标签:pre bsp blog nbsp logs http .com 节点 style
创建元素节点:
可以有几种方式,后面会慢慢接触。常见的就是直接把这个节点的结构给通过HTML标记字符串描述出来,通过$()函数处理,$("html结构")
$("<div></div>")
创建为本节点:
与创建元素节点类似,可以直接把文本内容一并描述
$("<div>我是文本节点</div>")
创建为属性节点:
与创建元素节点同样的方式
$("<div id=‘test‘ class=‘aaron‘>我是文本节点</div>")
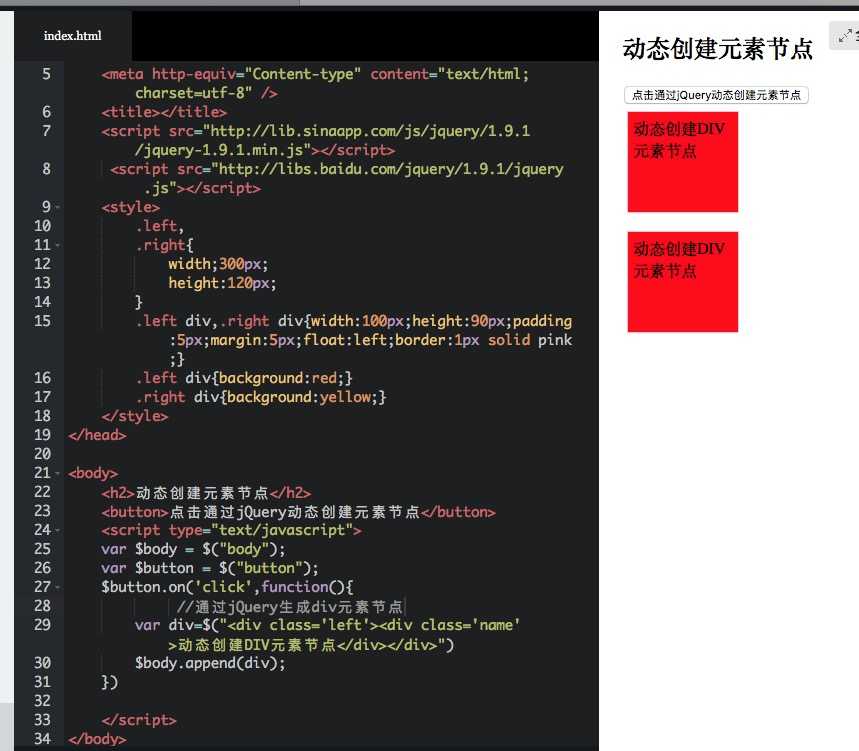
我们通过jQuery把上一届的代码改造一下,如右边代码所示
一条一句就搞定了,跟写HTML结构方式是一样的
$("<div class=‘right‘><div class=‘aaron‘>动态创建DIV元素节点</div></div>")
这就是jQuery创建节点的方式,让我们保留HTML的结构书写方式,非常的简单、方便和灵活

标签:pre bsp blog nbsp logs http .com 节点 style
原文地址:http://www.cnblogs.com/liaolijun/p/7306570.html