Android是在Android 3.0 (API level 11)開始引入Fragment的。
能够把Fragment想成Activity中的模块,这个模块有自己的布局。有自己的生命周期,单独处理自己的输入,在Activity执行的时候能够载入或者移除Fragment模块。
能够把Fragment设计成能够在多个Activity中复用的模块。
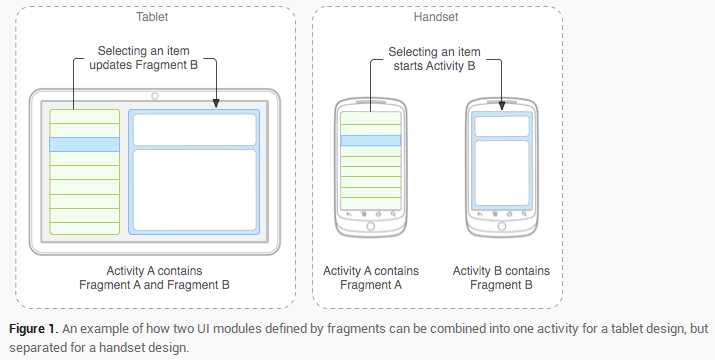
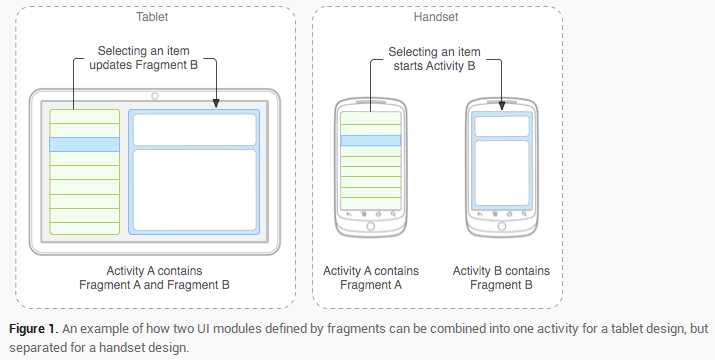
当开发的应用程序同一时候适用于平板电脑和手机时,能够利用Fragment实现灵活的布局,改善用户体验。
如图:

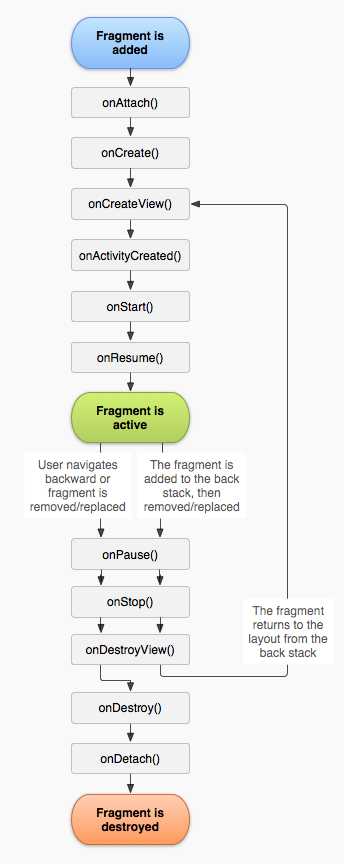
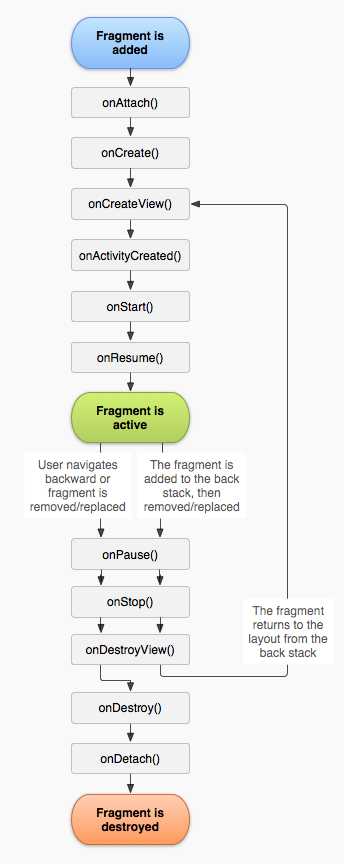
Fragment的生命周期
由于Fragment必须嵌入在Acitivity中使用,所以Fragment的生命周期和它所在的Activity是密切相关的。
假设Activity是暂停状态,当中全部的Fragment都是暂停状态;假设Activity是stopped状态。这个Activity中全部的Fragment都不能被启动。假设Activity被销毁,那么它当中的全部Fragment都会被销毁。
可是,当Activity在活动状态,能够独立控制Fragment的状态,比方加上或者移除Fragment。
当这样进行fragment transaction(转换)的时候,能够把fragment放入Activity的back stack中。这样用户就能够进行返回操作。

能够看到Fragment比Activity多了几个额外的生命周期回调方法:
onAttach(Activity)
当Fragment与Activity发生关联时调用。
onCreateView(LayoutInflater, ViewGroup,Bundle)
创建该Fragment的视图
onActivityCreated(Bundle)
当Activity的onCreate方法返回时调用
onDestoryView()
与onCreateView想相应,当该Fragment的视图被移除时调用
onDetach()
与onAttach相相应,当Fragment与Activity关联被取消时调用
注意:除了onCreateView,其它的全部方法假设你重写了。必须调用父类对于该方法的实现,
3、静态的使用Fragment
嘿嘿。最终到使用的时刻了~~
这是使用Fragment最简单的一种方式。把Fragment当成普通的控件。直接写在Activity的布局文件里。
步骤:
1、继承Fragment,重写onCreateView决定Fragemnt的布局
2、在Activity中声明此Fragment。就当和普通的View一样
以下展示一个样例(我使用2个Fragment作为Activity的布局,一个Fragment用于标题布局,一个Fragment用于内容布局):
TitleFragment的布局文件:
-
<?xml version="1.0" encoding="utf-8"?>
-
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
-
android:layout_width="match_parent"
-
android:layout_height="45dp"
-
android:background="@drawable/title_bar" >
-
-
<ImageButton
-
android:id="@+id/id_title_left_btn"
-
android:layout_width="wrap_content"
-
android:layout_height="wrap_content"
-
android:layout_centerVertical="true"
-
android:layout_marginLeft="3dp"
-
android:background="@drawable/showleft_selector" />
-
-
<TextView
-
android:layout_width="fill_parent"
-
android:layout_height="fill_parent"
-
android:gravity="center"
-
android:text="我不是微信"
-
android:textColor="#fff"
-
android:textSize="20sp"
-
android:textStyle="bold" />
-
-
</RelativeLayout>
TitleFragment
-
package com.zhy.zhy_fragments;
-
-
import android.app.Fragment;
-
import android.os.Bundle;
-
import android.view.LayoutInflater;
-
import android.view.View;
-
import android.view.View.OnClickListener;
-
import android.view.ViewGroup;
-
import android.widget.ImageButton;
-
import android.widget.Toast;
-
-
public class TitleFragment extends Fragment
-
{
-
-
private ImageButton mLeftMenu;
-
-
@Override
-
public View onCreateView(LayoutInflater inflater, ViewGroup container,
-
Bundle savedInstanceState)
-
{
-
View view = inflater.inflate(R.layout.fragment_title, container, false);
-
mLeftMenu = (ImageButton) view.findViewById(R.id.id_title_left_btn);
-
mLeftMenu.setOnClickListener(new OnClickListener()
-
{
-
@Override
-
public void onClick(View v)
-
{
-
Toast.makeText(getActivity(),
-
"i am an ImageButton in TitleFragment ! ",
-
Toast.LENGTH_SHORT).show();
-
}
-
});
-
return view;
-
}
-
}
同理还有ContentFragment的其布局文件:
-
<?xml version="1.0" encoding="utf-8"?
>
-
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
-
android:layout_width="match_parent"
-
android:layout_height="match_parent"
-
android:orientation="vertical" >
-
-
<TextView
-
android:layout_width="fill_parent"
-
android:layout_height="fill_parent"
-
android:gravity="center"
-
android:text="使用Fragment做主面板"
-
android:textSize="20sp"
-
android:textStyle="bold" />
-
-
</LinearLayout>
-
package com.zhy.zhy_fragments;
-
-
import android.app.Fragment;
-
import android.os.Bundle;
-
import android.view.LayoutInflater;
-
import android.view.View;
-
import android.view.ViewGroup;
-
-
public class ContentFragment extends Fragment
-
{
-
-
@Override
-
public View onCreateView(LayoutInflater inflater, ViewGroup container,
-
Bundle savedInstanceState)
-
{
-
return inflater.inflate(R.layout.fragment_content, container, false);
-
}
-
-
}
MainActivity
-
package com.zhy.zhy_fragments;
-
-
import android.app.Activity;
-
import android.os.Bundle;
-
import android.view.Window;
-
-
public class MainActivity extends Activity
-
{
-
-
@Override
-
protected void onCreate(Bundle savedInstanceState)
-
{
-
super.onCreate(savedInstanceState);
-
requestWindowFeature(Window.FEATURE_NO_TITLE);
-
setContentView(R.layout.activity_main);
-
}
-
-
}
Activity的布局文件:
-
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
-
xmlns:tools="http://schemas.android.com/tools"
-
android:layout_width="match_parent"
-
android:layout_height="match_parent" >
-
-
<fragment
-
android:id="@+id/id_fragment_title"
-
android:name="com.zhy.zhy_fragments.TitleFragment"
-
android:layout_width="fill_parent"
-
android:layout_height="45dp" />
-
-
<fragment
-
android:layout_below="@id/id_fragment_title"
-
android:id="@+id/id_fragment_content"
-
android:name="com.zhy.zhy_fragments.ContentFragment"
-
android:layout_width="fill_parent"
-
android:layout_height="fill_parent" />
-
-
</RelativeLayout>
是不是把Fragment当成普通的View一样声明在Activity的布局文件里。然后全部控件的事件处理等代码都由各自的Fragment去处理。瞬间认为Activity好干净有木有~~代码的可读性、复用性以及可维护性是不是瞬间提升了~~~以下看下效果图:

4、动态的使用Fragment
上面已经演示了,最简单的使用Fragment的方式~以下介绍怎样动态的加入、更新、以及删除Fragment
为了动态使用Fragment,我们改动一下Actvity的布局文件。中间使用一个FrameLayout,以下加入四个button~~~嘿嘿~~不是微信的button- -!
-
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
-
xmlns:tools="http://schemas.android.com/tools"
-
android:layout_width="match_parent"
-
android:layout_height="match_parent" >
-
-
<fragment
-
android:id="@+id/id_fragment_title"
-
android:name="com.zhy.zhy_fragments.TitleFragment"
-
android:layout_width="fill_parent"
-
android:layout_height="45dp" />
-
-
<include
-
android:id="@+id/id_ly_bottombar"
-
android:layout_width="fill_parent"
-
android:layout_height="55dp"
-
android:layout_alignParentBottom="true"
-
layout="@layout/bottombar" />
-
-
<FrameLayout
-
android:id="@+id/id_content"
-
android:layout_width="fill_parent"
-
android:layout_height="fill_parent"
-
android:layout_above="@id/id_ly_bottombar"
-
android:layout_below="@id/id_fragment_title" />
-
-
</RelativeLayout>
底部四个button的布局就不贴了,到时看效果图就明确了~~
以下主Activity
-
package com.zhy.zhy_fragments;
-
-
import android.app.Activity;
-
import android.app.FragmentManager;
-
import android.app.FragmentTransaction;
-
import android.os.Bundle;
-
import android.view.View;
-
import android.view.View.OnClickListener;
-
import android.view.Window;
-
import android.widget.LinearLayout;
-
-
public class MainActivity extends Activity implements OnClickListener
-
{
-
private LinearLayout mTabWeixin;
-
private LinearLayout mTabFriend;
-
-
private ContentFragment mWeixin;
-
private FriendFragment mFriend;
-
-
@Override
-
protected void onCreate(Bundle savedInstanceState)
-
{
-
super.onCreate(savedInstanceState);
-
requestWindowFeature(Window.FEATURE_NO_TITLE);
-
setContentView(R.layout.activity_main);
-
-
-
mTabWeixin = (LinearLayout) findViewById(R.id.tab_bottom_weixin);
-
mTabFriend = (LinearLayout) findViewById(R.id.tab_bottom_friend);
-
mTabWeixin.setOnClickListener(this);
-
mTabFriend.setOnClickListener(this);
-
-
-
setDefaultFragment();
-
}
-
-
private void setDefaultFragment()
-
{
-
FragmentManager fm = getFragmentManager();
-
FragmentTransaction transaction = fm.beginTransaction();
-
mWeixin = new ContentFragment();
-
transaction.replace(R.id.id_content, mWeixin);
-
transaction.commit();
-
}
-
-
@Override
-
public void onClick(View v)
-
{
-
FragmentManager fm = getFragmentManager();
-
-
FragmentTransaction transaction = fm.beginTransaction();
-
-
switch (v.getId())
-
{
-
case R.id.tab_bottom_weixin:
-
if (mWeixin == null)
-
{
-
mWeixin = new ContentFragment();
-
}
-
-
transaction.replace(R.id.id_content, mWeixin);
-
break;
-
case R.id.tab_bottom_friend:
-
if (mFriend == null)
-
{
-
mFriend = new FriendFragment();
-
}
-
transaction.replace(R.id.id_content, mFriend);
-
break;
-
}
-
-
-
transaction.commit();
-
}
-
-
}
能够看到我们使用FragmentManager对Fragment进行了动态的载入,这里使用的是replace方法~~下一节我会具体介绍FragmentManager的经常使用API。
注:假设使用Android3.0下面的版本号,须要引入v4的包,然后Activity继承FragmentActivity。然后通过getSupportFragmentManager获得FragmentManager。只是还是建议版Menifest文件的uses-sdk的minSdkVersion和targetSdkVersion都改为11以上,这样就不必引入v4包了。
代码中间还有两个Fragment的子类,ContentFragment上面已经见过。FriendFragment事实上类似:
-
package com.zhy.zhy_fragments;
-
-
import android.app.Fragment;
-
import android.os.Bundle;
-
import android.view.LayoutInflater;
-
import android.view.View;
-
import android.view.ViewGroup;
-
-
public class FriendFragment extends Fragment
-
{
-
-
@Override
-
public View onCreateView(LayoutInflater inflater, ViewGroup container,
-
Bundle savedInstanceState)
-
{
-
return inflater.inflate(R.layout.fragment_friend, container, false);
-
}
-
-
}
效果图:

能够看到非常好的实现了效果,事实上这个效果曾经的博客中也出现过。在博客:Android项目Tab类型主界面大总结 Fragment+TabPageIndicator+ViewPager,有兴趣能够看看。ps:为了代码的简洁,就不加入button的点击变化什么的了,主要解说功能了~~~
5、Fragment家族经常使用的API
Fragment经常使用的三个类:
android.app.Fragment 主要用于定义Fragment
android.app.FragmentManager 主要用于在Activity中操作Fragment
android.app.FragmentTransaction 保证一些列Fragment操作的原子性,熟悉事务这个词,一定能明确~
a、获取FragmentManage的方式:
getFragmentManager() // v4中,getSupportFragmentManager
b、基本的操作都是FragmentTransaction的方法
FragmentTransaction transaction = fm.benginTransatcion();//开启一个事务
transaction.add()
往Activity中加入一个Fragment
transaction.remove()
从Activity中移除一个Fragment,假设被移除的Fragment没有加入到回退栈(回退栈后面会具体说)。这个Fragment实例将会被销毁。
transaction.replace()
使用还有一个Fragment替换当前的,实际上就是remove()然后add()的合体~
transaction.hide()
隐藏当前的Fragment,不过设为不可见。并不会销毁
transaction.show()
显示之前隐藏的Fragment
detach()
会将view从UI中移除,和remove()不同,此时fragment的状态依旧由FragmentManager维护。
attach()
重建view视图。附加到UI上并显示。
transatcion.commit()//提交一个事务
注意:经常使用Fragment的哥们,可能会经常遇到这样Activity状态不一致:State loss这种错误。主要是由于:commit方法一定要在Activity.onSaveInstance()之前调用。
上述,基本是操作Fragment的全部的方式了,在一个事务开启到提交能够进行多个的加入、移除、替换等操作。
值得注意的是:假设你喜欢使用Fragment,一定要清楚这些方法,哪个会销毁视图,哪个会销毁实例,哪个只不过隐藏。这样才干更好的使用它们。
a、比方:我在FragmentA中的EditText填了一些数据。当切换到FragmentB时,假设希望会到A还能看到数据,则适合你的就是hide和show;也就是说。希望保留用户操作的面板。你能够使用hide和show。当然了不要使劲在那new实例,进行下非null推断。
b、再比方:我不希望保留用户操作。你能够使用remove(),然后add();或者使用replace()这个和remove,add是同样的效果。
c、remove和detach有一点细微的差别,在不考虑回退栈的情况下。remove会销毁整个Fragment实例,而detach则仅仅是销毁其视图结构,实例并不会被销毁。那么二者怎么取舍使用呢?假设你的当前Activity一直存在,那么在不希望保留用户操作的时候,你能够优先使用detach。
上述已经介绍完毕了Fragment经常使用的一些方法,相信看完。大家一定清楚了Fragment的产生理由,以及怎样使用Fragment。再依据API的解说。也能明确,以前为何认为Fragment会出现一些列乱七八槽的问题。终究是由于没有弄清楚其生命周期。
因为篇幅原因,剩下的内容留到下一篇了。
在下一篇,会介绍:
1、怎样管理Fragment回退栈
2、Fragment怎样与Activity交互
3、Fragment与Activity交互的最佳实践
4、没有视图的Fragment的用处
5、使用Fragment创建对话框
6、怎样与ActionBar。MenuItem集成等
參考:http://blog.csdn.net/lmj623565791/article/details/37970961