标签:style blog http io strong ar 文件 2014 代码
提交代码前能够自动化静态代码检查,提高代码质量
官方地址:http://nodejs.org/
安装说明:根据电脑配置下载对应的版本进行安装

检查安装是否成功:

GruntJs官方网址:http://www.gruntjs.org/
安装说明:
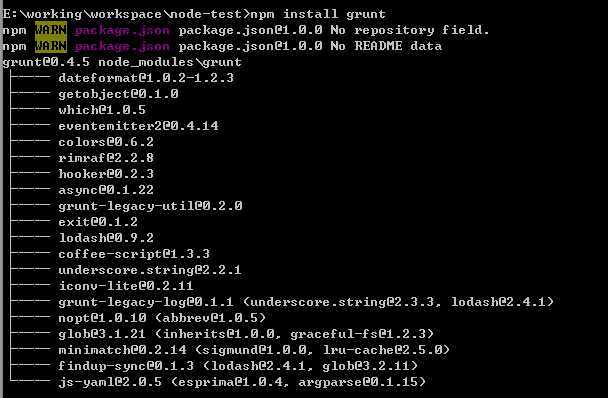
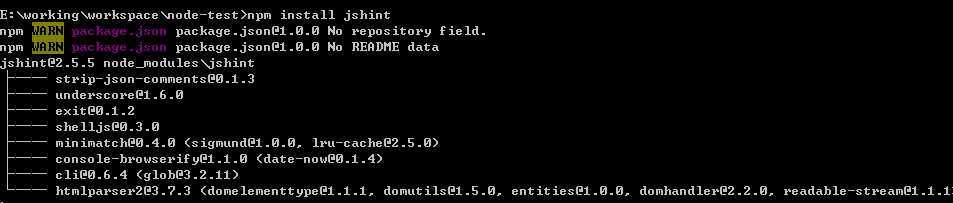
1、进入命令行,安装grunt库

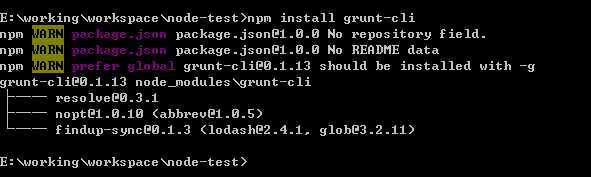
2、安装grunt-cli(安装后可以在命令行直接运行grunt命令)

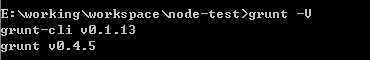
3、检查是否安装成功:

进入命令行,执行:


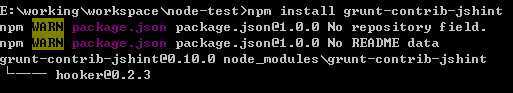
进入到要自动化检查的根目录(以下简称项目目录)下,执行准备工作2、3、4步。
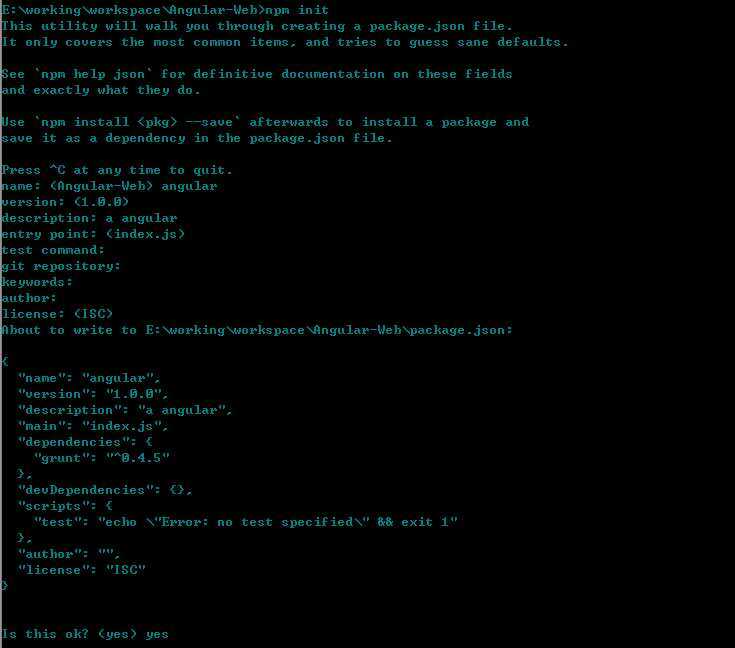
进入到项目目录,执行如下:npm init

在项目目录手动创建Gruntfile.js文件。
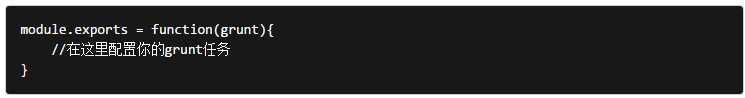
1、配置Grunt 的wrapper函数.

2、 初始化配置(任务配置)对象.

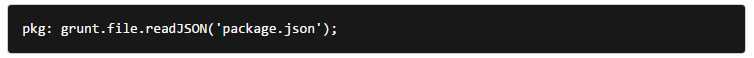
3、 读取我们的项目配置package.json文件,并存储到pkg属性.

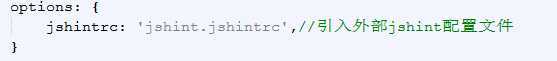
4、 添加的任务.


5、 加载所需要的Grunt插件

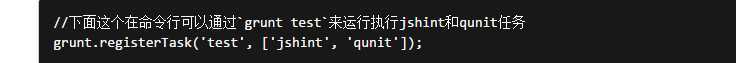
6、 注册任务

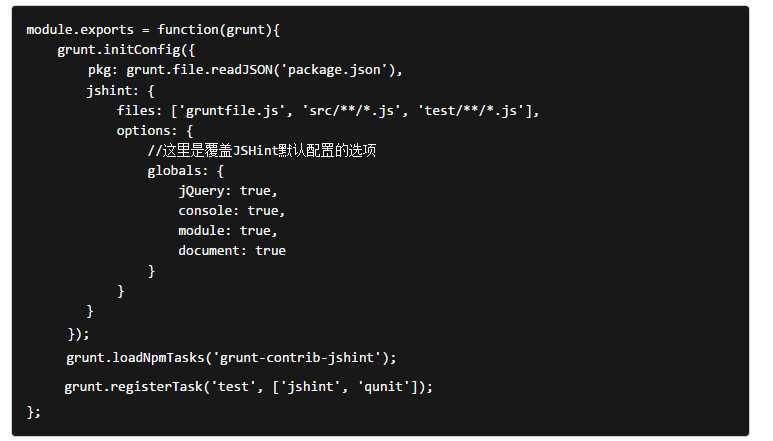
7、 完整的Gruntfile.js


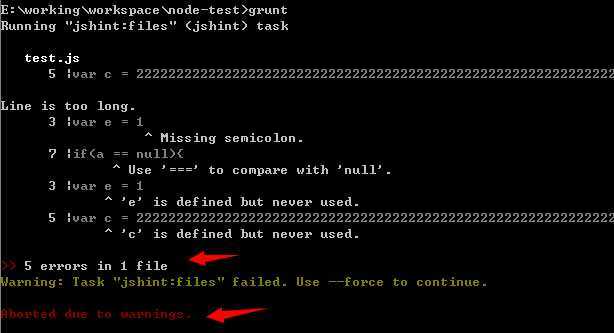
2 运行配置过的任务

Jshint option:http://www.jshint.com/docs/options/
标签:style blog http io strong ar 文件 2014 代码
原文地址:http://www.cnblogs.com/307914070/p/3954353.html