综合 ++ logs log comm 返回 ges 字符串
原文地址:http://www.cnblogs.com/huodaihao/p/7283026.html