标签:cal .com bsp net http 原因 -- 技术 view
在ios 中, Core Graphics 提供了一系列的函数可以在一个变换的基础上做深层次的变换,如果做一个既要缩放又要旋转的变换,以下的方法比较实用。
CGAffineTransformScale(CGAffineTransform t, CGFloat sx, CGFloat sy) --放大缩小 CGAffineTransformRotate(CGAffineTransform t, CGFloat angle) --旋转的角度 CGAffineTransformTranslate(CGAffineTransform t, CGFloat tx, CGFloat ty) --偏移量:在原始的位置上偏移tx像素和ty像素
具体使用如下:
1. 创建一个CGAffineTransform 的对象
2.设置要处理的过程
3.对于需要处理的对象进行赋值
代码如下:
//创建CGAffineTransform的对象
CGAffineTransform transform = CGAffineTransformIdentity;
//设置 处理对象缩小50%
transform = CGAffineTransformScale(transform, 0.5, 0.5);
//设置 处理对象旋转30度角
transform = CGAffineTransformRotate(transform, M_PI / 180.0 * 30);
//接着 偏移200像素
transform = CGAffineTransformTranslate(transform, 200, 0);
//对需要处理的对象赋值:affineTransform
self.imageView.layer.affineTransform = transform;
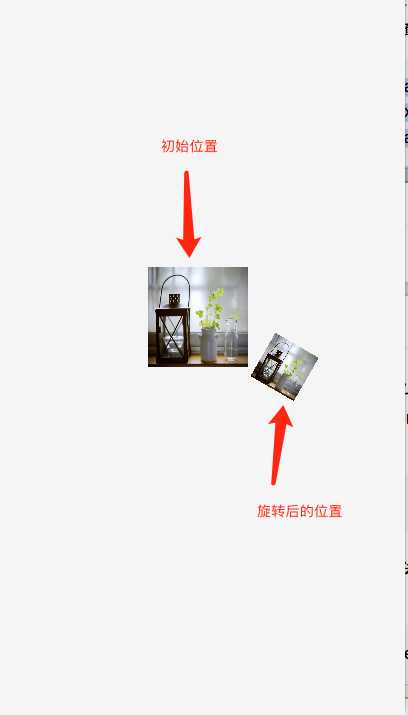
效果图如下:

注意的地方:
需要注意的地方:图片向右边发生了平移,但并没有指定距离那么远 (200像素),另外它还有点向下发生了平移。原因在于当你按顺序做了变换,上 一个变换的结果将会影响之后的变换,所以200像素的向右平移同样也被旋转了30 度,缩小了50%,所以它实际上是斜向移动了100像素。
这意味着变换的顺序会影响最终的结果,也就是说旋转之后的平移和平移之后的旋 转结果可能不同。
iOS 混合变换旋转 CGAffineTransform 的使用
标签:cal .com bsp net http 原因 -- 技术 view
原文地址:http://www.cnblogs.com/lyz0925/p/7300817.html