标签:测试的 编写 rar name word chrome插件 post请求 adr jmeter
原文:http://www.cnblogs.com/fnng/p/5797121.html
工作当中有不少时间在编写和维护接口自动化测试用例。打算先整理一些接口相关工具的使用。
简单对接Web口测试的相关工具/技术做个划分。
HTTP/SOAP协议接口的功能测试:
1、浏览器URL(GET请求) http://127.0.0.1:8000/login/?username=zhangsan&password=123456
2、浏览器插件:Poster、Postman 简单的接口测试。
3、独立的接口工具: Jmeter(支持SOAP)、 robot framework(RequestsLibrary) 、soapUI(SOAP协议)
4、写代码(接口测试框架):urllib、urllib2、requests(urllib3) + unittest + HTMLTestRunner + PyMySQL。
HTTP协议接口的性能测试:
1、接口性能测试工具:LoadRunner、Jmeter、soapUI
2、写代码:requests + threading ---> (可以测试加密的接口)
Poster为Firefox浏览器的一个插件,主要用来模拟发并HTTP请求。随着Chrome浏览器的流行,它也出了chrome版本:Chrome Poster
在Fiefox浏览器中的安装非常简单。首先,打开Fiefox浏览器,菜单栏“工具”--> “添加组件”,搜索“poster”,在搜索例表中点击“安装”,然后重启浏览器即可。
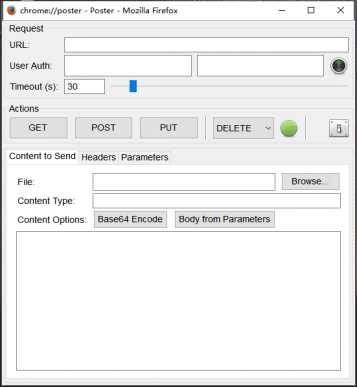
打开方法:菜单栏“工具”--> “Poster”。如下图。

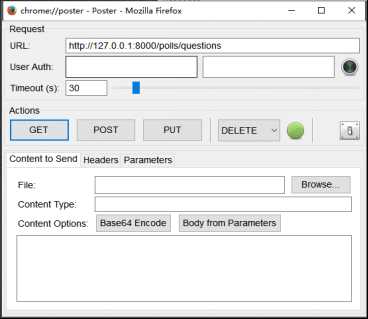
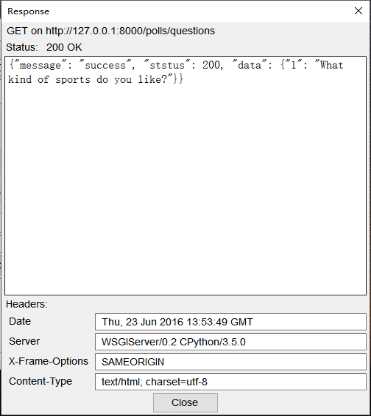
发送GET请求:http://127.0.0.1:8000/polls/questions


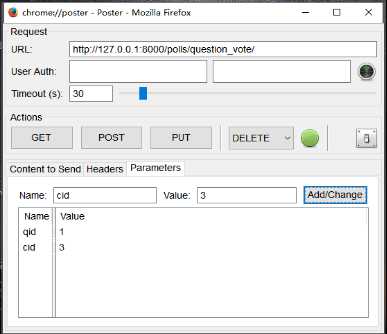
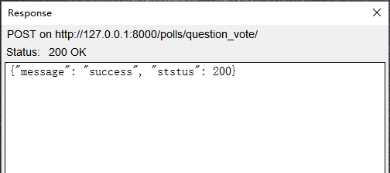
发送POST请求:http://127.0.0.1:8000/polls/question_vote/

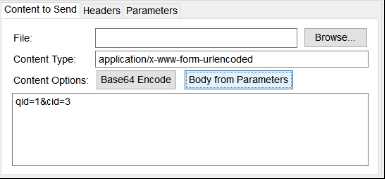
在Parameters 标签中添加post请求的参数,“Name”为参数名,“Value”为参数值。然后点击“Add/Change”按钮添加。

然后,切换到“Content to Send”标签页,点击“Body from Parameters”按钮,添加post请求的参数。然后,点击“POST”按钮,发送post请求。

Postman是一款功能强大的网页调试与发送网页HTTP请求的Chrome插件。
Postman官方网站:http://www.getpostman.com/
(备注:需要科学上网才能安装)
安装完成,点击Chrome浏览器右上角菜单栏“更多工具”-->“扩展程序”。

如上图,表示Postman已经安装完成。接下来可以系统菜单栏中找到Postman程序打开。

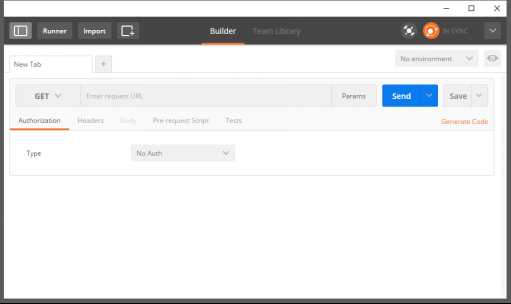
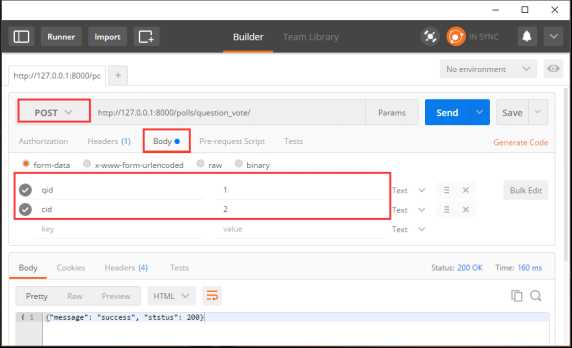
如上图,为Postman主界面。Postman的使用方式与poster类似。
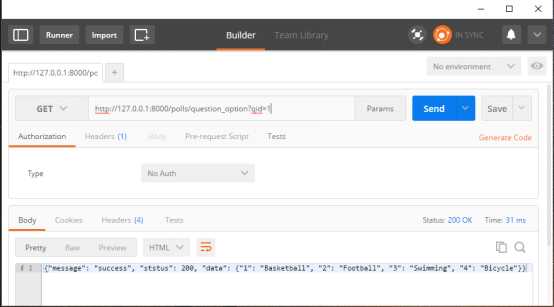
GET接口:http://127.0.0.1:8000/polls/question_option?qid=1

POST接口:http://127.0.0.1:8000/polls/question_vote/

需要注意的是,GET请求的参数直接在接口后面拼接(?qid=1),POST接口参数需要在Body标签中添加。
相对于Poster来说,Postman功能更强大些,应用也广泛,网上很容易找到使用教程。
标签:测试的 编写 rar name word chrome插件 post请求 adr jmeter
原文地址:http://www.cnblogs.com/lizhigang/p/7298910.html