标签:map parent 右上角 sum cli 分享 and 使用 rri
进入官网(http://opencv.org/)下载OpenCV4Android并解压(这里是OpenCV-3.2.0-android-sdk)。下面是目录的结构图:

sdk 目录即是我们开发opencv所需要的类库;
samples 目录中存放着若干opencv应用示例(包括人脸检测等),可为我们进行android下的opencv开发提供参考;
doc 目录为opencv类库的使用说明及api文档等;
apk 目录则存放着对应于各内核版本的OpenCV应用安装包,如下图;

(用来管理手机设备中的opencv类库,在运行opencv应用之前,必须确保手机中已经安装了OpenCV_3.2.0_Manager_3.2.0_*.apk,否则opencv应用将会因为无法加载opencv类库而无法运行)
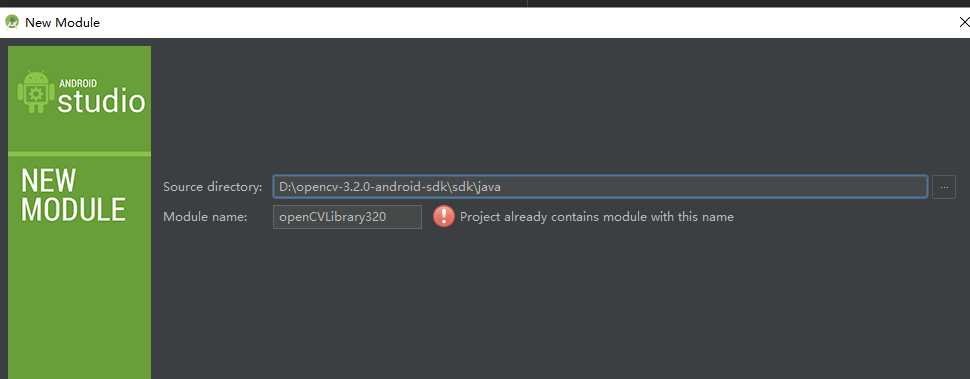
这里需要注意一点,你可以直接在Android Studio中选择 File-->Import Module,找到OpenCV解压的路径,选择sdk/java文件夹作为Module进行导入。但便于维护,此处本人的建议是,找到sdk下java目录,将其拷贝到你的StudioProject项目目录下,在进行引入。

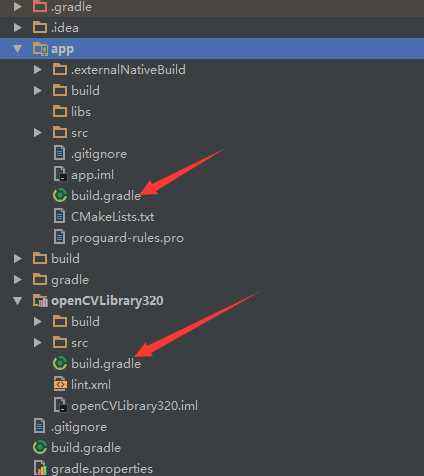
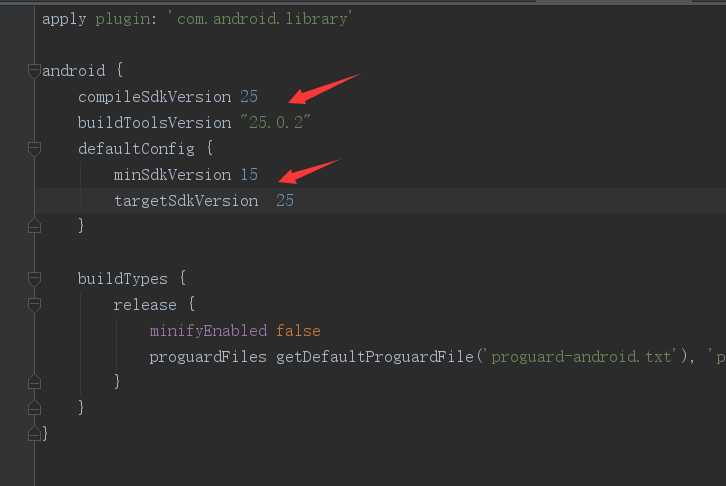
导入后会因为Gradle中的配置问题出现错误,在Studio中的左上角选择Project视图,在引入的OpenCVLibrary文件夹下,打开build.gradle(注意是引入的openCVLibrary249下),修改文件中以下信息:
1)compileSdkVersion
2)buildToolsVersion
3)minSdkVersion
4)targetSdkVersion(将其内容与app文件夹下的build.gradle中信息相一致)
如下图所示:


然后点击Gradle进行同步(Sync Gradle)。
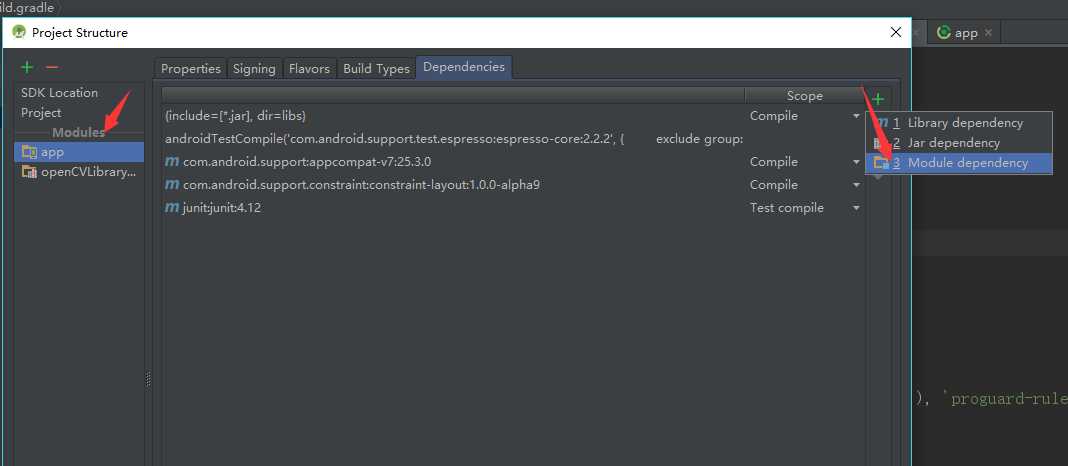
选择File --->Project Structure,在app module的Dependencies一栏中,点击右上角的绿色加号,将openCVLibrary添加进去,点击确定。

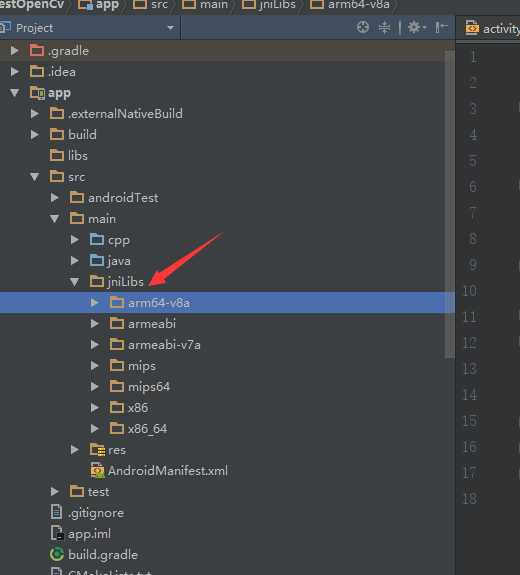
在OpenCV的解压包中,将sdk-->native-->libs文件夹复制,粘贴在Project视图下app-->src-->main目录下,并将其重命名为jniLibs。

到此,OpenCV的环境就配置好了
OK!先看看MainActivity中是如何写的:
package com.tmf.testopencv; import android.graphics.Bitmap; import android.graphics.BitmapFactory; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.util.Log; import android.view.View; import android.widget.Button; import android.widget.ImageView; import android.widget.TextView; import org.opencv.android.BaseLoaderCallback; import org.opencv.android.OpenCVLoader; import org.opencv.android.Utils; import org.opencv.core.Mat; import org.opencv.imgproc.Imgproc; public class MainActivity extends AppCompatActivity{ private Button btn; private ImageView img; private Bitmap srcBitmap; private Bitmap grayBitmap; private static boolean flag = true; private static boolean isFirst = true; private static final String TAG = "gao_chun"; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); img = (ImageView)findViewById(R.id.img); btn = (Button)findViewById(R.id.btn); btn.setOnClickListener(new ProcessClickListener()); } @Override protected void onResume() { super.onResume(); //load OpenCV engine and init OpenCV library OpenCVLoader.initAsync(OpenCVLoader.OPENCV_VERSION_3_2_0, getApplicationContext(), mLoaderCallback); Log.i(TAG, "onResume sucess load OpenCV..."); } //OpenCV库加载并初始化成功后的回调函数 private BaseLoaderCallback mLoaderCallback = new BaseLoaderCallback(this) { @Override public void onManagerConnected(int status) { // TODO Auto-generated method stub switch (status){ case BaseLoaderCallback.SUCCESS: Log.i(TAG, "成功加载"); break; default: super.onManagerConnected(status); Log.i(TAG, "加载失败"); break; } } }; public void procSrc2Gray(){ Mat rgbMat = new Mat(); Mat grayMat = new Mat(); srcBitmap = BitmapFactory.decodeResource(getResources(), R.drawable.test); grayBitmap = Bitmap.createBitmap(srcBitmap.getWidth(), srcBitmap.getHeight(), Bitmap.Config.RGB_565); Utils.bitmapToMat(srcBitmap, rgbMat);//convert original bitmap to Mat, R G B. Imgproc.cvtColor(rgbMat, grayMat, Imgproc.COLOR_RGB2GRAY);//rgbMat to gray grayMat Utils.matToBitmap(grayMat, grayBitmap); //convert mat to bitmap Log.i(TAG, "procSrc2Gray sucess..."); } public class ProcessClickListener implements View.OnClickListener{ @Override public void onClick(View v) { // TODO Auto-generated method stub if(isFirst){ procSrc2Gray(); isFirst = false; } if(flag){ img.setImageBitmap(grayBitmap); btn.setText("查看原图"); flag = false; }else{ img.setImageBitmap(srcBitmap); btn.setText("灰度化"); flag = true; } } } }
再来看看简单的布局界面 activity_main.xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:text="OpenCV"/> <Button android:id="@+id/btn" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:text="灰度化"/>" <ImageView android:id="@+id/img" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true"/> </RelativeLayout>
运行后的效果图:


按照步骤来,基本没多大问题,想了想Demo还是上传供大家参考吧,不过由于拷出来后发现整个包有220多M过于恐怖,索性就删掉了一些东西,将app目录下的build目录下内容删除,将src ---> main ---> jniLibs 下的.so库删除了,注意:若下载demo运行,需要在OpenCV的解压包目录下,将sdk-->native-->libs文件夹下的四个目录复制到项目的jniLibs目录下便可。
标签:map parent 右上角 sum cli 分享 and 使用 rri
原文地址:http://www.cnblogs.com/mingfeng002/p/7149580.html