标签:部分 连接字符串 strong ber 处理 小数点 字符串 连接 自动
在实际编程中需要将一部分的数据统一转换成某种数据类型进行处理,包括转换为字符串类型、转换为数字以及系统自动的数据类型转换。
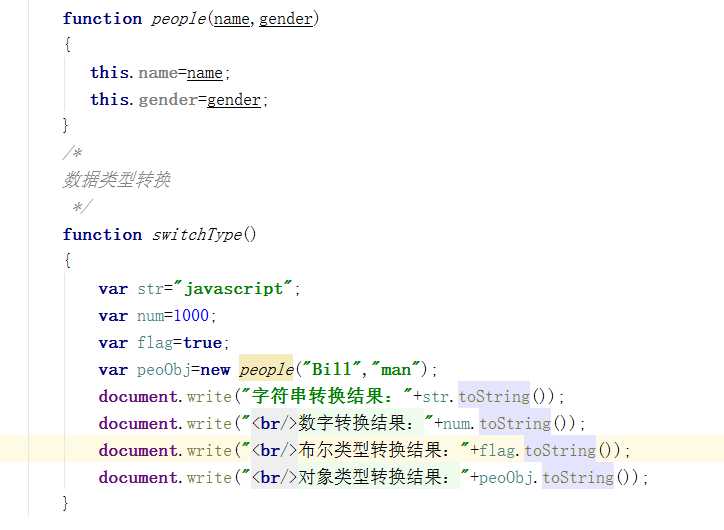
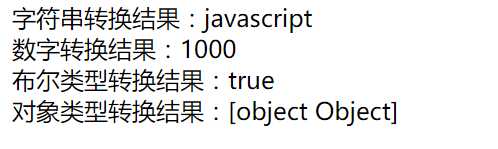
1.转换为字符串
JavaScript是基于对象的脚本语言,所有数据类型都可以看做对象。所有对象都有toString()方法。


2.转换为数字
只有对字符串型的数据(字符串中只有数字、正负号和小数点)的时候才能进行在正常转换,其他类型 返回NaN(非数字)
a)parseIn()
b)parseFloat()
3.自动类型转换
在存在不同类型数据的表达中,系统将根据不同情况对数据的类型进行相应的处理
a)数值+字符串:数值转换为字符串,然后与字符串连接;
b)数值-字符串:字符串转为数值,计算两者之差;
c)字符串+字符串:连接字符串;
d)字符串之间的-*/:字符串转换为数值进行计算;
自动类型转换会造成计算结果得误差,为提高可读性,可进行强制转换(推荐),强制类型转换方法:
a)Boolean(value)
b)Number(value)
c)String(value)
标签:部分 连接字符串 strong ber 处理 小数点 字符串 连接 自动
原文地址:http://www.cnblogs.com/Demetris/p/7294940.html