标签:android style blog http color 使用 strong ar art
scaleType属性
文章来源:http://blog.csdn.net/xilibi2003/article/details/6628668
使用ImageView时经常会用到scaleType属性,如:
1 <ImageView android:layout_width="50dp" 2 android:layout_height="50dp" 3 android:scaleType="matrix" 4 android:src="@drawable/sample_small" />
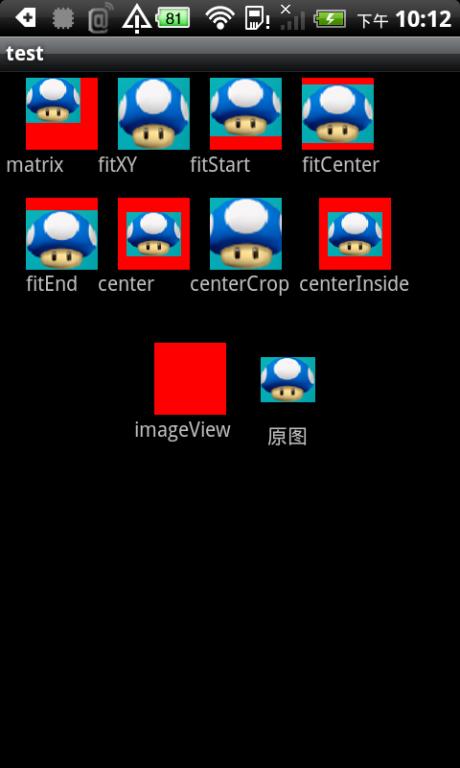
scaleType的属性值有:matrix fitXY fitStart fitCenter fitEnd center centerCrop centerInside
它们之间的区别如下:


标签:android style blog http color 使用 strong ar art
原文地址:http://www.cnblogs.com/liangstudyhome/p/3954717.html