标签:而且 语言 rip 方式 含义 实现 网络图 body 一段
一、HTML5文档类型说明










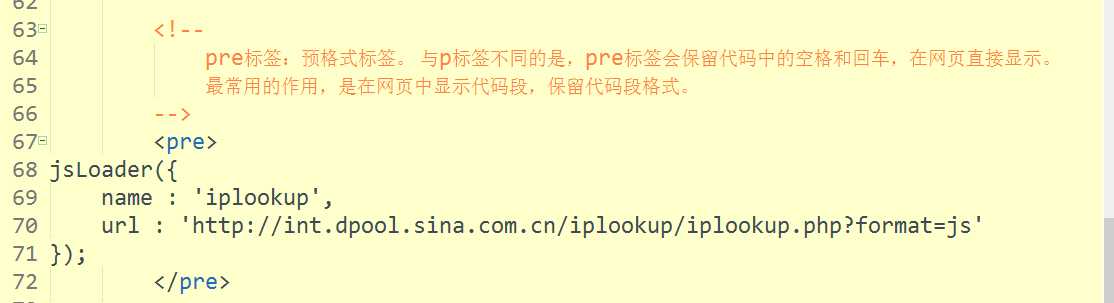
7、<pre>标签


五、基本行级/块级标签
常用的行级标签
1.span标签

2.[em/i/b 区别]

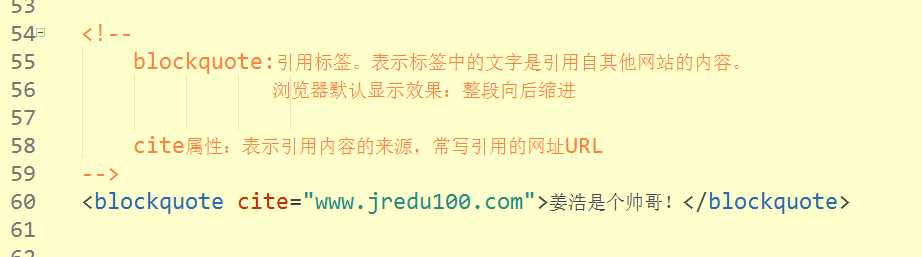
3.常用的引用标签

4.small标签和big标签

5.img标签

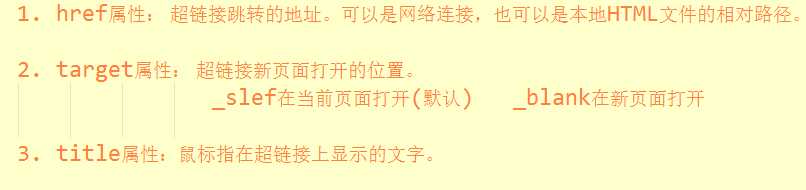
6.a标签
1)超链接

2)功能性链接

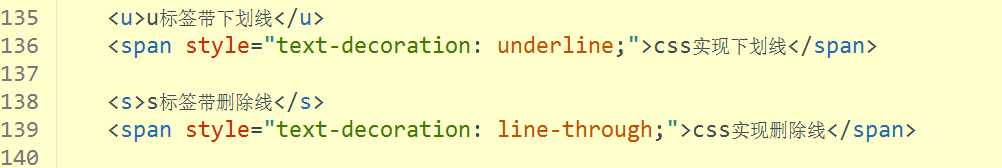
6.其他的一些行级标签(不重要,了解即可)

块级标签
1.h标签、hr标签、p标签、blockquote标签、pre标签(前面已说过)
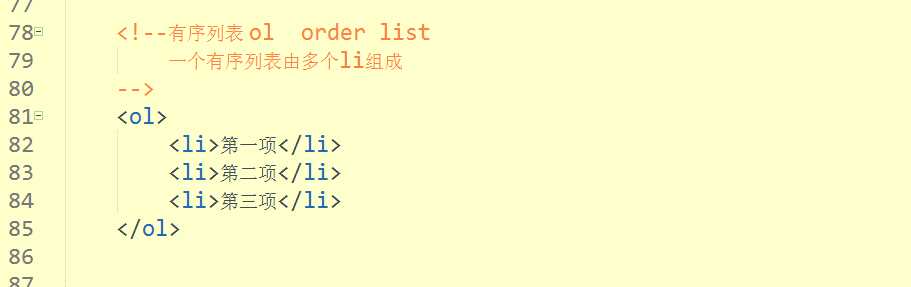
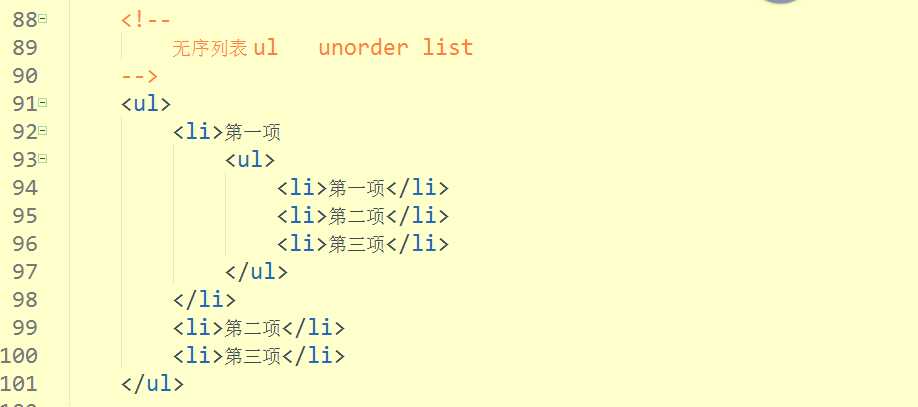
2.列表
1)有序列表

2)无序列表

3)定义列表

3.组合标签figure

4.div标签

标签:而且 语言 rip 方式 含义 实现 网络图 body 一段
原文地址:http://www.cnblogs.com/jiejiejy/p/7295060.html