标签:相对 .class 交集 无法 位移 坐标 lin func mil
CSS是一种用来表现HTML等文件样式的计算机语言,是对HTMl文件中设置的各种标签添加各种各样的样式与表达方式,让网页更生动,更美观。
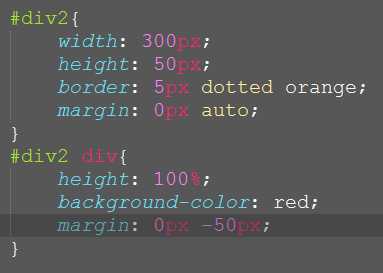
比如设置一个div的大小:

HTML文件中,所有css代码,需要写入到<stlye></stlye>标签中。stlye标签的type属性选择text/css,但type属性可以省略。
特点:一定程度的实现了HTML与css时分离,但是分离分离不够彻底,没有办法多页面共用样式。
优点:彻底实现HTML与CSS的分离,符合w3c规范,有利于多页面复用统一样式;
[导入css文件的两种方式]
①在<head>标签中,使用link,
引入外部CSS样式表:rel:选择stylesheet,type:选择text/css,href:选择css文件路径例如:

②在<style>标签中,使用@import导入

[两种导入方式的区别]
①link属于标准的HTML标签,而@import不是标准标签
②link可以兼容所有低版本浏览器,而@import只在CSS2之后能用。
③link是将两个文件连接起来,起桥梁作用;而@import是相当于将CSS文件复制到HTMl文件中。
④link会在HTMl文件边加载的过程中,边连接Css文件:而@import会在HTMl文件全部加载完后,再导入css文件。
综上所述,我们使用link连接方式,加载Css文件。
写法:*{}
作用:可以选中页面中所有标签
优先级:最低!

写法:HTMl标签名{}
作用:可以选中页面中,所有与选择器同名的HTML标签

写法:.class名{}
调用:在需要调用选择器样式的标签上,使用class="class名"调用选择器。


写法:#ID名{}
调用:需要调用样式的标签,起一个id="id名"
注意,一个页面中,不能出现同ID名

写法:选择器1,选择器2,....,选择器n,{}
生效规则:多个选择器取并集,只要标签满足其中任意一个选择器,样式立即生效。
写法:选择器1选择器2....选择器n{}所有选择器紧挨着,没有分隔
生效规则:多个选择器取交集,则必须满足所有选择器的要求,才能生效。
写法:选择器1 选择器2 .... 选择器n{}选择器之间用空格分隔
生效规则:只要满足后一选择器是前一选择器后代,即可生效(后代包含子代、孙代、重孙代)
通俗讲:只要后一个选择器,在前一个选择器里面即可
写法:选择器1>选择器2>....>选择器n{}选择器之间用>分隔
生效规则:必须满足,后一个选择器是前一个选择器的直接子代,才能生效,(中间不能隔任何标签)
1.只能有字母、数字、下划线、减号组成
2.开头不能是数字,也不能是只有一个减号
1.css生效的第一原则是“近者优先”!既哪个选择器作用于最里层标签,则这个标签生效;
2.当选择器作用于同一层时可以根据优先级权重进行累加计算:
ID选择器=100>class=10>标签选择器=1
注意:并集选择器,相当于多个选择器拆开写,所以,并集选择器的优先级不累加,
3.当选择器作用于同一层,且优先级权重想等时,则写在最后的选择器生效。
①font-weigh:字体粗细 bold-加粗 normal-正常 lighter-细体
也可以用100-900数值,400表示normal,700表示bold
②font-style:字体样式。italic-倾斜 normal-正常
③font-size:字号。可以写px单位,也可以写%
200%表示浏览器默认大小(16px)的两倍=32px
④font-family:字体系列(字体族)。可以直接写字体名,也可以写字体系列明。
常用字体系列:serif-衬线体,sans-serif-非衬线体;
font-family可以接收多个值,用逗号分隔,表示优先使用第一个,如果没有这个字体,依次向后使用。通常,最后一个为字体系列名;
比如:font-family:"黑体","微软雅黑",sans-serif;
⑤font缩写形式:
顺序必须是:font-weight font-size/line-height font-family
不同属性之间,用空格分隔;
font-size/line-height必须一组用/分隔
font-family多个字体之间,用逗号分隔
font:bold italic 30px/2 "黑体","微软雅黑",sans-serif
①color:字体颜色 可以是单词、16进制、RGB等
②opacity:透明度可选值0-1
[opacity和rgba区别]
rgba本身可以设置颜色,而opacity必须配合其他颜色属性使用;
rgba仅仅是让当前元素设置的颜色透明,而opacity,会让当前元素里面当所有文字、背景、子元素都透明。
①line-height:行高,可以写px单位可以直接写数字(表示默认行距的几倍)、可以写%(默认行距的百分比)
行高重要作用:让单行文字下div中垂直居中,设置行高等于div高度,即可让单行文字垂直居中。
②text-align:设置区域内的行级元素水平对齐:left/center/right
③letter-spacing:字符间距,字与字之间距离
④text-decoration:文本修饰
underline-下划线、overline-上划线、line-through-删除线、none-去掉超链接下划线
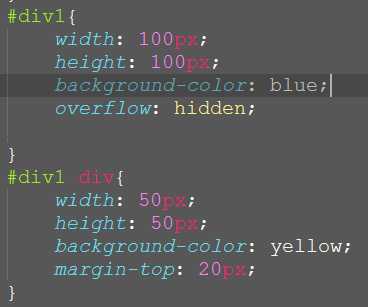
⑤overflow:设置超出区域文字的显示方式。
overflow:hidden;超出区域的文字隐藏不显示;
overflow:scroll;无论文字多少,都会显示水平垂直滚动条
overflow:auto;自动,默认效果。文字多显示滚动条,文字少,不显示滚动条。
可以使用overflow-x和overflow-y单独修改两个方向的滚动条
overflow-x:scroll;overflow-y:hidden
⑥text-overflow:设置行末多余文字显示方式
clip-多余文字裁剪掉 ellipsis-多余文字省略号现显示
显示省略号,需要配合white-space:nowrap;使用
【重点】设置行末显示省略号(三行代码,缺一不可)
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;

⑦white-space:nowrap;设置中文行末,不断行显示
⑧ text-indent:首行缩进,单位px
⑨-webkit-text-stroke: 0.5px blue;文字描边
-webkit-表示只有webkit内核的浏览器生效、常见有chrome、safari
⑩text-shadow:文字阴影,有四个属性值,空格分隔
水平阴影距离,正数阴影右移,负数阴影左移
垂直阴影距离,正数阴影下移,负数阴影上移
阴影模糊距离,0表示阴影一点也不模糊
阴影的颜色。
text-shadow: 2px 2px 2px blue;
1.background-color:背景色
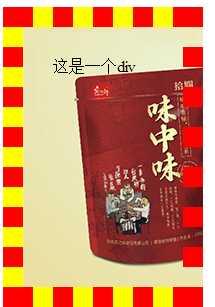
2.background-image:背景图。使用url("")选择背景图片,背景图和背景色同时存在时,背景图覆盖背景色
3.background-repeat:背景图的重复方式,no-repeat不平铺,repeat平铺,repeat-x延x轴平铺,repeat-y延y轴平铺。
4.background-size:背景图的大小
[指定宽度高度]
宽度高度的指定,可以写px,也可以写%(父容器宽高的百分比)
当写两个属性时,分别表示宽度、高度;
党写一个属性时,表示宽度,高度等比缩放。
[使用其他属性]
contain:图片等比缩放,直到宽或高中较大的一边缩放到100%为止(可能导致较短的一边小于100%,图片无法覆盖全部区域。
cover:图片等比缩放,直到宽或高中较小的一边缩放到100%为止(可能导致较长的一边大于100%,图片超出区域显示不全。
background-position:背景图偏移量
①指定位置:left/center/right top/center/bottom
当只有一个值时,另一个默认居中
②指定坐标:两个属性分别表示:水平位移和垂直位移,坐标的值可以是px单位,也可以是百分数
当写像素单位时:水平方向正右负左,垂直方向正下负上(左负右正,上负下正)
当写百分数时:一般为正数,表示的是去掉图片的宽高,剩余空白区域的分布比例
background-position:30%;水平方向去掉图片宽度,剩余区域3:7分。
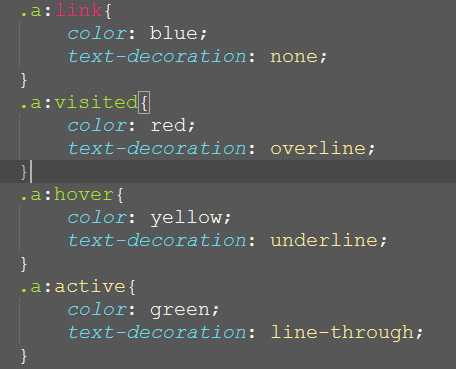
1.写法:伪类选择器,在选择器后面,用:分隔,紧接伪类状态
eg:.a:link
2.超链接的伪类状态:
:link-未访问状态 :visited-已访问状态
:hover-鼠标指上状态,常用 :active-激活选定状态(鼠标点击未松)
注意:当超链接多种伪类状态同时存在是,必须按照link-isited-hover-active是顺序,否则会导致部分选择器失效。





3.input的伪类状态:
:hover :focus-获得焦点状态 :active
注意:input的多种状态同时存在时,必须按照上面的顺序。
4.:not(s)匹配不含有s选择器
假定有个列表,每个列表项字体都颜色,但是有一项一项不需要颜色,就可以为这个li起一个class明,进行排除
li:not(.abc) {
color: #f00;
}
5.其他标签,基本只用:hover事件



1、border-radius可以接收8个属性值,分别是:
x轴(左上、右上、右下、左下)/Y轴(左上、右上、右下、左下)
eg:border-radius:
2、缩写形式:
只写x轴,Y轴默认等于X轴;
四角不写全,默认对角相等;
只写一个值,默认8个数相等;
eg:border-radius:50px 20px
border-radius:50px 20px 50px 20px
border-radius:50px 20px 50px 20px/50px 20px 50px 20px
正方形边长一半,将会显示圆形
1、border-image:一共可以放十个属性值:
①图片路径:url();
②图片的切片宽度:4个值,代表上、右、下、左四条边;
通过4条线切割,可以将图片分成9宫格。9宫格四个角分别对应边框的四个角(不会进行任何拉伸),9宫格四个边对应四条边框(会根据设置进行拉伸/铺平/重复等操作
注意:写的时候,必须不能带px单位!!
③边框的宽度:4个值,分别是上、右、下、左四条边框的宽度。
注意:写的时候,必须带px单位,与切片宽度用/分隔
④边框的重复方式:stretch(拉伸)。round(铺满)、repeat(重复)
[round和repeat的区别]
round会对四条边适当的拉伸压缩,确保四条边可以重复整数次。
repeat会保持每条边的宽度长度比例不变,可能导致四角处,无法显示完整的边。



2、属性值写法:border-image:① ②/③px ④

3、border-imagr在webkit内核的浏览器中,必须带-webkit-前缀。



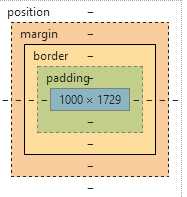
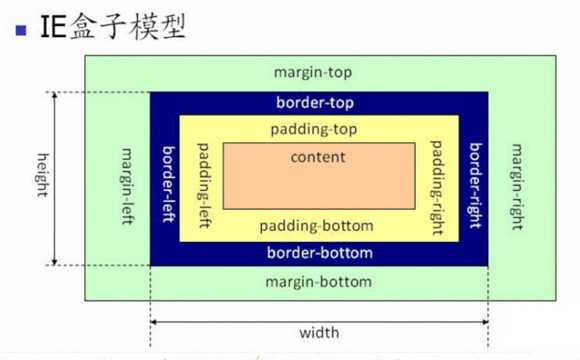
显示在border外面,并不会占用空间。可能会覆盖四周内容。




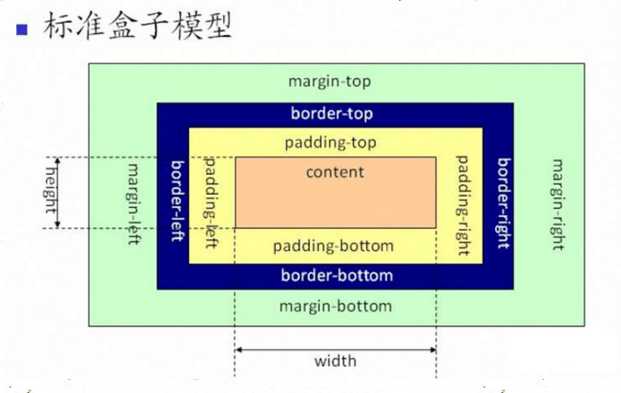
3、手动设置盒子类型
box-sizing: border-box; 怪异盒子;
box-sizing: content-box; 标准盒子; 默认效果。
1、标准流中的块级盒子,宽度将会自动伸展为100%;
而浮动流的块级盒子,宽度不会自动伸展,而是由内容撑开;
2、当一个盒子浮动,标准流中未浮动的其他盒子,将视浮动盒子不存在而占据浮动盒子的原来位置。(浮动盒子,会盖在这个盒子的上方)
但是浮动盒子中的文字内容,将会受到浮动盒子宽度的影响。(未浮动盒子中的内容,不会被浮动盒子盖住)
3、去掉浮动盒子的影响。常用
可以给受影响的盒子,添加clear属性,清除掉浮动盒子对自身的影响。
clear选项值:left-清除掉左浮动影响,right-清除掉右浮动影响
both-同时清除掉左右浮动影响,常选
4、父盒子没有指定高度,如果子盒子没有浮动,则父盒子的高度可以被子盒子撑开。
如果,父盒子中的所有子盒子都浮动,则父盒子高度变为0.
[解决所有子盒子浮动,父盒子高度塌陷问题]
①为父盒子添加浮动;
②给父盒子添加overflow:hidden属性:推荐使用。
③在父盒子最后,添加一个高度为0的空div。给这个div添加clear:both
1、使用position:relative;设置元素为相对定位元素。
2、使用top、left、bottom、right调整元素位置。当left和right同时存在时,left生效,top和bottom同时存在时,top生效。
3、定位机制:
①相对定位相对于自己原来的位置定位。当top等属性不指定时,元素位置不发生改变。
②相对定位不会释放掉元素在原有文档流中的位置,不会影响其他文档流元素位置。
4、关于元素Z轴重叠:
①定位元素:默认的Z轴高于普通文档流的元素。
②同为定位元素“后来者居上”,后面的盖住前面的。
③可以使用Z-index手动调节定位元素的上下层z轴顺序。
z-index默认为0,而且只能作用于定位元素。
1、使用position:absolute;设置元素为绝对定位
2、定位机制:
①相对于第一个非static定位的祖先元素进行定位。
(既相对于使用流relative、absolute、fixed定位的祖先元素进行定位)
②如果所有的祖先元素都未定位,则相对于浏览器左上角进行定位。
③使用absolute时元素,会从文档流中完全删除,原有空间会被删除。
1、使用position:fixed;是指固定定位;
固定定位,是一种特殊的绝对定位!!只是祖先元素无法使用定位锁住。
2、定位机制:
永远相对于浏览器的左上角进行定位,而且不随滚动条的滚动而滚动。
1、作用:根据z-index属性设置的数值,决定元素在z轴方向上的层叠次序。
2、使用要求
①z-index只能给定位元素调整层叠次序。
relative、absolute、fixed
②元素的z-index要考虑父容器z-index的约束;
如果父容器设置了z-inedx属性值,则子容器的所有元素,将不能脱离父容器的约束。(既,父容器设置了z-index,则子容器只能以父容器数值为准。再给子容器设置z-index,只能调整子容器在父容器层次之内的层叠次序)
如果父容器没有设置z-index,或者设置了z-index:auto;则子容器调整z-index将不受到父容器层次约束。
3、z-index:auto;和z-index:0;的异同
①z-index:auto;是默认值,与z-index:0;在同一层。
②z-index:0;会约束子元素必须与父容器在同一平面。
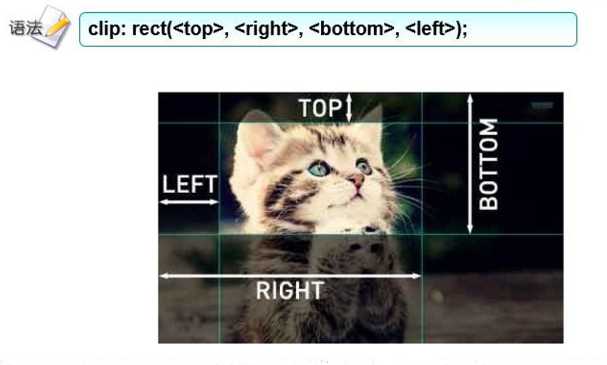
1、作用:clip属性用于裁剪图片标签,显示图片的指定区域。
2、使用要求:clip属性,只能作用于有absolute或fixed定位的图片标签上。
3、clip属性:接受一个rect()函数,函数传入四个值,分别表示上、右、下、左四条切线的位置;
注意:与其他属性不同的是,rect中的四个值,上、下两个值的距离都是从上边量取;左、右两个值都是从左边量取。

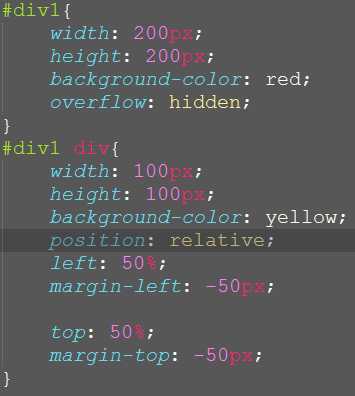
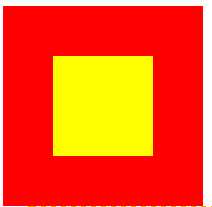
①设置子容器为定位元素:
② left:50%; margin-left:-50px;
top:50%; margin-top:-50px;


①子容器的宽度不指定,只指定高度、或由内容撑开高度
②margin:0px -50px;可以使左右两边,均超出父容器50px;


可以设置元素以何种状态显示,可选值:
none:隐藏元素
block:块级元素
inline:行级元素
inline-block:显示为内联块级块级元素。本身将是一个行级元素,但是,拥有块级元素的所有属性:比如宽度、高度、margin、padding等...
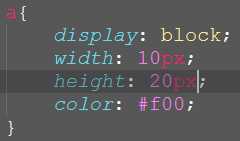
例如:将a标签变为块级标签

[隐藏一个元素的方式]
1、高度或宽度设为0px;配合overflow:hidden;属性
2、display:none; 显示display:block;
3、opacity:0;设置为透明,但元素空间会占据。
4、visibility:hidden;隐藏元素,但是元素所在空间依然会占据,与opacity相似。
显示visibility隐藏的元素,visibility:visible;
1、-webkit-:Chrone/Safari浏览器;
2、-moz-:火狐浏览器;
3、-ms-:IE浏览器;
3、-o-:Opera浏览器
1、px:表示像素,长度固定,表示占分辨率的几个像素点;
2、%:相对于默认值的百分比;
3、em:长度与元素的字号挂钩;表示几倍字号。
4、rem:与根元素的字号挂钩。即,与<html>标签的font-size挂钩,如果不设置字号,默认字号16px;
[em和rem区别]
em是与当前自身的font-size挂钩,如果当前元素没有设置,则向上查找最近的祖先元素字号,直到根字号;
rem与当前元素字号无关,直接与根元素字号挂钩。
1、background-clip:设置背景图或背景色的裁剪显示区域,
border-box从边框外缘开始显示
padding-box从边框内缘开始显示
content-box从文字内容区域开始显示
如果不在显示区域的背景图或背景色,会被裁切不显示。



2、background-origin:设置背景图从哪开始定位
border-box背景图左上角从边框外缘开始
padding-box背景图左上角从边框内缘开始
content-box背景图左上角从文字内容区域开始



3、background-origin不会改变背景图大小,只是决定背景图的左上角从哪里开始;
background-clip只负责裁切出显示区域,但是并不关心背景图定位在哪里。
4、background-attachment:背景图的附着方式:
scroll:背景图跟随区域滚动。默认效果
fixed:背景图充满整个区域,并且背景图是固定的,不随滚动条滚动。
5、background 缩写形式:
background:background-color background-imger background-repeat background-attachment background-position
①设置哪个css属性,参与过渡,可以指定all/none
②过渡完成时间,通常.3s或.5s
③过渡的样式效果:通常选择ease
④过渡延时几秒后开始,可以省略不写。
transition:属性可以同时定义多个过渡效果,用逗号隔开。
eg:transition: width .3s linear,height 1.5s ease;
1、常用变换函数
translate(10px,10px)平移,第二个不写默认为0
scale(1.1)缩放,第二个不写,默认等于第一个
rotate(90deg)旋转,默认绕z轴转,可以使用rotateX()等
skew(20deg,30deg)扭曲,水平、垂直方向扭曲多少度
2、transform可以同时实现多种变换,用空格分隔
eg:transfom:skew(20deg) scale(1.3) transform(100px)
3、transfom-crigin:定义变换起点,常用与旋转变换。
可选值:left/center/right bottom/center/top
也可以指定x、y轴坐标点,第一个数为x轴
例如:transform:rotate(90deg);
transform-origin:right bottom;
表示:绕左下角旋转90度。
1、声明一个关键帧(动画)
@keyframes name{
form{}
to{}
}
阶段写法:
①可以直接使用form-to的写法;
②可以设置0%-100%的写法,但开头和结尾必须是0%和100%;
2、在CSS选择器中使用animation调用声明好的动画;
[animation的缩写形式]

Animation-name:动画名称,声明的关键帧name;
Animation-duration:动画持续时间
Animation-timing-function:动画速度曲线,常选ease;
Animation-delay:动画开始的时间,延迟几秒;
Animation-iteration-count:动画播放次数,默认为1.,infinite表示无限次播放
Animation-direction:动画在下一个是否逆向播放,默认为normal表示不进行逆行播放,alternate表示逆行播放(100%-0%);
Animation-fill-mode:表示动画结束时,停留在何种状态,要使用这个属性,动画的执行次数必须有限次,forwards:表示动画停留在结束状态,backwards:表示动画停留在开始状态。
Animation-name和Animation-duration必须设置,其他选填;
Animation可以同时设置多个动画,多个动画之间用逗号分隔
animation:frame1 1s,frame2 1s,......framen 5s;
标签:相对 .class 交集 无法 位移 坐标 lin func mil
原文地址:http://www.cnblogs.com/baiyunke/p/7296107.html