标签:empty test ... 一个 数据类型 boolean 类型比较 strong func
扒开JQuery以及其他一些JS框架源码,常常能看到下面这样的判断,
写惯了C#高级语言语法的我,一直以来没能系统的理解透这段代码。
var test; //do something... if(test){ //do something... }
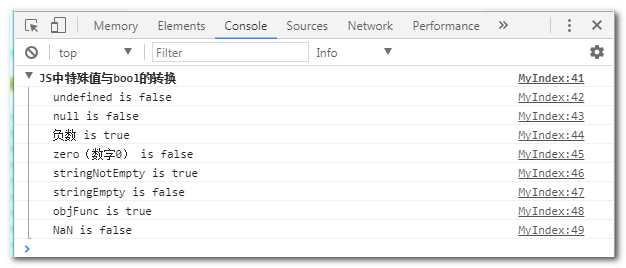
此处就系统的记录一下这个JS特殊值与boolean类型的转换,测试代码与结果如下
window.onload = function () { var minusNum = -1; var zero = 0; var one = 1; var stringEmpty = ‘‘; var stringNotEmpty = ‘111‘; var objFunc = function () { }; console.group("JS中特殊值与bool的转换"); undefined ? console.info("undefined is true") : console.info("undefined is false"); null ? console.info("null is true") : console.info("null is false"); minusNum ? console.info("负数 is true") : console.info("负数 is false"); zero ? console.info("zero(数字0) is true") : console.info("zero(数字0) is false"); stringNotEmpty ? console.info("stringNotEmpty is true") : console.info("stringNotEmpty is false"); stringEmpty ? console.info("stringEmpty is true") : console.info("stringEmpty is false"); objFunc ? console.info("objFunc is true") : console.info("objFunc is false"); NaN ? console.info("NaN is true") : console.info("NaN is false"); console.groupEnd(); }

判断自然离不开==,同时引用记录一下。原文:http://blog.sina.com.cn/s/blog_4b32835b01014iv9.html
1、对于string,number等基础类型,==和===是有区别的
1)不同类型间比较,==之比较“转化成同一类型后的值”看“值”是否相等,===如果类型不同,其结果就是不等
2)同类型比较,直接进行“值”比较,两者结果一样
2、对于Array,Object等高级类型,==和===是没有区别的
进行“指针地址”比较
3、基础类型与高级类型,==和===是有区别的
1)对于==,将高级转化为基础类型,进行“值”比较
2)因为类型不同,===结果为false
1、typeof用于检查变量的数据类型,返回一个字符串。
typeof 返回字符串,有7种可能:"number"、"string"、"boolean"、"object"、"function"、"undefined" 、"symbol",
typeof 检查的变量是一个对象,或者是 Null,那它就会返回 object。
2、instanceof是为了看一个变量是否是某个对象的实例,返回一个布尔值。
instanceof只能用来判断对象和函数等对象类型,不能用来判断字符串和数字等基础类型。
标签:empty test ... 一个 数据类型 boolean 类型比较 strong func
原文地址:http://www.cnblogs.com/xurongjian/p/7286416.html