标签:ati 修改 lin 函数名 .ajax 研究 127.0.0.1 小程序 ajax
啊哈哈哈哈哈哈哈哈哈哈哈我太激动了~ 其实这个工作我一直在拖延啊,就觉得哇,好难啊,不想做欸= =
然后硬着头皮研究了一整个下午+晚上终于搞清楚了~~~~哇哈哈哈哈~~~好神奇哈哈哈哈哈~~~(疯了吧!)
json、jsonp、jQuery Ajax这些东西说定义我也不是特别研究,只懂个大概,就不去复制百科了,没意思。
一、先说我要做的事情的需求,上来就撸代码估计很多人懵逼(就像今天下午的我一样- -||)
意图:本地服务端servlet生成json数据,我想在前端获取json数据并渲染成列表显示。
那么 本地服务端和前端如果放在统一域名和不同域名下就是两种情况。
下面我也会通过这两种情况详细说明。
二、json数据的准备(如果已经生成过,可以略过)
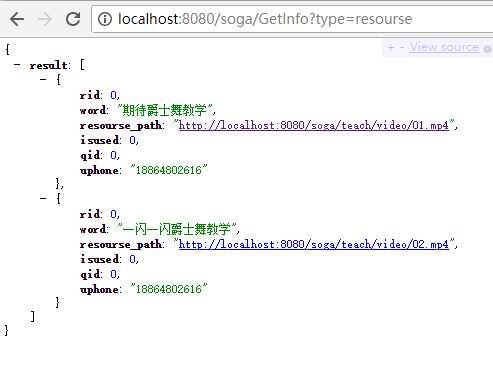
微信小程序之微票前后端简易版+五天实训总结 这一篇里已经可以在servlet里生成json数据了,谷歌浏览器安装JSONView就可以看到
(注意:数据库之类的都是自己搭建的,获取的json数据的方法可以百度或者参考微信小程序之微票前后端简易版+五天实训总结)
这里生成的其实叫json数组,最后遍历的时候,看清楚是数组还是对象很重要,因为数组要写一个双重遍历。
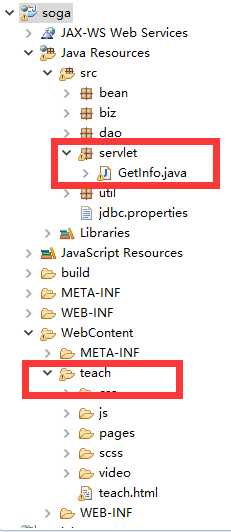
三、前端文件和servlet同域的情况下
意思就是在同一工程下:

重要代码块:
前端html文件:
<div id="box"> <div>
<script type="text/javascript">
$(document).ready(function(){
$.ajax({
type: "POST",//请求方式
url: "http://127.0.0.1:8080/soga/GetInfo?type=resourse",//地址,就是json文件的请求路径
dataType: "json", //数据类型可以为 text xml json script jsonp
success: function(data){
data=eval(data);
addBox(data);
alert(data);//alert函数无法解析json对象
},
error: function(){
alert(‘fail‘);
}
});
});
function addBox(result){
//result是一个集合,所以需要先遍历
$.each(result,function(index1,values){
$.each(values,function(index,obj){
$("#box").append("<tr>"+//获得视频地址
"<td><a src="+obj.resourse_path+">"+obj.word+"</a></td>"+
"<td></td>"+
"<td> > </td>"+
"</tr>");
});
});
}
</script>
servlet里面不用改什么!
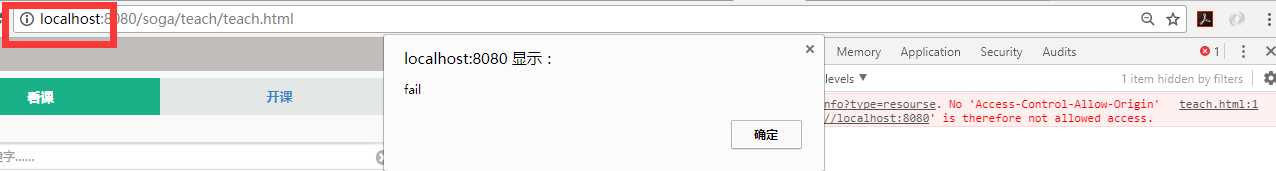
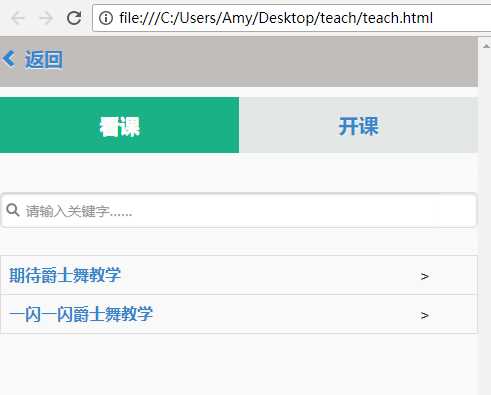
测试:

不行吗?为啥?
请各位看看script里的127.0.0.1和这里的localhost 在jsonp这里就认为是不同域的!!所以:

ok!
四、不同域
我把前端文件搬了家,
callback对于jsonp来说非常重要!!
前端不仅要改,servlet也要改!!
<script type="text/javascript">
$(document).ready(function(){
$.ajax({
type: "GET",//请求方式
url: "http://127.0.0.1:8080/soga/GetInfo?type=resourse",//地址,就是json文件的请求路径
dataType: "jsonp", //数据类型可以为 text xml json script jsonp
jsonp: "callback",
jsonpCallback:"message",//自定义的jsonp回调函数名称,默认为jQuery自动生成的随机函数名,也可以写"?",jQuery会自动为你处理数据
success: function(data){
data=eval(data);
addBox(data);
data=JSON.stringify(data);
alert(data);//alert函数无法解析json对象,so需要转化
},
error: function(){
alert(‘fail‘);
}
});
/*.get("http://localhost:8080/soga/GetInfo?type=resourse",function(result){
//result数据添加到box容器中;
addBox(result);
});*/
});
function addBox(result){
//result是一个集合,所以需要先遍历
$.each(result,function(index1,values){
$.each(values,function(index,obj){
$("#box").append("<tr>"+//获得视频地址
"<td><a src="+obj.resourse_path+">"+obj.word+"</a></td>"+
"<td></td>"+
"<td> > </td>"+
"</tr>");
});
});
}
</script>
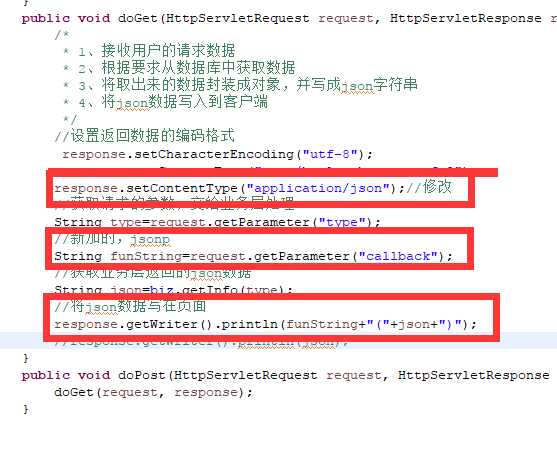
servlet代码在上面提到的博客里,下面是截图修改的地方。

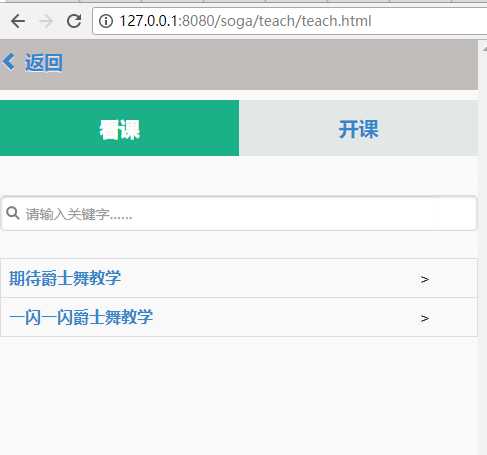
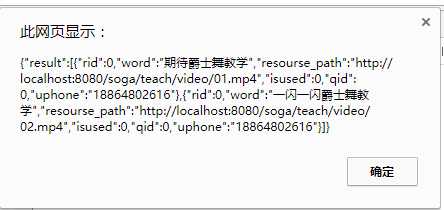
好,测试一下。


是可以的!
jsonp跨域访问servlet接口获取json数组,并且渲染数据,前后端完整
标签:ati 修改 lin 函数名 .ajax 研究 127.0.0.1 小程序 ajax
原文地址:http://www.cnblogs.com/Amy-is-a-fish-yeah/p/7287269.html