标签:style blog http color os io ar strong 2014
? 网页右侧悬浮导航制作

现在很多网站页面上都会出现弹出窗口、右下角广告窗、左下角论坛区等等,今天学习了一个右侧悬浮导航的制作,即无论页面超出屏幕多长,往下浏览页面时,悬浮导航依然保持窗口位置不动,展示在用户面前,下面和大家分享一下。(借用网站上的图片资源)
1、首先得具有基本的logo和导航分类,然后规定一个盒子大小,将他们布局好。
2、基本布局完成就得给它设置触动效果,鼠标触碰分类,就会有相应的背景色变化,点击之后就进入内页浏览。
3、重点在于如何将导航盒子固定在一个右侧的位置上不随用户的操作变动,用css样式中的position:fixed(用于固定对象的位置)来实现,不置顶就给它一个距离,左浮动就设置"left:0px;"右浮动就设置"right:0px;",为了能够显示效果,加文字使之超过一个页面的大小可以上下滑动。
1 <body> 2 <div id="NavTop"> 3 <div id="NavCon"> 4 <img src="images/banner.png" class="banner"> 5 <ul> 6 <li><a href="#">独家观点</a></li> 7 <li><a href="#">前排明星</a></li> 8 <li><a href="#">秀场细节</a></li> 9 <li><a href="#">场外街拍</a></li> 10 <li><a href="#">秀场快讯</a></li> 11 </ul> 12 <img src="images/top.png" class="bottom"> 13 </div> 14 </div> 15 <p> 16 <br>aaa<br>aaa<br>aaa<br>aaa<br>aaa<br>aaa<br>aaa<br>aaa<br>aaa<br>aaa<br>aaa<br>aaa<br>aaa<br>aaa 17 <br>aaa<br>aaa<br>aaa<br>aaa<br>aaa<br>aaa<br>aaa<br>aaa<br>aaa<br>aaa<br>aaa<br>aaa<br>aaa<br>aaa 18 <br>aaa<br>aaa<br>aaa<br>aaa<br>aaa<br>aaa<br>aaa<br>aaa<br>aaa<br>aaa<br>aaa<br>aaa<br>aaa<br>aaa 19 <br>aaa<br>aaa<br>aaa<br>aaa<br>aaa<br>aaa<br>aaa<br>aaa<br>aaa<br>aaa<br>aaa<br>aaa<br>aaa<br>aaa 20 <br>aaa<br>aaa<br>aaa<br>aaa<br>aaa<br>aaa<br>aaa<br>aaa<br>aaa<br>aaa<br>aaa<br>aaa<br>aaa<br>aaa 21 <br>aaa<br>aaa<br>aaa<br>aaa<br>aaa<br>aaa<br>aaa<br>aaa<br>aaa<br>aaa<br>aaa<br>aaa<br>aaa<br>aaa 22 </p> 23 </body>
布局效果:

css样式:
1 <style type="text/css"> 2 *{margin:0px; padding:0px; } 3 body{ 4 background:#000; 5 } 6 #NavTop{ 7 width:140px; 8 height:270px; 9 margin-top:50px; 10 position:fixed; right:0px;top:150px; /*固定位置,右浮动,距上150px*/ 11 } 12 #NavTop #NavCon{ 13 width:140px; 14 height:270px; 15 background:url(‘images/d.png‘) repeat-y; 16 position:relative; 17 border:1px solid black; 18 } 19 #NavTop #NavCon img.banner{ 20 position:absolute; 21 left:25px; 22 top:-40px; 23 } 24 #NavTop #NavCon ul{ 25 margin-top:40px; 26 } 27 #NavTop #NavCon ul li a{ 28 text-decoration:none; 29 color:#fff; 30 width:105px; 31 height:30px; 32 background:#555; 33 display:block; 34 margin-top:10px; 35 margin-left:20px; 36 line-height:30px; 37 text-align:center; 38 font-family:"微软雅黑"; 39 font-size:14px; 40 } 41 #NavTop #NavCon ul li a:hover{ 42 background:#cc0066; 43 } 44 #NavTop #NavCon img.bottom{ 45 margin-top:15px; 46 } 47 p{color:red;} 48 </style>
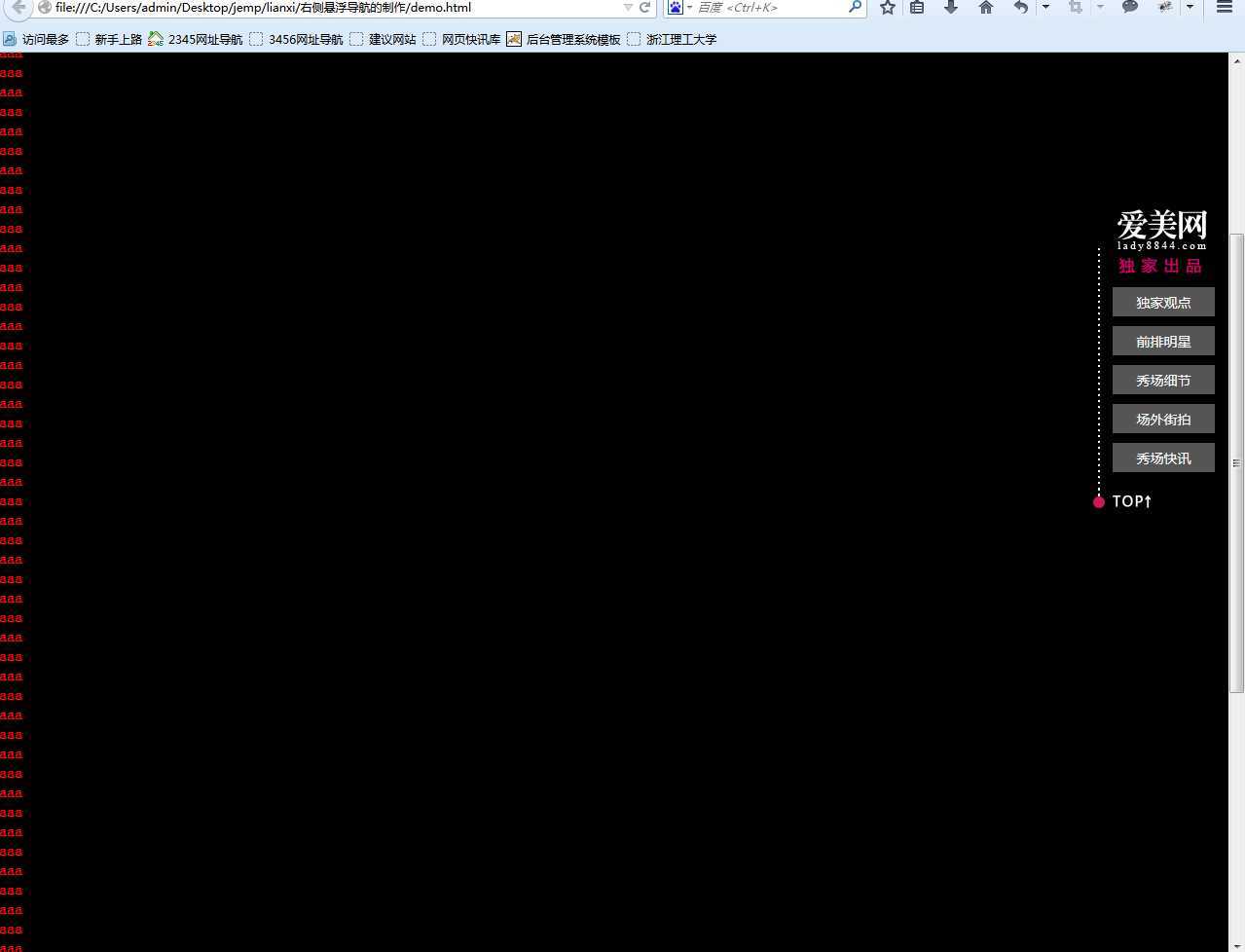
效果如下:

标签:style blog http color os io ar strong 2014
原文地址:http://www.cnblogs.com/charmingyj/p/3955714.html