标签:style blog http os io java ar 2014 div

<link href="CSS/jquery.autocomplete.css" rel="stylesheet" type="text/css" /> <script src="JS/jquery.js" type="text/javascript"></script> <script src="JS/jquery.autocomplete.js" type="text/javascript"></script>
<script type="text/javascript">
$().ready(function() {
function findValue(li) {
if (li == null) { return alert("No match!"); }
if (!!li.extra)
var sValue = unescape(li.extra[0]);
}
function selectItem(li) {
findValue(li);
}
$("#autoCompeteleTxt").autocomplete("Handler1.ashx", {
delay: 10,
minChars: 1,
matchSubset: 1,
cacheLength: 1,
onItemSelect: selectItem,
onFindValue: findValue,
autoFill: true,
maxItemsToShow: 20
});
});
</script>
body:
<input type="text" value="" id="autoCompeteleTxt" />
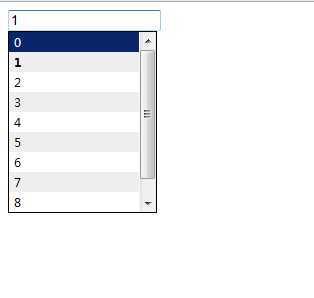
效果图:

源码:Demo
标签:style blog http os io java ar 2014 div
原文地址:http://www.cnblogs.com/Bryran/p/3955014.html