标签:des style blog http color os io 使用 java
1、认识Ext.form.Panel表单面板
Ext.form.field.CheckBox 复选框 checkboxfield
Ext.form.CheckBoxGroup 复选框组 checkboxgroup
Ext.form.field.ComboBox 下拉列表框 combo
Ext.form.field.Date 日期选择框 datefield
Ext.form.field.Display 文本展示组件 displayfield
Ext.form.FieldContainer 字段容器 fieldcontainer
Ext.form.FieldSet 字段集 fieldset
Ext.form.field.Hidden 隐藏域 hiddenfield
Ext.form.field.HtmlEditor HTML文本编辑器 htmleditor
Ext.form.Label 标签字段 label
Ext.form.field.Number 数字选择框 numberfield
Ext.form.field.Radio 单选框 radio
Ext.form.field.RadioGroup 单选框组 radiogroup
Ext.form.field.Spinner 微调组件 spinnerfield
Ext.form.field.TextArea 多行文本框 textareafield
Ext.form.field.Text 单行文本框 textfield
Ext.form.field.Time 事件选择框 teimefield
Ext.form.field.Trigger 触发按钮文本框 triggerfield
Ext.form.field.File 文件上传字段 filefield
2、Ext.form.Panel主要配置项目表
buttons Array 一个按钮(Ext.button.Button)配置对象的数组,按钮将被添加到表单的页脚当中 示例:buttons:[{text:"Button1"}]
layout String 表单布局,默认为anchor
minButtonWidth Number 表单按钮的最小宽度 默认为75px
pollForChanges Boolean 是否循环检查表单值的变化
pollInterval Number 循环检查表单的时间间隔,默认为500毫秒
items Mixed 一个子元素或子元素的数组
title String 表单标题
3、Ext.form.FormPanel常用方法表
checkChange:void 强制检查表单每个字段是否发生了变化
getForm():Ext.from.BasicForm 获取表单面板对应的基本表单对象
load(Object options):void 加载表单内容,该方法是Ext.form.Basic-load的代理
startPolling(Number interval):void 开始循环检查表单是否发生了变化 参数说明:循环管检查的时间,单位是毫秒
stopPolling:void 停止startPolling启动的内置任务
submit(Object options):void 提交表单内容,该方法是Ext.form.Basic-submit的代理
4、Ext.form.field.Base基础表单字段,及主要配置项目表
主要提供对表单一般功能的支持,包括默认事件的处理、渲染、公共功能的定义等表单的必须的属性。它通过混入(mixin)Ext.from.field.Field获得表单的处理和验证功能,通过混入(mixin)Ext.from.field.Labelable 获得了标签错误信息的显示功能。大多数情况下都是使用它的子类例如:Ext.form.field.Text、Ext.form.field.Checkbox 不是直接创建Ext.form.field.Base的实例。如果需要创建自定义的表单Ext.from.field.Base
dirtyCls String 设置表单值被修改后的样式
fieldCls String 设置表单字段的样式 默认为‘x-form-field‘
foucsCls String 设置表单字段获得焦点时的样式 ‘x-form-foucs‘
id String 控件的唯一标示,默认系统会自动生成一个唯一标示
inputid String 这个id将会被应用于生成的input元素
invalidText String 设置表单字段值无效并且没有提供信息时的文字
inputType String 字段类型 默认为text
name 字段名(字段提交到后台的名称)默认为undefined
readOnly Boolean 设置字段是否是只读
5、混入Ext.form.field.Field
mixin:Ext.form.field.Field
disabled Boolean true为禁用组件,禁用状态下的组件不能被提交
submitValue 设置表单字段非禁用状态下是否提交表单值 默认为true
validateOnChange 设置值在发生变化时,是否立即校验值的有效性 默认为true
value 字段的初始化值
6、混入Ext.form.Labelable
mixin:Ext.form.Labelable
创建表单
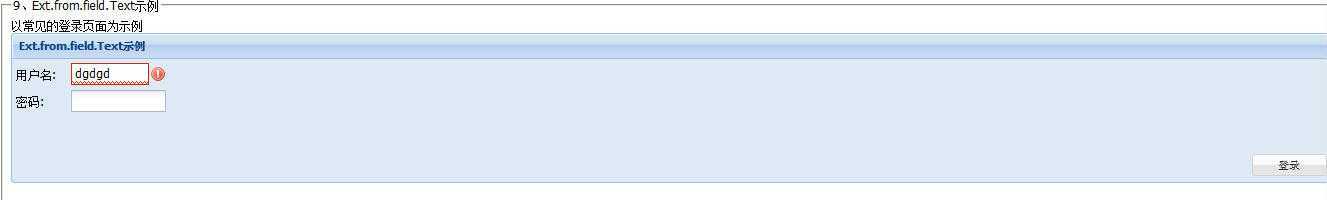
8、Ext.from.field.Text组件主要配置项目表
Ext.from.field.Text组件扩展自Ext.form.field.Base它是一个基本的文本输入字段,可以直接用来代替input type="text"
allowBlank Boolean 是否允许为空,默认为true
blankText String 验证失败后显示的提示信息
disableKeyFilter Boollean 设置为true 则禁用键盘输入过滤
emptyCls String 设置应用空字段的样式 默认是“x-form-empty-field”
emptyText String 在一个空字段中默认显示的信息
enableKeyEvents Boolean 是否启用按键事件代理 默认为false
enforceMaxLength Boolean 是否强制限制输入的最大长度 默认为false
grow Boolean 是否随着内容的增多而自动增长 默认为false
growMax Number 字段生长的最大宽度,默认为800
growMin Number 字段生长的最小宽度,默认为30
makRe RegExp 一个输入掩码的正则表达式,它将过滤掉不匹配的键盘输入
maxLength Number 允许输入的最大长度 默认为 Number.MAX_VALUE
regex RexExp 一个用于验证的javascript正则表达式
regexText String 正则表达式验证失败后的提示信息,默认为空
selectOnFocus Boolean 文本框获取焦点的时候是否选中文字 默认为false
stripChartsRe regExps 去除字符正则表达式,过滤掉不希望出现的字符
validator Function 一个自定义的验证函数,当前值被传入,验证通过返回trur否则返回错误信息
vtype String 一个自定义类型的名字
vtypeText String 一个自定义的提示信息,用来代替vtype本身的提示信息

1 //登录表单 2 var form2_login = new Ext.form.Panel({ 3 title: "Ext.from.field.Text示例", //表单标题 4 bodyStyle: "padding:5 5 5 5", //表单边距 5 frame: true, //是否渲染表单 6 height: 150, // 高度 7 width: "auto", //宽度 8 renderTo: "form2", //渲染到 [element id] 9 defaultType: "textfield", //设置表单的默认类型 10 defaults: {//同意设置表单属性的默认属性 11 lableSeparator: ":", //分隔符 12 labelWidth: 50, //标签宽度 13 width: 150, //字段宽度 14 allowBlank: false, //是否允许为空 15 labelAlign: "left", //对齐方式 16 msgTarget: "side"//在字段右边显示一个提示信息 17 }, 18 items: [ 19 { 20 fieldLabel: "用户名", //显示的值 21 name: "userName", //name提交到后台的name 22 selectOnFocus: true, //获取焦点之后是否选中文本 23 regex: /^[\w-]+(\.[\w-]+)*@[\w-]+(\.[\w-]+)+$/, //邮箱的正则 24 regexText: "邮箱格式不正确"//验证错误之后的提示信息 25 }, 26 { 27 name: "password", 28 fieldLabel: "密码", 29 inputType: "password"//设置输入类型为password 30 } 31 ], 32 buttons: [ 33 { 34 text: "登录", 35 handler: function () { 36 form2_login.form.setValues({ userName: "xulei@com", password: "123456" }) 37 } 38 } 39 ] 40 41 }); //登录表单

10、Ext.from.field.TextArea组件主要配置项目表
Ext.from.field.TextArea组件扩展自Ext.form.field.Text组件,可以直接用来代替input type="textarea", 基本的配置与Ext.from.field.Text相同,这里主要列出他的特殊的配置
cols Number 设置textarea原始的cols属性,默认为4
enterIsSpecial Boolean 设置是否允许输入控制字符
growAppend String 默认追加一个新行
growMax Number 字段伸展的最大高度,默认为1000
growMin Number 字段伸张的最小高度,默认为60
preventScrollbars Boolean 设置为true隐藏滚动条,默认为false

1 //Ext.from.field.TextArea示例 2 var from3_textarea = new Ext.form.Panel({ 3 title: "Ext.from.field.TextArea示例", //标题 4 bidyStyle: "padding:5 5 5 5 ", 5 frame: true, //是否渲染表单 6 height: 120, 7 width: "auto", 8 renderTo: "form3", //渲染到哪里 [element id] 9 items: [ 10 { 11 xtype: "textarea", 12 fieldLabel: "备注", //显示的文字 13 id: "form3_textarea_meno", //id 14 labelSeparator: ":", //分隔符 15 labelWidth: 60, //标签的宽度 16 width: 200//字段的宽度 17 } 18 ], 19 buttons: [ 20 { 21 text: "确定", 22 handler: getValues2 23 } 24 25 ] 26 }); //Ext.from.field.TextArea示例结束 27 28 29 function getValues() { 30 var meno = from3_textarea.getForm().findField("form3_textarea_meno"); //得到多行文本域组件的对象 31 alert(meno.getValue()); //取得控件值 32 } 33 34 function getValues2() { 35 var meno = from3_textarea.form.getValues(); 36 alert(meno); 37 }

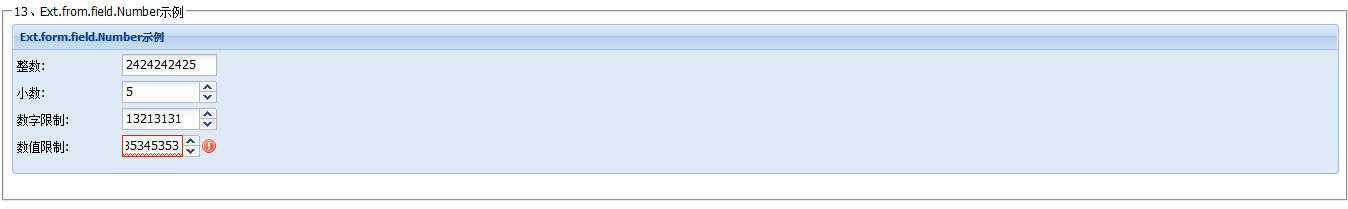
12、Ext.from.field.Number组件主要配置项目表
Ext.from.field.Number是一个数字输入组件,实现了自动的按键过滤盒数字验证
allowDecimals Boolean 是否允许输入小数,默认为true
autoStripChars Boolean 是否允许过滤掉不允许输入的字符,默认为false
baseChars String 输入的有效数字集合,默认为"0123456789"
decimalPrecision Number 输入字符的精度,默认保留小数点后2位
step Number 步长,默认为1

1 //创建Ext.form.field.Number示例 2 var form4_number = new Ext.form.Panel({ 3 title: "Ext.form.field.Number示例", //标题 4 bodyStyle: "padding:5 5 5 5", 5 renderTo: "form4", 6 height: 150, 7 frame: true, 8 width: "auto", 9 defaultType: "numberfield", 10 defaults: { 11 lableSeparator: ":", 12 lableWidth: 50, 13 width: 200, 14 labelAlign: "left", 15 msgTarget: "side" 16 }, 17 items: [ 18 { 19 fieldLabel: "整数", 20 hideTrigger: true, //是否隐藏微调按钮 21 allowDecimals: false, //不允许输入小数 22 nanText: "请输入有效的整数"//无效数字提示 23 }, 24 { 25 fieldLabel: "小数", 26 allowDecimals: true, //允许输入小数 27 decimalPrecision: 2, //保留小数点后2位 28 nanText: "请输入有效的小数"//无效数字提示 29 }, 30 { 31 fieldLabel: "数字限制", 32 baseChars: "12345"//数字输入范围 33 }, 34 { 35 fieldLabel: "数值限制", 36 maxValue: 100, //最大值 37 minValue: 50//最小值 38 } 39 40 ] 41 42 }); //创建Ext.form.field.Number示例结束

13、Ext.form.field.Picker主要配置项目表
Ext.form.field.Picker
通常不能被是实例化,而是使用它的子类,在子类中需要实现createPicker方法来创建于字段选择的一个拾取器组件.
ExtJs4.0中实现的拾取器组件共有三个,分别是:Ext.form.field.ComboBox(组合框)、
Ext.form.field.Date(日期选择控件)、Ext.form.field.Time(时间选择框)
editable Boolean 设置为false不允许用户编辑,默认为true
mathFieldWidth Boolean 拾取器是否自动匹配字段宽度,默认为true
pickerAlign String 拾取器的对其位置,默认为“tl-bl?”
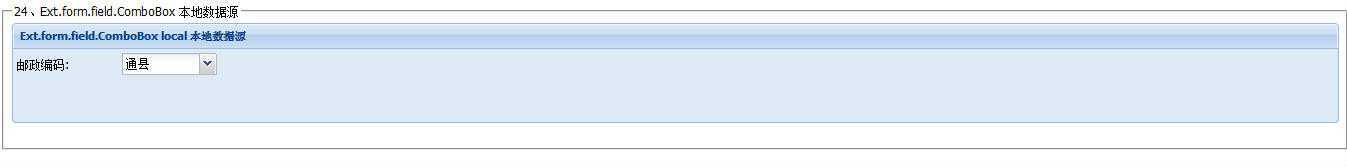
14、Ext.form.field.ComboBox主要配置项目表
Ext.form.field.ComboBox继承自Ext.form.field.Picker组件,它支持自动完成、远程加载数据、分页等属性它的配置在所有的组件中是比较复杂的。在一个实例中很难表达清楚,所以会在多个示例中展示。
allQuery String 一个发往服务器的用来查询全部信息的字符串,默认为空字符串
autoSelect Boolean 设置是否自动选择第一个列表项
defaultListConfig Object listConfig对象包括:emptyText:当输入的值在列表项中不存在的时候的提示信息,默认为空文本、loadingText:默认加载提示 为“Loadin…”、minWidth:70,下拉列表最小宽度为70像素、maxHeight:300,下拉列表最大高度为300像素、 shadow:"sides"默认的阴影显示位置
delimiter String 在多选模式下用于分隔显示的分隔符
displayField String 设置显示在下拉列表中的字段名
valueField String 组合框的值字段
forceSelection Boolean 设置输入的值是否必须是下列表中待选的值,true:输入的值必须要在列表中存在,默认为false
listConfig Object 下拉列表配置对象,将其传递到Ext.view.BoundList的构造函数中
minChars Number 下拉列表自动选择前用户需要输入的最小字符串数量,queryMode="remote" 默认为4;queryMode="local"默认为0;editable=false会使自动完成功能失效
multiSelect Boolean 设置是否允许多选,多个选中项按delimiter配置项中的分隔符进行拼接,显示在字段红,默认为false
pageSize Number 分页大小 设置下拉列表的的分页大小,如果大于0会在下拉列表的页脚位置自动创建一个分页组件。该项只在mode="remote"时生效
queryDelay Number 设置从键入结束到发送查询之间的查询延迟时间 queryMode="remote"默认为500毫秒;queryMode="local"默认为10毫秒
queryMode String 设置下拉列表框中数据读取模式 local:读取本地数据;remote:读取远程数据
queryParam String 查询的名字,默认为“query”将被传递到查询字符串中
selectOnTab Boolean 是否使用键盘的Tab键选择列表项,默认为true
store Ext.data.Store/Array 列表项中绑定的数据,默认为undefined
triggerAction 单击按钮时触发的默认操作,有效值包括 all和query,设置query会使用raw value进行查询,设置all会执行allQuery中的配置进行查询
typeAhead Boolean 在输入过程中是否自动选择匹配的剩余部分文本,默认为false
typeAheadDelay 设置输入过程汇总自动匹配剩余文本的延迟时间,默认为250毫秒
valueNotFoundText String 值不存在时的提示信息

1 //Ext.form.field.ComboBox local 本地数据源 2 //创建数据模型 3 Ext.regModel("PostInfo", { 4 fields: [ 5 { name: "province" }, 6 { name: "post" } 7 ] 8 }); 9 10 ///创建组合框中显示的数据源 11 var postStore = Ext.create("Ext.data.Store", { 12 model: "PostInfo", 13 data: [ 14 { province: "北京", post: "100000" }, 15 { province: "通县", post: "101100" }, 16 { province: "昌平", post: "102200" }, 17 { province: "大兴", post: "102600" }, 18 { province: "密云", post: "101500" }, 19 { province: "延庆", post: "102100" }, 20 { province: "顺义", post: "101300" }, 21 { province: "怀柔", post: "101400" } 22 ] 23 }); 24 25 var form9_combobox_local = new Ext.form.Panel({ 26 title: "Ext.form.field.ComboBox local 本地数据源", 27 bodyStyle: "padding:5 5 5 5", 28 frame: true, 29 height: 100, 30 renderTo: "form9", 31 width: "auto", 32 defaults: { 33 labelSeparator: ":", 34 lableWidth: 60, 35 width: 200, 36 lableAlign: "left" 37 }, 38 items: [ 39 { 40 xtype: "combo", 41 listConfig: { 42 emptyText: "未找到匹配项", //当值不在列表项中的提示信息 43 maxHeight: 60//设置下列表中的最大高度为60像素 44 }, 45 name: "form9_combobox_local_post", 46 fieldLabel: "邮政编码", 47 triggerAction: "all", //单击触发按钮时显示全部信息 48 store: postStore, 49 displayField: "province", //显示的字段 50 valueField: "post", //value字段 51 queryMode: "local", //本地模式 52 forceSelection: true, //要求输入的值必须在列表中存在 53 typeAhead: true, //允许自动匹配 54 value: "102600"//默认选择项 55 } 56 ] 57 }); //Ext.form.field.ComboBox local 本地数据源结束


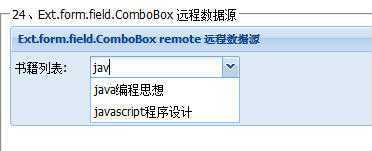
1 //Ext.form.field.ComboBox remote 远程数据源 2 3 //常见数据模型 4 Ext.regModel("BookInfo", { 5 fields: [ 6 { name: "BookName" } 7 ] 8 }); 9 10 ///使用数据代理创建 数据源 11 var form10_data = Ext.create("Ext.data.Store", { 12 model: "BookInfo", 13 proxy: { 14 type: "ajax", //Ext.data.AjaxProxy 15 url: "../../../ajax/Ext.form.field/ComboBox.ashx", 16 reader: { 17 type: ‘json‘ 18 }, 19 writer: { 20 type: ‘json‘ 21 } 22 } 23 }); 24 25 var form10_combobox_remote = new Ext.form.Panel({ 26 title: "Ext.form.field.ComboBox remote 远程数据源", 27 frame: true, 28 height: 100, 29 width: "auto", 30 renderTo: "form10", 31 bodyStyle: "padding:5 5 5 5", 32 defaults: { 33 labelSeparator: ":", 34 labelWidth: 70, 35 Width: 200, 36 labelAlign: "left" 37 }, 38 items: [ 39 { 40 xtype: "combo", 41 fieldLabel: "书籍列表", 42 listConfig: { 43 loadingText: "正在加载书籍信息", 44 emptyText: "未找到匹配项", 45 maxHeight: 60 46 }, 47 allQuery: "allbook", //第一次加载点击触发时显示所有(key="searchbook" value="allbook"后台接收) 48 minChars: 3, //下拉列表中需要用户输入的最小字符的数量 49 queryDelay: 300, //延迟时间 50 queryParam: "searchbook", //输入值异步提交时 key="searchbook" value="输入的值" 51 triggerAction: "all", //单击触发按钮显示全部数据 52 store: form10_data, 53 displayField: "BookName", 54 valueField: "BookName", 55 queryMode: "remote" 56 } 57 ] 58 }); 59 60 //Ext.form.field.ComboBox remote 远程数据源结束
服务器

1 <%@ WebHandler Language="C#" Class="ComboBox" %> 2 3 using System; 4 using System.Web; 5 using System.Web.Script.Serialization; 6 using System.Collections.Generic; 7 using System.Linq; 8 9 public class ComboBox : IHttpHandler 10 { 11 private JavaScriptSerializer jss = new JavaScriptSerializer(); 12 private List<BookInfo> Data 13 { 14 get 15 { 16 List<BookInfo> list = new List<BookInfo>() 17 { 18 new BookInfo(){ BookName="java编程思想"}, 19 new BookInfo(){ BookName="javascript程序设计"}, 20 new BookInfo(){ BookName="c++编程思想"}, 21 new BookInfo(){ BookName="c++入门"}, 22 new BookInfo(){ BookName="c++程序设计"}, 23 new BookInfo(){ BookName="php程序设计"}, 24 new BookInfo(){ BookName="php入门"}, 25 new BookInfo(){ BookName="php从入门到精通"} 26 }; 27 return list; 28 } 29 } 30 31 32 public void ProcessRequest(HttpContext context) 33 { 34 context.Response.ContentType = "text/json"; 35 string result = string.Empty; 36 string bookName = context.Request["searchbook"]; 37 if (bookName.Equals("allbook")) 38 { 39 result = jss.Serialize(Data); 40 } 41 else 42 { 43 List<BookInfo> list = Data.Where(c => c.BookName.StartsWith(bookName)).ToList(); 44 result = jss.Serialize(list); 45 } 46 context.Response.Write(result); 47 } 48 49 public bool IsReusable 50 { 51 get 52 { 53 return false; 54 } 55 } 56 57 } 58 59 public class BookInfo 60 { 61 public string BookName { get; set; } 62 }

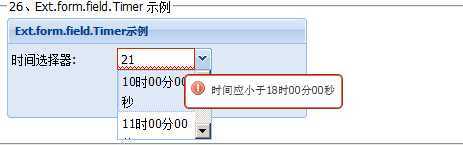
25、Ext.form.field.Timer主要配置项目表
Ext.form.field.Timer扩展自Ext.form.field.Picker组件,是一个带下拉选择框的时间输入字段,并且具有自动的时间验证功能。

1 //Ext.form.field.Timer 2 //使用create创建对象,而不是使用new关键字 3 var form11_timer = Ext.create("Ext.form.Panel", { 4 title: "Ext.form.field.Timer示例", 5 frame: true, 6 renderTo: "form11", 7 bodyStyle: "padding:5 5 5 5", 8 height: 100, 9 width: 300, 10 items: [ 11 { 12 fieldLabel: "时间选择器", 13 xtype: "timefield", 14 width: 200, 15 labelSeparator: ":", 16 msgTarger: "side", 17 autoFitErrors: false, //展示错误信息时是否自动调整字段组件宽度 18 maxValue: "18:00", 19 maxText: "时间应小于{0}", 20 minValue: "10:00", 21 minText: "时间应大于{0}", 22 pickerMaxHeight: 70, 23 increment: 60, //相隔60分钟 24 format: "G时i分s秒", 25 invalidText: "时间格式无效" 26 } 27 ] 28 }); //Ext.form.field.Timer结束

27、Ext.form.field.Date配置项目表

1 //Ext.form.field.Date 示例 2 var form12_date = Ext.create("Ext.form.Panel", { 3 title: "Ext.form.field.Date 示例", 4 frame: true, 5 height: 100, 6 width: "auto", 7 renderTo: "form12", 8 bodyPadding: 5, 9 items: [ 10 { 11 fieldLabel: "选择日期", 12 labelSeparator: ":", 13 xtype: "datefield", 14 msgTarget: "side", 15 autoFitErrors: false, 16 format: "Y年m月d日", 17 maxValue: "12/31/2014", 18 minValue: "01/01/2014", 19 disabledDates: ["2014年08月08日"],//设置的格式必须与 format格式相同,否则不会起作用 20 disabledDatesText: "禁止选择该日期", 21 disabledDays: [0, 6], //禁止选择周末 22 disabledDaysText: "禁止选择周末", 23 width: 320, 24 value: "12/31/2014" 25 } 26 ] 27 28 }); //Ext.form.field.Date 示例
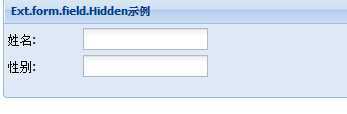
28、Ext.form.field.Hidden 示例
该字段用于在表单中存储隐藏字段,因为是字段隐藏,该组件没有图形化的表现形式,可以直接用来替换html表单中的input type="hidden". 下图中的 年龄一栏被隐藏,但是并不会影响它的提交。

1 //Ext.form.field.Hidden 2 var form13_hidden = Ext.create("Ext.form.Panel", { 3 title: "Ext.form.field.Hidden示例", 4 frame: true, 5 bodyStyle: "padding:5 5 5 5", 6 height: 100, 7 width: "auto", 8 renderTo: "form13", 9 defaultType: "textfield", 10 defaults: { 11 labelSeparator: ":", 12 labelWidth: 70, 13 width: 200, 14 labelAlign: "left" 15 }, 16 items: [ 17 { 18 name: "username", 19 fieldLabel: "姓名" 20 }, 21 { 22 name: "age", 23 xtype: "hidden" 24 }, 25 { 26 name: "sex", 27 fieldLabel: "性别" 28 } 29 ] 30 }); //Ext.form.field.Hidden

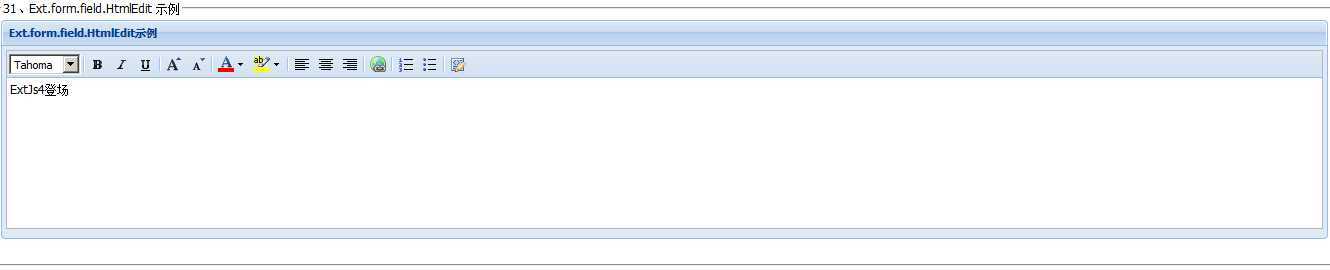
30、Ext.form.field.HtmlEditor配置项目表
是一个HTML文本编辑器

1 ///Ext.form.field.HtmlEdit示例 2 var form14_htmledit = Ext.create("Ext.form.Panel", { 3 title: "Ext.form.field.HtmlEdit示例", 4 frame: true, 5 renderTo: "form14", 6 items: [ 7 { 8 fieldLable: "HTML编辑器", 9 xtype: "htmleditor", 10 value: "ExtJs4登场", 11 createLinkText: "创建超链接", 12 defaultLinkValue: "http://www.", //链接的默认格式 13 enableAlignments: true, //启用左 中 右 按钮 14 enableColors: true, 15 enableFont: true, 16 enableFontSize: true, 17 eaableFormat: true, 18 enableLinks: true, 19 enableLists: true, 20 enableSoureEdit: true, 21 fontFamilies: ["宋体", "隶书", "黑体", "微软雅黑"], 22 buttonTips: { 23 bold: { 24 title: "Bold (Ctrl + B)", 25 text: " 粗体" 26 }, 27 italic: { 28 title: "italic (Ctrl + I)", 29 text: " 斜体" 30 }, 31 underline: { 32 title: "underline (Ctrl + U)", 33 text: " 下划线" 34 }, 35 increasefontsize: { 36 title: "Grow Text", 37 text: " 增大字体" 38 }, 39 decreasefontsize: { 40 title: "Shrink Text", 41 text: "缩小字体" 42 }, 43 backcolor: { 44 title: "Text Heightlight Color", 45 text: "背景色" 46 }, 47 forecolor: { 48 title: "font color", 49 text: "前景色" 50 }, 51 justifyleft: { 52 title: "Align text left", 53 text: "左对齐" 54 }, 55 justifycenter: { 56 title: "Align text center", 57 text: "居中对齐" 58 }, 59 justifyright: { 60 title: "Align text right", 61 text: "具有对齐" 62 }, 63 insertunorderedlist: { 64 title: "Bullet list", 65 text: "项目符号" 66 }, 67 insertorderedlist: { 68 title: "Numbered list", 69 text: "数字符号" 70 }, 71 createlink: { 72 title: "Hyperlink", 73 text: "超链接" 74 }, 75 sourceedit: { 76 title: "source edit", 77 text: "切换代码编辑模式" 78 } 79 80 } 81 82 } 83 ] 84 }); ///Ext.form.field.HtmlEdit示例

32、Ext.form.field.Display 只读文本字段
1 . htmlEncode Boolean 设置对展示的内容是否进行html编码 默认为false

1 //Ext.form.field.Display 2 var form15_display = Ext.create("Ext.form.Panel", { 3 title: "Ext.form.field.Panel", 4 width: 200, 5 frame: true, 6 renderTo: "form15", 7 bodyPadding: 5, 8 items: [ 9 { 10 fieldLabel: "展示字段", 11 xtype: "displayfield", 12 value: "<b>ExtJs4登场</b>", 13 labelWidth: 70, 14 labelSeparator: ":" 15 } 16 ] 17 }); //Ext.form.field.Display

标签:des style blog http color os io 使用 java
原文地址:http://www.cnblogs.com/goesby/p/3935882.html