标签:xxxxx for email url example att sch custom school
(1)连接去掉下划线:style="text-decoration:none"
<a href="/example/html/lastpage.html" style="text-decoration:none">
这是一个链接!
</a>
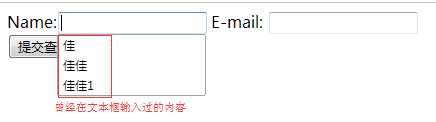
(2)文本框输入时提示曾经输入过的内容:autocomplete="on",不提示则:autocomplete="off"
autocomplete应该用一保护用户敏感数据,避免本地浏览器对它们进行不安全的存储。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <body>
<!--Name文本框会提示,Email文本框不会提示--> <form action="" method="get" autocomplete="on"> Name:<input type="text" name="name" /><br /> E-mail: <input type="email" name="email" autocomplete="off" /><br /> <input type="submit" /> </form> </body> </html>

(3)文本框提示信息:placeholder="提示信息"
向用户显示描述性说明文字或者提示信息
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<body>
<p><label for="runnername">姓名:</label>
<input id="runnername"name="runnername" type="text" placeholder="请输入姓名" />
</p>
</body>
</html>

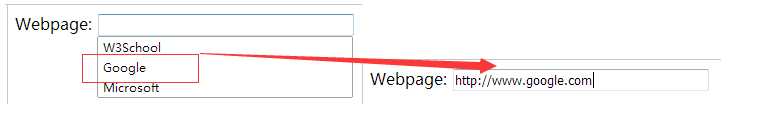
(4)为输入型的控件提供可以选择的列表内容:list,datalist
控件属性list=“datalist.id”
<datalist>
<option lable="xxxx" value="xxxxxx"/>
......
</datalist>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <body> Webpage: <input type="url" list="url_list" name="link" style="width:250px" /> <datalist id="url_list"> <option label="W3School" value="http://www.w3school.com.cn" /> <option label="Google" value="http://www.google.com" /> <option label="Microsoft" value="http://www.microsoft.com" /> </datalist> </body> </html>

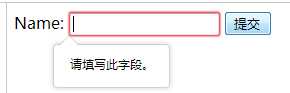
(5)必填项验证:required:required="required"
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <body> <form action="" method="get"> Name: <input type="text" name="usr_name" required="required" /> <input type="submit" value="提交" /> </form> </body> </html>

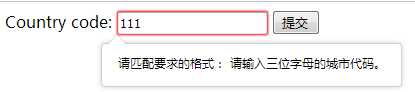
(6)正则匹配:pattern=“正则表达式”
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<body>
<form action="" method="get">
Country code: <input type="text" name="country_code" pattern="[A-z]{3}" title="请输入三位字母的城市代码" />
<input type="submit" value="提交" />
</form>
</body>
</html>

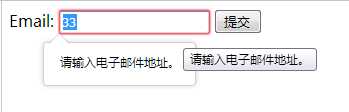
(7)Email验证:type="email"
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<body>
<form action="" method="get">
Email: <input type="email" name="email" required="required"/>
<input type="submit" value="提交" />
</form>
</body>
</html>

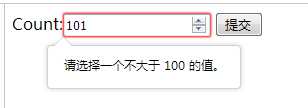
(8)字段长度限定:min=“”,max=“”
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<body>
<form action="" method="get">
Count:<input type="number" id="count" name="count" min="0" max="100" required="required"/>
<input type="submit" value="提交" />
</form>
</body>
</html>

(9)验证两次密码是否一致:customError
这个需要用到js的知识,后续再补充
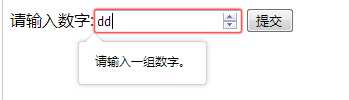
(10)文本框只能输入数值:type=“number”
单一的数字验证输入可以用type,但如果是其他的允许输入数字和字母的组合等需要用正则表达式来限定
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<body>
<form action="" method="get">
请输入数字:<input type="number" id="number" name="number" min="6" max="8" required="required"/>
<input type="submit" value="提交" />
</form>
</body>
</html>

标签:xxxxx for email url example att sch custom school
原文地址:http://www.cnblogs.com/evablogs/p/7003620.html