标签:str 影响 显示 table 星期六 可见 div alt UI
HTML 不是一种编程语言,而是一种标记语言 (markup language)。
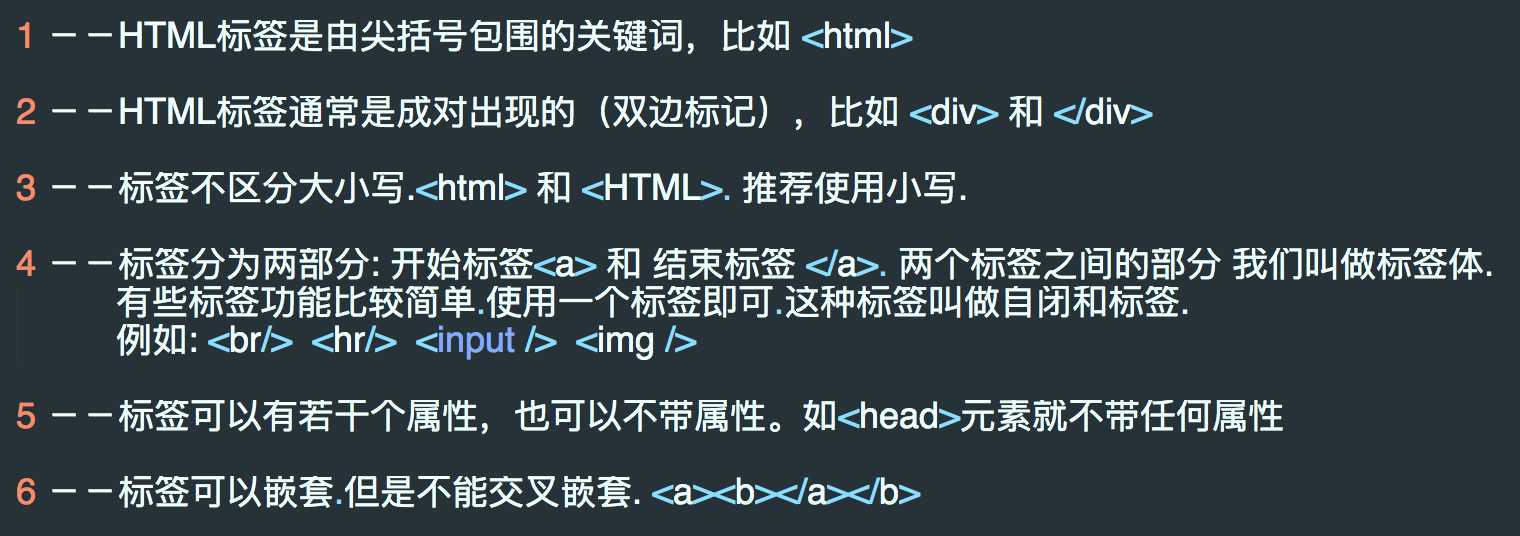
HTML 使用标记标签来描述网页。


标签的语法:
<标签名 属性1=“属性值1” 属性2=“属性值2”……>内容部分</标签名>
<标签名 属性1=“属性值1” 属性2=“属性值2”…… />
<!DOCTYPE> 声明位于文档中的最前面的位置,处于 <html> 标签之前。此标签可告知浏览器文档使用哪种 HTML 或 XHTML 规范。
作用:声明文档的解析类型(document.compatMode),避免浏览器的怪异模式。
document.compatMode:
这个属性会被浏览器识别并使用,但是如果你的页面没有DOCTYPE的声明,那么compatMode默认就是BackCompat。
<meta>元素可提供有关页面的元信息(meta-information),针对搜索引擎和更新频度的描述和关键词。
<meta>标签位于文档的头部,不包含任何内容。
<meta>提供的信息是用户不可见的。
meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name 属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
(1)name属性:主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
<meta name="keywords" content="meta总结,html meta,meta属性,meta跳转"> <meta name="description" content="老男孩培训机构是由一个很老的男孩创建的">
(2)http-equiv属性:相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
<meta http-equiv="Refresh" content="2;URL=https://www.oldboy.com"> //(注意后面的引号,分别在秒数的前面和网址的后面) <meta http-equiv="content-Type" charset=UTF8"> <meta http-equiv = "X-UA-Compatible" content = "IE=EmulateIE7" />
<title>oldboy</title>
<link rel="icon" href="http://www.jd.com/favicon.ico">
<link rel="stylesheet" href="css.css">
<script src="hello.js"></script>
‘‘‘
<hn>: n的取值范围是1~6; 从大到小. 用来表示标题.
<p>: 段落标签. 包裹的内容被换行.并且也上下内容之间有一行空白.
<b> <strong>: 加粗标签.
<strike>: 为文字加上一条中线.
<em>: 文字变成斜体.
<sup>和<sub>: 上角标 和 下角表.
<br>:换行.
<hr>:水平线
特殊字符:
< >;";©®
特殊符号详细对照表
‘‘‘
<div></div> : <div>只是一个块级元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现.
<span></span>: <span>表示了内联行(行内元素),并无实际的意义,主要通过CSS样式为其赋予不同的表现.
块级元素与行内元素的区别
所谓块元素,是以另起一行开始渲染的元素,行内元素则不需另起一行。如果单独在网页中插入这两个元素,不会对页面产生任何的影响。
这两个元素是专门为定义CSS样式而生的。
![]()
‘‘‘ src: 要显示图片的路径. alt: 图片没有加载成功时的提示. title: 鼠标悬浮时的提示信息. width: 图片的宽 height:图片的高 (宽高两个属性只用一个会自动等比缩放.) ‘‘‘
超链接是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上 的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序。
 什么是URL?
什么是URL?‘‘‘
<a href="" target="_blank" >click</a>
href属性指定目标网页地址。该地址可以有几种类型:
绝对 URL - 指向另一个站点(比如 href="http://www.jd.com)
相对 URL - 指当前站点中确切的路径(href="index.htm")
锚 URL - 指向页面中的锚(href="#top")
‘‘‘
‘‘‘
<ul>: 无序列表 [type属性:disc(实心圆点)(默认)、circle(空心圆圈)、square(实心方块)]
<ol>: 有序列表
<li>:列表中的每一项.
<dl> 定义列表
<dt> 列表标题
<dd> 列表项
‘‘‘
表格是一个二维数据空间,一个表格由若干行组成,一个行又有若干单元格组成,单元格里可以包含文字、列表、图案、表单、数字符号、预置文本和其它的表格等内容。
表格最重要的目的是显示表格类数据。表格类数据是指最适合组织为表格格式(即按行和列组织)的数据。
表格的基本结构:
<table>
<tr>
<td>标题</td>
<td>标题</td>
</tr>
<tr>
<td>内容</td>
<td>内容</td>
</tr>
</table>
‘‘‘
<tr>: table row
<th>: table head cell
<td>: table data cell
属性:
border: 表格边框.
cellpadding: 内边距
cellspacing: 外边距.
width: 像素 百分比.(最好通过css来设置长宽)
rowspan: 单元格竖跨多少行
colspan: 单元格横跨多少列(即合并单元格)
‘‘‘
1、


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> </head> <body> <table border="1" cellspacing="5" cellpadding="5"> <tr> <th colspan="3">星期一菜谱</th> </tr> <tr> <td rowspan="2">素菜</td> <td align="center">青草茄子</td> <td align="center">花椒扁豆</td> </tr> <tr> <td align="center">小葱豆腐</td> <td align="center">炒白菜</td> </tr> <tr> <td rowspan="2">荤菜</td> <td align="center">油闷大虾</td> <td align="center">海参鱼翅</td> </tr> <tr> <td align="center">红烧肉<br/><img src="https://p1.ssl.qhmsg.com/t0198b9accb69e64ad5.jpg" alt="123" width="250" align="middle" /></td> <td align="center">烤全羊</td> </tr> </table> </body> </html>
2、

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> </head> <body> <table border="1" cellspacing="5" cellpadding="5"> <caption>课程表</caption> <tr> <th>项目</th> <th colspan="5" align="center">上课</th> <th colspan="2" align="center">休息</th> </tr> <tr> <th align="center">星期</th> <th align="center">星期一</th> <th align="center">星期二</th> <th align="center">星期三</th> <th align="center">星期四</th> <th align="center">星期五</th> <th align="center">星期六</th> <th align="center">星期日</th> </tr> <tr> <th rowspan="4" align="center">上午</th> <th align="center">语文</th> <th align="center">数学</th> <th align="center">英语</th> <th align="center">英语</th> <th align="center">物理</th> <th align="center">计算机</th> <th rowspan="4" align="center">休息</th> </tr> <tr> <th align="center">数学</th> <th align="center">数学</th> <th align="center">地理</th> <th align="center">历史</th> <th align="center">化学</th> <th align="center">计算机</th> </tr> <tr> <th align="center">化学</th> <th align="center">语文</th> <th align="center">体育</th> <th align="center">计算机</th> <th align="center">英语</th> <th align="center">计算机</th> </tr> <tr> <th align="center">政治</th> <th align="center">英语</th> <th align="center">体育</th> <th align="center">历史</th> <th align="center">地理</th> <th align="center">计算机</th> </tr> <tr> <th rowspan="2" align="center">下午</th> <th align="center">语文</th> <th align="center">数学</th> <th align="center">英语</th> <th align="center">英语</th> <th align="center">物理</th> <th align="center">计算机</th> <th rowspan="2" align="center">休息</th> </tr> <tr> <th align="center">数学</th> <th align="center">数学</th> <th align="center">地理</th> <th align="center">历史</th> <th align="center">化学</th> <th align="center">计算机</th> </tr> </table> </body>
标签:str 影响 显示 table 星期六 可见 div alt UI
原文地址:http://www.cnblogs.com/zzn91/p/7301043.html