标签:char j2se 类型 param 文件输入 接口 ring add 方法
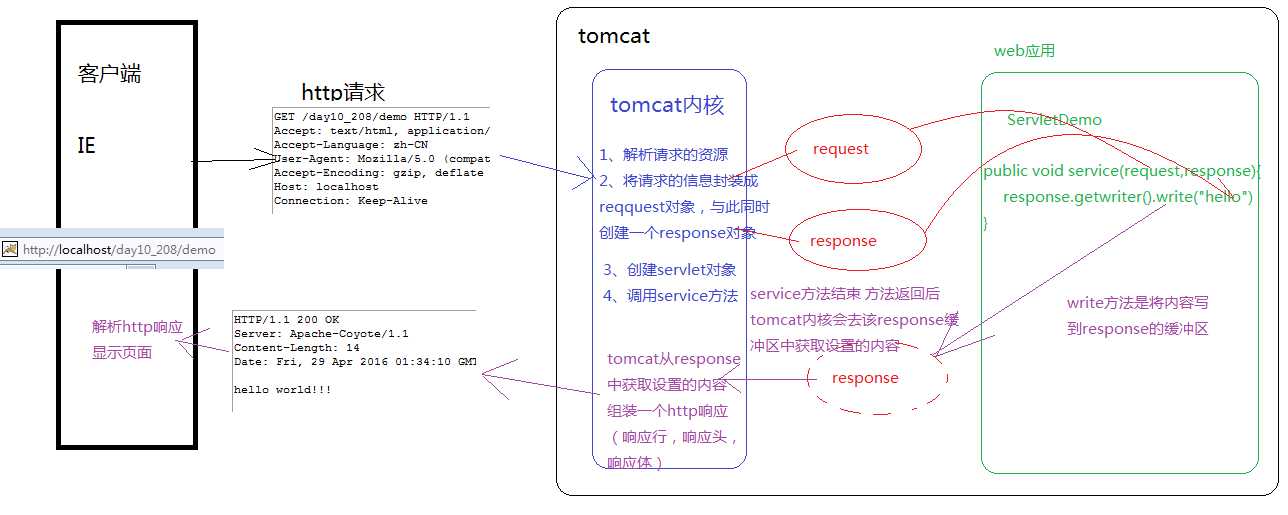
我们在创建Servlet时会覆盖service()方法,或doGet()/doPost(),这些方法都有两个参数,一个为代表请求的request和代表响应response。
service方法中的response的类型是ServletResponse,而doGet/doPost方法的response的类型是HttpServletResponse,HttpServletResponse是ServletResponse的子接口,功能和方法更加强大,今天我们学习HttpServletResponse。


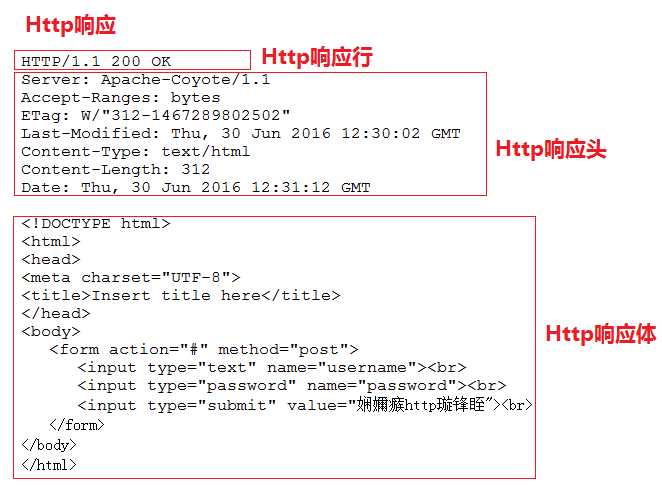
因为response代表响应,所以我们可以通过该对象分别设置Http响应的响应行,响 应头和响应体
设置响应行的状态码
setStatus(int sc)
addHeader(String name, String value)
addIntHeader(String name, int value)
addDateHeader(String name, long date)
setHeader(String name, String value)
setDateHeader(String name, long date)
setIntHeader(String name, int value)
其中,add表示添加,而set表示设置
重定向: 状态码:302 响应头:location 代表重定向的地址
获得字符流,通过字符流的write(String s)方法可以将字符串设置到response 缓冲区中,随后Tomcat会将response缓冲区中的内容组装成Http响应返回给浏览器端。
关于设置中文的乱码问题

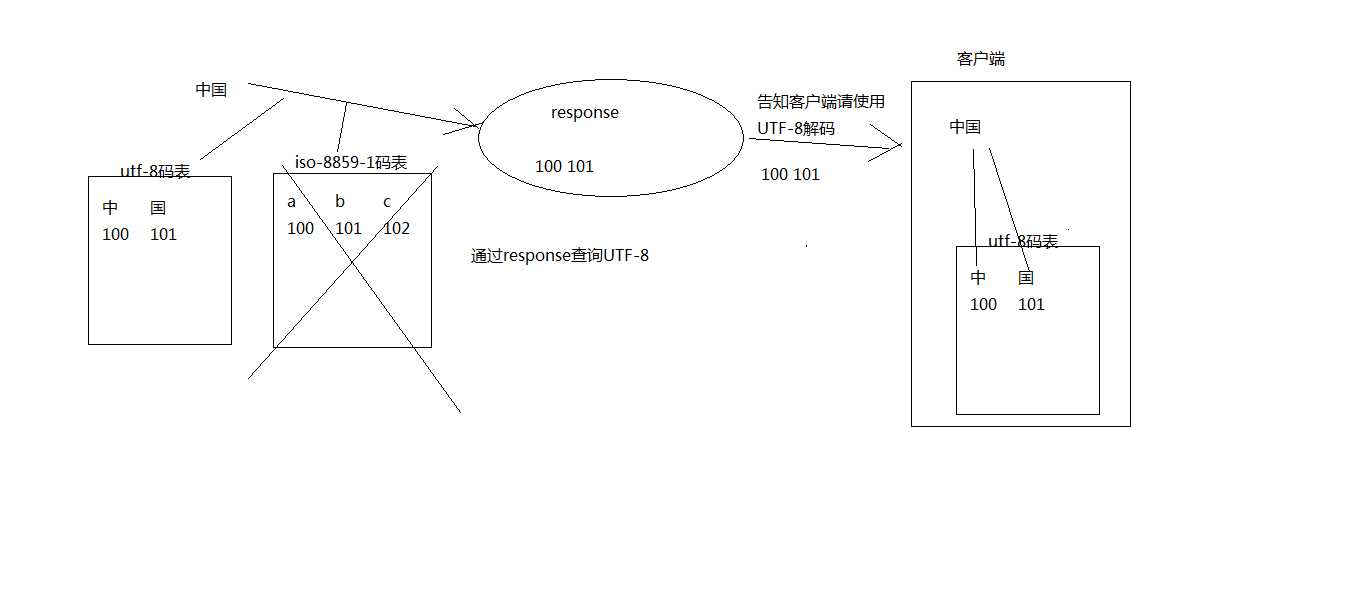
原因:response缓冲区的默认编码是iso8859-1,此码表中没有中文,可以通过 response的setCharacterEncoding(String charset) 设置response的编码
但我们发现客户端还是不能正常显示文字
原因:我们将response缓冲区的编码设置成UTF-8,但浏览器的默认编码是本地系 统的编码,因为我们都是中文系统,所以客户端浏览器的默认编码是GBK,我们可以 手动修改浏览器的编码是UTF-8。
我们还可以在代码中指定浏览器解析页面的编码方式,
通过response的setContentType(String type)方法指定页面解析时的编码是UTF-8
response.setContentType("text/html;charset=UTF-8");
上面的代码不仅可以指定浏览器解析页面时的编码,同时也内含setCharacterEncoding的功能,所以在实际开发中只要编写 response.setContentType("text/html;charset=UTF-8");就可以解决页面输出中文乱码问题。
ServletOutputStream getOutputStream()
获得字节流,通过该字节流的write(byte[] bytes)可以向response缓冲区中写入字 节,在由Tomcat服务器将字节内容组成Http响应返回给浏览器。
文件下载的实质就是文件拷贝,将文件从服务器端拷贝到浏览器端。所以文件下载需要IO技术将服务器端的文件使用InputStream读取到,在使用 ServletOutputStream写到response缓冲区中
代码如下:
1 /** 2 * ServletOutputStream getOutputStream() 3 * 获取字节流,通过字节流的writer(byte[] bytes)可以向resposne的缓冲区中写字节 4 * @author vanguard 5 * 6 */ 7 public class ByteServlet extends HttpServlet { 8 9 public void doGet(HttpServletRequest request, HttpServletResponse response) 10 throws ServletException, IOException { 11 ServletContext context = this.getServletContext(); 12 //获得图片的完整路径 13 String path = context.getRealPath("WEB-INF/download/a.jpg"); 14 //文件输入流,获取一张图片 15 FileInputStream in = new FileInputStream(path); 16 //获取字节流 17 ServletOutputStream out = response.getOutputStream(); 18 int len = 0; 19 byte[] buf = new byte[1024]; 20 while(-1 != (len = in.read(buf))) { 21 out.write(buf, 0, len); 22 } 23 24 //关闭流 25 in.close(); 26 //response的字节输出流不需要手动关闭,Tomcat容器会帮我们自动关闭 27 //out.close(); 28 29 } 30 31 public void doPost(HttpServletRequest request, HttpServletResponse response) 32 throws ServletException, IOException { 33 doGet(request, response); 34 35 } 36 37 }
上述代码可以将图片从服务器端传输到浏览器,但浏览器直接解析图片显示在页面上, 而不是提供下载,我们需要设置两个响应头,告知浏览器文件的类型和文件的打开方式。
1)告知浏览器文件的类型:response.setContentType(文件的MIME类型);
2)告示浏览器文件的打开方式是下载:
response.setHeader("Content-Disposition","attachment;filename=文件名称");
但是,如果下载中文文件,页面在下载时会出现中文乱码或不能显示文件名的情况, 原因是不同的浏览器默认对下载文件的编码方式不同,ie是UTF-8编码方式,而火狐 浏览器是Base64编码方式。所里这里需要解决浏览器兼容性问题,解决浏览器兼容 性问题的首要任务是要辨别访问者是ie还是火狐(其他),通过Http请求体中的一 个属性可以辨别
解决乱码方法如下(不要记忆--了解):
if (agent.contains("MSIE")) { // IE浏览器 filename = URLEncoder.encode(filename, "utf-8"); filename = filename.replace("+", " "); } else if (agent.contains("Firefox")) { // 火狐浏览器 BASE64Encoder base64Encoder = new BASE64Encoder(); filename = "=?utf-8?B?" + base64Encoder.encode(filename.getBytes("utf-8")) + "?="; } else { // 其它浏览器 filename = URLEncoder.encode(filename, "utf-8"); } //其中agent就是请求头User-Agent的值
案例代码实现:
1. 下载页面
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>文件下载</title> 6 7 </head> 8 9 <body align="center"> 10 <h1>使用a标签直接访问服务器资源</h1> 11 <a href="download/a.jpg">a.jpg</a><br> 12 <a href="download/a.flv">a.flv</a><br> 13 <a href="download/a.mp3">a.mp3</a><br> 14 <a href="download/a.mp4">a.mp4</a><br> 15 <a href="download/a.txt">a.txt</a><br> 16 <a href="download/a.zip">a.zip</a><br> 17 <h1>使用服务器编码的方式实现文件下载</h1> 18 <a href="/WEB08/downloadServlet2?filename=a.jpg">a.jpg</a><br> 19 <a href="/WEB08/downloadServlet2?filename=a.flv">a.flv</a><br> 20 <a href="/WEB08/downloadServlet2?filename=a.mp3">a.mp3</a><br> 21 <a href="/WEB08/downloadServlet2?filename=a.mp4">a.mp4</a><br> 22 <a href="/WEB08/downloadServlet2?filename=a.txt">a.txt</a><br> 23 <a href="/WEB08/downloadServlet2?filename=a.zip">a.zip</a><br> 24 <a href="/WEB08/downloadServlet2?filename=美女.jpg">美女.jpg</a><br> 25 26 27 </body> 28 </html>
2. DownloadServlet2 虚拟路径配置为:/downloadServlet2
1 /** 2 * 文件下载案例 解决文件名中文乱码问题 3 * 4 * @author vanguard 5 * 6 */ 7 public class DownloadServlet2 extends HttpServlet { 8 9 public void doGet(HttpServletRequest request, HttpServletResponse response) 10 throws ServletException, IOException { 11 // 1. 获取要下载的文件名 12 String filename = request.getParameter("filename"); // ????.jpg 13 // 解决获得中文参数的乱码问题 14 filename = new String(filename.getBytes("ISO8859-1"), "UTF-8");// 美女.jpg 15 16 //解决页面在下载时出现中文乱码或者不能显示的情况 17 String agent = request.getHeader("User-Agent"); 18 String filenameEncode = ""; 19 if (agent.contains("MSIE")) { 20 // IE浏览器 21 filenameEncode = URLEncoder.encode(filename, "utf-8"); 22 filenameEncode = filenameEncode.replace("+", " "); 23 } else if (agent.contains("Firefox")) { 24 // 火狐浏览器 25 BASE64Encoder base64Encoder = new BASE64Encoder(); 26 filenameEncode = "=?utf-8?B?" 27 + base64Encoder.encode(filename.getBytes("utf-8")) + "?="; 28 } else { 29 // 其它浏览器 30 filenameEncode = URLEncoder.encode(filename, "utf-8"); 31 } 32 33 // 2. 告知浏览器文件的类型,告示浏览器文件的打开方式为下载 34 response.setContentType(getServletContext().getMimeType(filename)); 35 response.setHeader("Content-Disposition", "attachment;filename=" 36 + filenameEncode); 37 38 // 3. 根据文件名获取文件的完整路径 39 String filePath = this.getServletContext().getRealPath( 40 "download/" + filename); 41 // 4. 文件输入流,读取该文件 42 FileInputStream in = new FileInputStream(filePath); 43 // 5. 获取字节流 44 ServletOutputStream out = response.getOutputStream(); 45 int len = 0; 46 byte[] buf = new byte[1024]; 47 // 6. 读取文件写入到response缓冲区中 48 while (-1 != (len = in.read(buf))) { 49 out.write(buf, 0, len); 50 } 51 // 关闭流 52 in.close(); 53 54 } 55 56 public void doPost(HttpServletRequest request, HttpServletResponse response) 57 throws ServletException, IOException { 58 doGet(request, response); 59 60 } 61 62 }
response细节点:
1) response获得的流不需要手动关闭,Tomcat容器会帮我们自动关闭
2) getWriter()和getOutputStream不能同时调用
标签:char j2se 类型 param 文件输入 接口 ring add 方法
原文地址:http://www.cnblogs.com/guodong-wang/p/7296189.html