标签:tran logs java 图片 三角形 技术分享 技术 http 一些事
在CSS中,其border属性有很多的规则。对于一些事物,例如三角形或者其它的图像,我们仍然使用图片代替。但是现在就不需要了,我们可以用CSS形成一些基本图形,我分享了一些关于这方面的技巧。
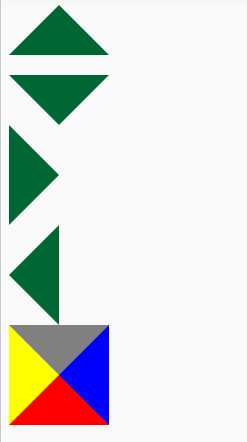
.triangle_up
{
height:0px; width:0px;
border-bottom:50px solid #006633;
border-left:50px solid transparent;
border-right:50px solid transparent;
}
.triangle_down
{
height:0px; width:0px;
border-top:50px solid #006633;
border-left:50px solid transparent;
border-right:50px solid transparent;
}
.triangle_left
{
height:0px; width:0px;
border-left:50px solid #006633;
border-top:50px solid transparent;
border-bottom:50px solid transparent;
float:left;
}
.triangle_right
{
height:0px; width:0px; float:left;
border-right:50px solid #006633;
border-top:50px solid transparent;
border-bottom:50px solid transparent;
}
.crossSquare
{
height:0px; width:0px;
border-right:50px solid blue;
border-top:50px solid gray;
border-bottom:50px solid red;
border-left:50px solid yellow;
}

标签:tran logs java 图片 三角形 技术分享 技术 http 一些事
原文地址:http://www.cnblogs.com/kevin2016/p/7306612.html