标签:com bsp highlight seo 总结 java ges dom img
1、代码(mouseover)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.div1{
width: 600px;
height: 600px;
background: red;
}
div{
padding: 20px;
}
div div{
background-color: white;
}
div div div{
background-color: blue;
}
</style>
</head>
<body>
<div class="div1" id = ‘div1‘>
<div>
<div></div>
</div>
</div>
<script>
var div1 = document.getElementById("div1");
div1.addEventListener("mouseover",function(){
var r = parseInt(Math.random()*255);
var g = parseInt(Math.random()*255);
var b = parseInt(Math.random()*255);
var s = "background:rgb("+r+","+g+","+b+")";
console.log(s);
div1.style = s;
})
</script>
</body>
</html>
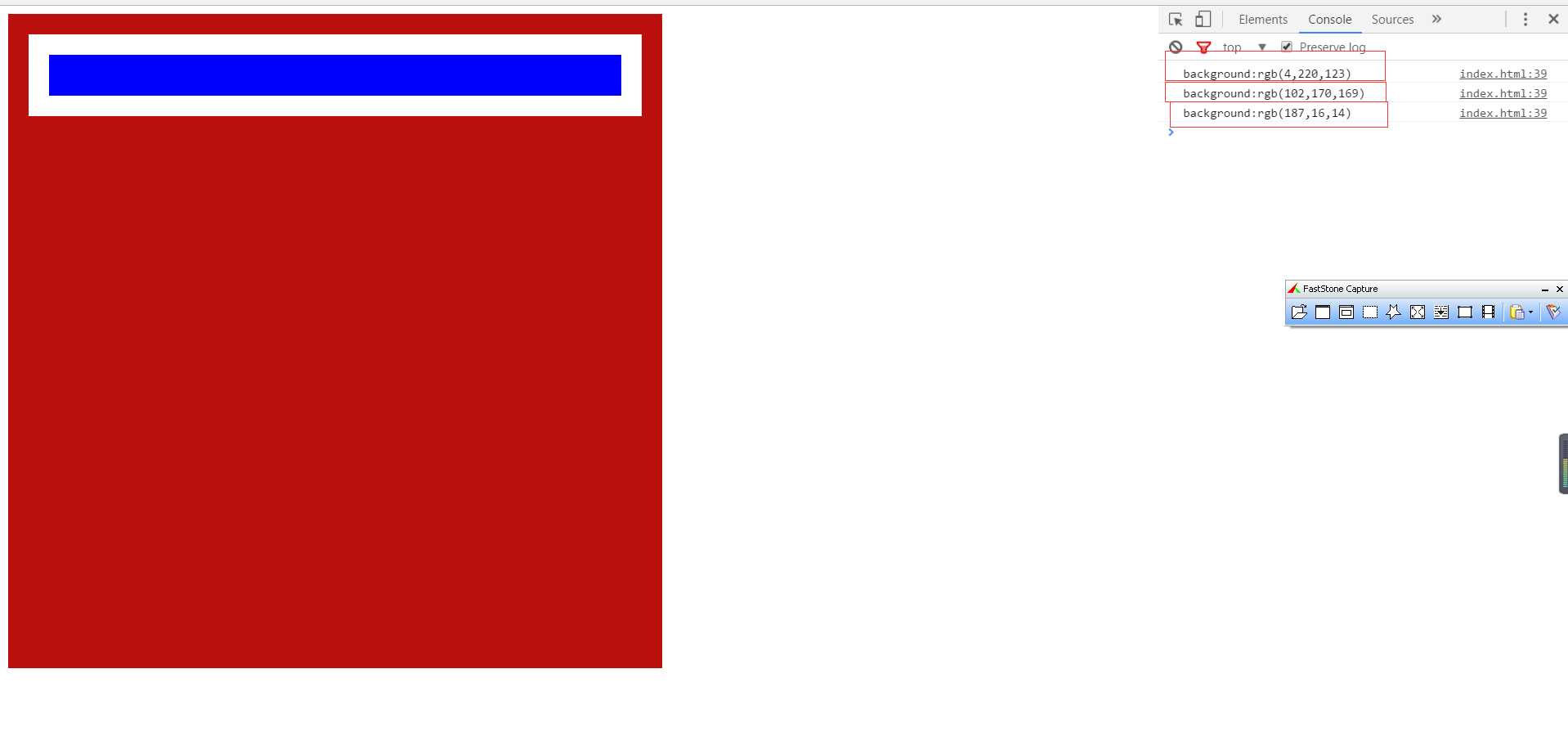
2、效果(mouseover)

3、总结
mouseover会给子节点也绑定事件,传说中的冒泡事件,所以出现鼠标移动过程中触发三次事件
1、代码(mouseenter)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.div1{
width: 600px;
height: 600px;
background: red;
}
div{
padding: 20px;
}
div div{
background-color: white;
}
div div div{
background-color: blue;
}
</style>
</head>
<body>
<div class="div1" id = ‘div1‘>
<div>
<div></div>
</div>
</div>
<script>
var div1 = document.getElementById("div1");
div1.addEventListener("mouseenter",function(){
var r = parseInt(Math.random()*255);
var g = parseInt(Math.random()*255);
var b = parseInt(Math.random()*255);
var s = "background:rgb("+r+","+g+","+b+")";
console.log(s);
div1.style = s;
})
</script>
</body>
</html>
<!--
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.div1{
width: 600px;
height: 600px;
background: red;
}
div{
padding: 20px;
}
div div{
background-color: white;
}
div div div{
background-color: blue;
}
</style>
</head>
<body>
<div class="div1" id = ‘div1‘>
<div>
<div></div>
</div>
</div>
<script>
var div1 = document.getElementById("div1");
div1.addEventListener("mouseover",function(){
var r = parseInt(Math.random()*255);
var g = parseInt(Math.random()*255);
var b = parseInt(Math.random()*255);
var s = "background:rgb("+r+","+g+","+b+")";
console.log(s);
div1.style = s;
})
</script>
</body>
</html>
-->
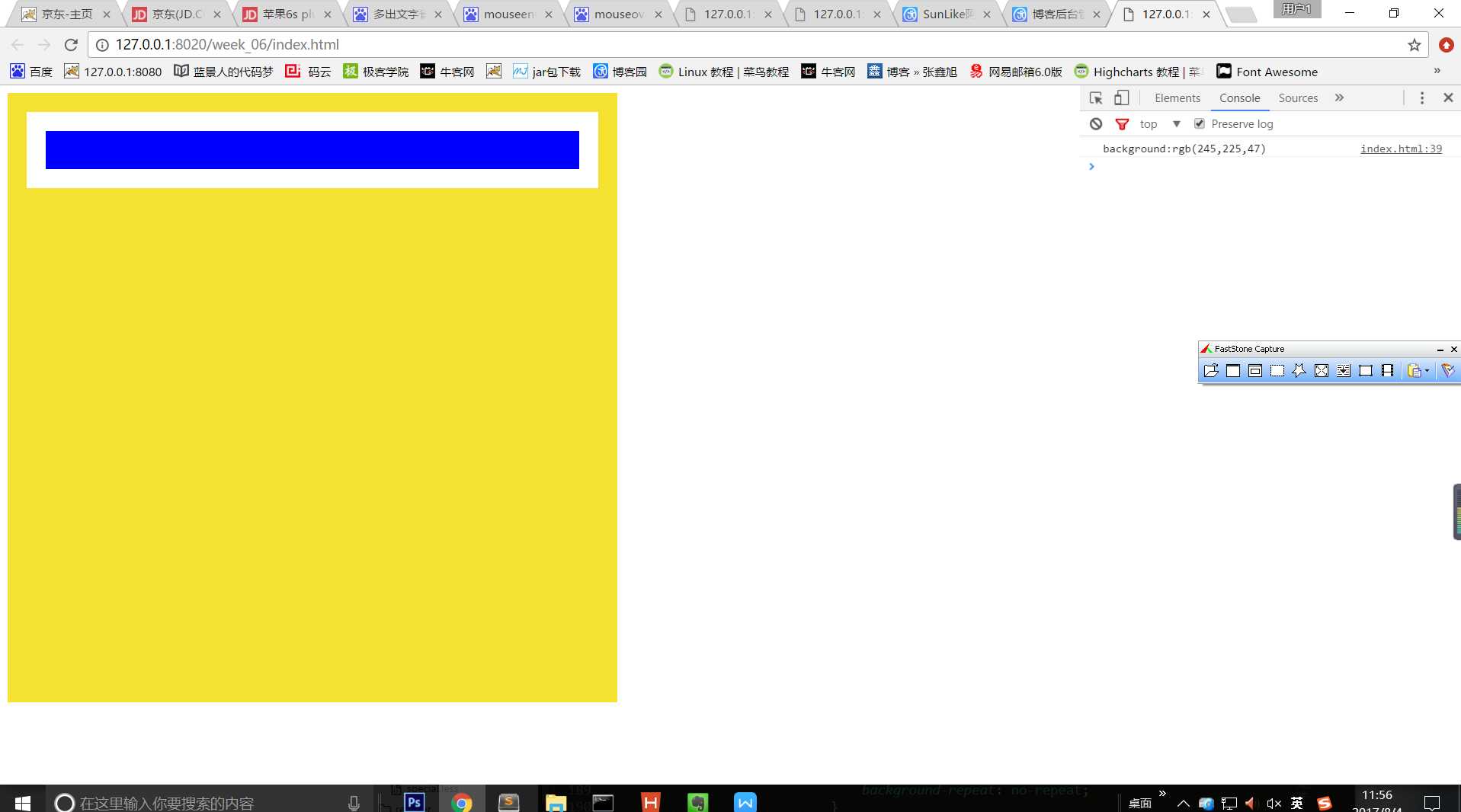
2、效果(mouseenter)

3、总结
mouseenter不是给子节点也绑定事件,也就是说,事件没有冒泡,所以在鼠标移动过程中只触发一次事件
javascript----mouseover和mouseenter的区别
标签:com bsp highlight seo 总结 java ges dom img
原文地址:http://www.cnblogs.com/SunlikeLWL/p/7284327.html