标签:错误 ack 命令行 地方 安装 错误信息 页面 问题 环境
做了几个月vue项目,最近两个项目使用脚手架搭建的,确实用脚手架搭建方便了许多,想想以前自己手配的时候,确实是。。。
1.在这之前我是默认你已经使用过vue的,也默认你已经安装了node.js
2.接着安装全局的vue-cli脚手架,用于帮助搭建所需的模板框架
3.命令为:cnpm install -g vue-cli,回车,等待安装
安装完后,可以输入vue,然后回车,如果出现vue的信息,则说明安装成功了。
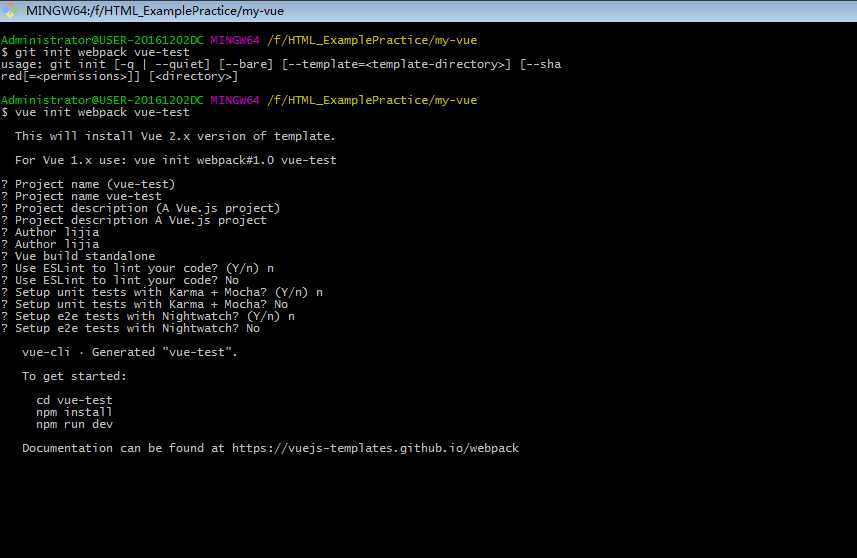
4.紧接着,就该创建项目了,自己找一个合适的地方,新建一个项目文件夹,根据自己的需要命名,我的命名为 my-vue,然后,打开此文件夹,右键git bash here,定位到此文件夹,输入:vue init webpack my-vue(项目文件夹名),回车,等待一小会儿,依次出现‘git’下的项,可按下图操作:

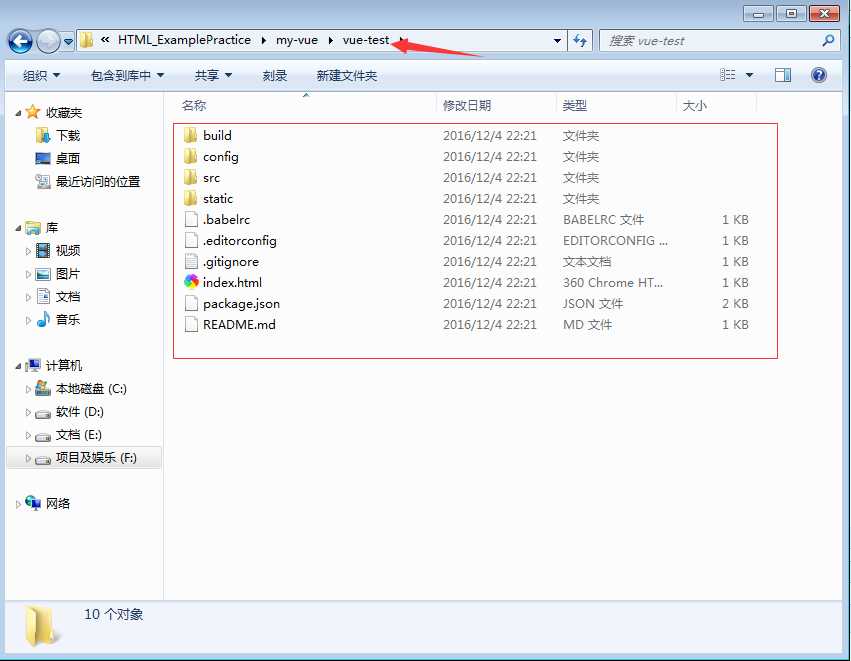
此时,观察my-vue的文件夹下又多了一个vue-test文件夹,这个就是vue项目的文件夹,如图所示:

5.之后通过命令:cd vue-test 进入此文件夹,在利用命令:cnpm install,回车,等待一小会儿,回到项目文件夹,会发现项目结构里,多了一个node_modules文件夹(该文件里的内容就是之前安装的依赖)。
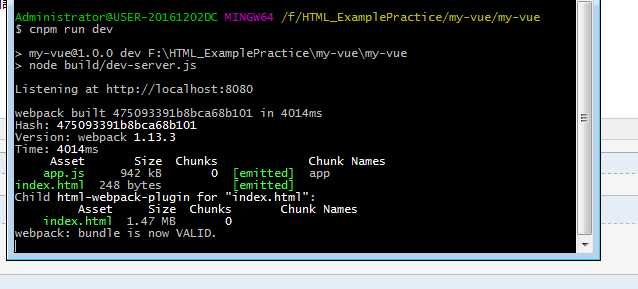
6.在命令行里继续输入 cnpm run dev来测试环境是否搭建成功,如果出现如下图说明成功了:

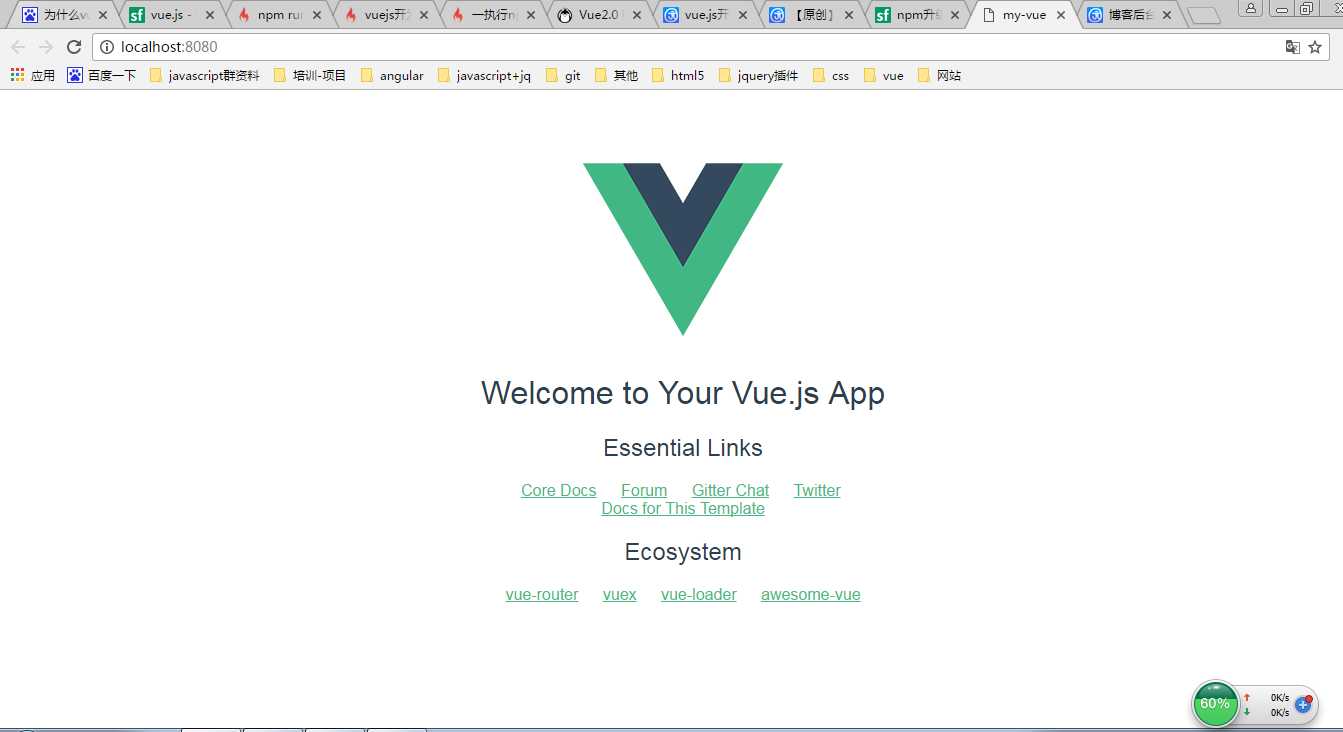
在浏览器里输入localhost:8080就可以查看页面如下:

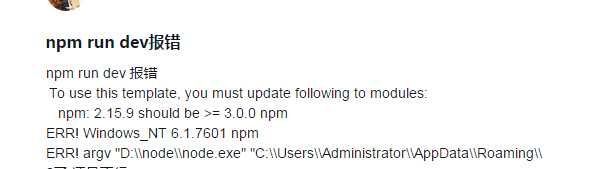
但是,,,,一出现但是,就有可能是坏情况了,我到最后一步的时候,运行 cnpm run dev的时候,就出现了错误,错误信息类似下图的信息:

,它提示npm应该更新到3.0.0版本,所以我从网上各种搜怎么更新npm的版本,关于版本更新的问题各有说法而且都不怎么起作用,依然是运行不成功,最终找到了一种办法,按照之前安装node 的相同的路径,重新下载一个最新版本的node安装,这个办法简单暴力。究其原因,是因为我将node的配置文件的registry配成了国内某镜像,然而国内某镜像未做到最新版本同步,仍保持在了4.4.7,而其对应的很多npm 安装包也并非最新,所以导致安装失败, 无法找寻到某些包的最新版本。所以重新安装是最好的解决办法了。重新安装完后,再运行cnpm run dev的时候就成功了。。至此,我的vue+webpack环境搭建终于大功告成了。
标签:错误 ack 命令行 地方 安装 错误信息 页面 问题 环境
原文地址:http://www.cnblogs.com/wb336035888/p/7290482.html