标签:oct add this for 自己 demo osi 技术 float
前段时间我注册了 w3c.run域名,打算做一个W3C相关技术在线试验工具。没错,就是在线编写html、css、js代码然后在线运行,查看效果。
在设计首页时,我打算首页提供三个代码编辑器,介于界面大小限制,不宜同时显示三个编辑器,考虑采用tab选项卡切换的方式展现。
另外考虑到页面加载速度问题(我可能是个性能狂),找了几个他人写的tab,感觉都不太理想,主要是代码量有些大,有的甚至要用特定js库。
于是我干脆自己写了一个。代码量很小,相对还算灵活吧,可以再稍加css修饰使其更加上档次。
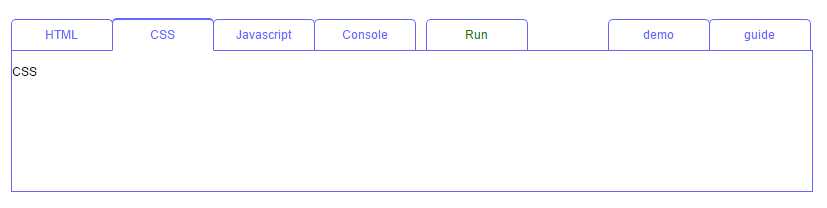
效果图:

代码:
1 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 2 <html> 3 <head> 4 <title>轻量级CSS tab</title> 5 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 6 <style type="text/css"> 7 html,body{font-family:Arial;font-size:12px;text-align:center;} 8 9 .tab {width:800px;height:600px;background:#fff;margin:auto;margin-top:20px;} 10 .tab_header {height:30px;line-height:30px;margin-left:1px;} 11 .tab_normal {width:100px;height:30px;line-height:30px;margin-left:-1px;text-align:center;float:left;color:#66f;border-top:1px solid #66f;border-right:1px solid #66f;border-left:1px solid #66f;position:relative;z-index:100;border-radius:5px 5px 0 0;margin-top:1px;} 12 .tab_acvite {width:100px;height:30px;line-height:30px;margin-left:-1px;text-align:center;float:left;color:#66f;border-top:2px solid #66f;border-right:1px solid #66f;border-left:1px solid #66f;position:relative;z-index:200;border-radius:5px 5px 0 0;border-bottom:1px solid #fff;} 13 .tab_bodyer div {width:100%;height:100%;border:1px solid #66f;margin-top:2px;text-align:left;display:block;} 14 15 </style> 16 17 18 <script type="text/javascript"> 19 20 //tab 初始化、事件添加 21 function init(){ 22 var tab_header = document.getElementById("tab_header").getElementsByTagName("DIV"); 23 for(var i=0;i<tab_header.length;i++){ 24 tab_header[i].setAttribute("index",i); 25 tab_header[i].onclick=function(event){ 26 activeTab(this.getAttribute("index")); 27 } 28 } 29 activeTab(0); 30 } 31 32 //tab选中函数 33 function activeTab(index){ 34 35 var tab_header = document.getElementById("tab_header").getElementsByTagName("DIV"); 36 var tab_bodyer = document.getElementById("tab_bodyer").getElementsByTagName("DIV"); 37 for(var i=0;i<tab_header.length;i++){ 38 if(i==index){ 39 tab_header[i].className="tab_acvite"; 40 tab_bodyer[i].style.display="block"; 41 }else{ 42 tab_header[i].className="tab_normal"; 43 tab_bodyer[i].style.display="none"; 44 } 45 } 46 47 } 48 49 </script> 50 51 </head> 52 <body style="padding:0px;margin:0px;text-align:center;" onload="init()"> 53 54 <div class="tab"> 55 56 <div id="tab_header" class="tab_header"> 57 <div>HTML</div> 58 <div>CSS</div> 59 <div>Javascript</div> 60 <div>Console</div> 61 <div style="color:green;margin-left:10px;">Run</div> 62 <div style="float:right;">guide</div> 63 <div style="float:right;">demo</div> 64 </div> 65 <div id="tab_bodyer" class="tab_bodyer"> 66 <div style="display:none;"> 67 <br>HTML <br><br><br><br><br><br><br><br><br> 68 </div> 69 <div style="display:none;"> 70 <br>CSS <br><br><br><br><br><br><br><br><br> 71 </div> 72 <div style="display:none;"> 73 <br>Javascript <br><br><br><br><br><br><br><br><br> 74 </div> 75 <div style="display:none;"> 76 <br>Console <br><br><br><br><br><br><br><br><br> 77 </div> 78 <div style="display:none;"> 79 <br>Run <br><br><br><br><br><br><br><br><br> 80 </div> 81 <div style="display:none;"> 82 <br>content guide<br><br><br><br><br><br><br><br><br> 83 </div> 84 <div style="display:none;"> 85 <br>content demo<br><br><br><br><br><br><br><br><br> 86 </div> 87 </div> 88 89 90 91 </div> 92 93 94 95 </body> 96 97 </html>
原理:
1.tab选项和内容分别由一堆div构成,分别放到选项容器、内容容器的div里。
2.tab选项各项通过float:left,浮动显示成一排。
3.为tab选项的默认状态、被选中状态编写css样式。
4.用javascript编写选项卡点击切换事件处理代码,切换动作实际上就是修改dom的className值。
5.被选中选项卡与内容区融合效果是采用的修改底部边框颜色与选项卡margin-top综合控制的。
标签:oct add this for 自己 demo osi 技术 float
原文地址:http://www.cnblogs.com/jsper/p/7294497.html