标签:三种方式 har html5 div checked images 分享 size radio
页面布局的三种方式:
a、TABLE布局:已过时
b、DIV+CSS:当前主流
c、HTML5布局标签:未来趋势
1、学生成绩表设计

注意:
<body>
<table height="250px" width="600" border="1" align="center" cellpadding="10" rules="all">
<caption align="top">年级成绩表</caption>
<tr bgcolor="#ccc" align="center" valign="center">
<th>班级</th>
<th>姓名</th>
<th>年龄</th>
<th>成绩</th>
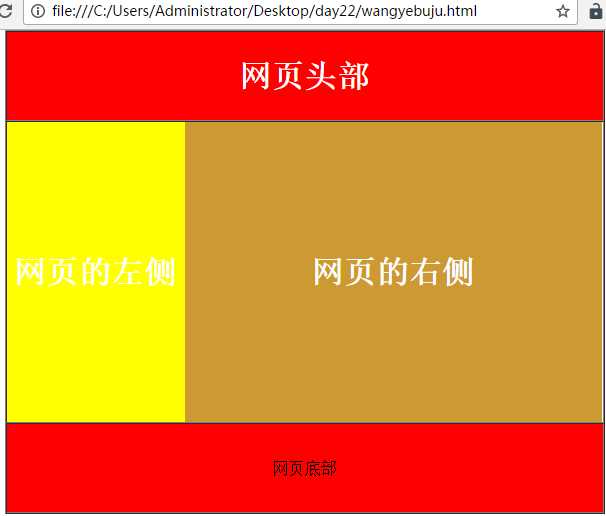
2、简单的网页布局

3、简单网页框架

注意:主框架
<!DOCTYPE>
<html>
<head>
<title>HTML框架</title>
<meta charset="utf-8">
</head>
<frameset rows="90,*,90" frameborder="1" border="1">
<frame name="top" frameborder="1" src="top.html"/>
<frameset cols="20%,80%">
<frame name="left" src="left.html"/>
<frame name="right" src="right.html"/>
</frameset>
<frame name="bottom" src="bottom.html" />
</frameset>
</html>
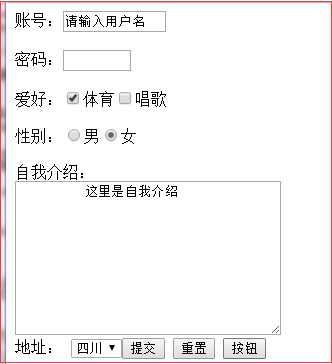
4、表单设计

程序:
<form>
账号:<input type="text" name="name" value="请输入用户名" size="10" maxlength="5">
<br>
<br>
密码:<input type="password" name="password" size="5">
<br>
<br>
爱好:<input type="checkbox" name="tiyu" checked="checked">体育<input type="checkbox" name="changge" check="checked">唱歌
<br>
<br>
性别:<input type="radio" name="sex" checked="checked">男<input type="radio" name="sex" checked="checked">女
<br>
<br>
自我介绍:<br>
<textarea cols="35" rows="10" name="ziwojieshao">
这里是自我介绍
</textarea>
<br>
地址:
<select name="dizhi">
<option>四川</option>
<option>北京</option>
<option>上海</option>
<input type="submit" value="提交">
<input type="reset" value="重置">
<input type="button" value="按钮">
</form>
标签:三种方式 har html5 div checked images 分享 size radio
原文地址:http://www.cnblogs.com/sunnyyangwang/p/7296051.html