标签:打开 更换 new type web服务器 特色 5.5 install erro
node.js
npm
推荐使用使用node@6.3.0以上的版本,因为6.3.0版本之后会自带npm的包管理所以不需要单独的安装npm,因为伟大的墙,所以介意大家更换镜像,
安装完毕之后,打开终端(mac)window电脑因该是cmd,输入命令 node -v 会看到当前的node版本号,

就说明安装成功了,可以下面的步骤了。

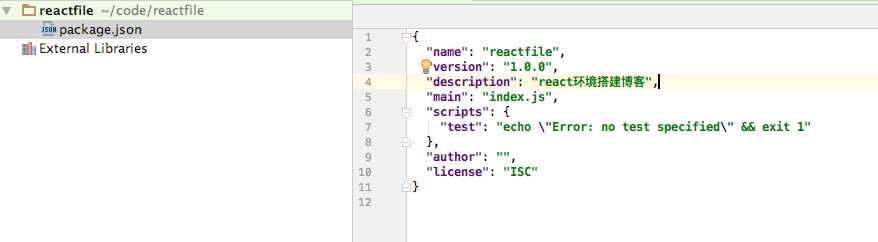
现在就可以看到我们的项目大概情况了,里面多了一个 package.json ,这就是刚才 npm init 生成的,将来团队内部的成员只需要这一个文件在install就ok了。
这三个环境的具体定义,可以自行查询。
"devDependencies": { "babel-core": "^6.25.0", "babel-loader": "^7.1.1", "babel-preset-es2015": "^6.24.1", "babel-preset-react": "^6.24.1", "babel-preset-react-hmre": "^1.1.1", "eslint": "^4.4.0", "eslint-config-airbnb": "^15.1.0", "eslint-loader": "^1.9.0", "eslint-plugin-import": "^2.7.0", "html-webpack-plugin": "^2.30.1", "prop-types": "^15.5.10", "react-router": "^3.0.0", "webpack": "^2.7.0", "webpack-dev-server": "^2.6.1" }, "dependencies": { "key-mirror": "^1.0.1", "react": "^15.6.1", "react-dom": "^15.6.1", "redux": "^3.2.1" }
具体解释一下 webpack 配置的一些基本思路,我会直接写好一份配置粘贴出来,不懂webpack的同学可以看看下面的注释
1 var path = require(‘path‘); //引用node的path模块 2 var webpack = require(‘webpack‘); //加载webpack 3 var HtmlwebpackPlugin = require(‘html-webpack-plugin‘); //加载html-webpack-plugin 功能是生成一个html文件,(我用来做我程序的入口文件) 4 5 6 /** 7 * __dirname node全局变量 存储的是文件所在的文件目录 8 * __filename node全局变量 存储的是文件名 9 * path.resolve 将一个字符串解析到一个绝对路径里。 10 */ 11 12 //常用路径 13 var ROOT_PATH = path.resolve(__dirname); //获取当前文件路径 14 var APP_PATH = path.resolve(ROOT_PATH, ‘entry‘); //获取文件入口脚本的路径 15 var BUILD_PATH = path.resolve(ROOT_PATH, ‘build‘); //获取打包文件的输入位置 16 17 18 module.exports = { 19 entry: { 20 app: path.resolve(APP_PATH, ‘index.js‘) //规定webpack在 APP_PATH 的idnex.js 文件开始打包 21 }, 22 output: { 23 path: BUILD_PATH, //输出到那个文件夹 24 filename: "bundle.js" //输出到该文件夹的某个文件 25 }, 26 devtool: ‘eval-source-map‘, //用来调试 因为你在线上跑的是压缩过的代码,看不到具体错误,这个方法是让源代码和压缩代码产生映射,方便快速的定位到指定你的文件, 27 28 devServer: { //可以开启一个本地web服务器 29 historyApiFallback: true, 30 hot: true, 31 inline: true, 32 port: 8081 33 }, 34 35 module: { 36 loaders: [ //webpack的特色加载器 37 { 38 test: /\.jsx?$/, 39 loaders: [‘babel-loader‘], 40 include: [APP_PATH,STORE_PATH,SRC_PATH] 41 } 42 ] 43 }, 44 plugins: [ //webpack的特色插件 45 new HtmlwebpackPlugin({ 46 title: ‘my First React‘ 47 }) 48 ], 49 resolve: { // 配置一些规则,提升解析速度 50 extensions: [‘.js‘, ‘.jsx‘] 51 } 52 53 };
·新建文件夹和文件(要和你webpack的配置保持一致)

·index.js 里面写入
1 import React, {Component} from ‘react‘; 2 import ReactDom from ‘react-dom‘; 3 4 5 class App extends Component { 6 constructor(props) { 7 super(props); 8 } 9 10 render() { 11 12 return ( 13 <div className="container"> 14 <h1>Hello React</h1> 15 16 </div> 17 ) 18 } 19 } 20 21 console.log("你好,hello"); 22 const app = document.createElement(‘div‘); 23 document.body.appendChild(app); 24 ReactDom.render(<App/>, app);
之后在 package.json 的script 里配置
1 "scripts": { 2 "test": "echo \"Error: no test specified\" && exit 1", 3 "build": "webpack", 4 "dev": "webpack-dev-server --hot" 5 },
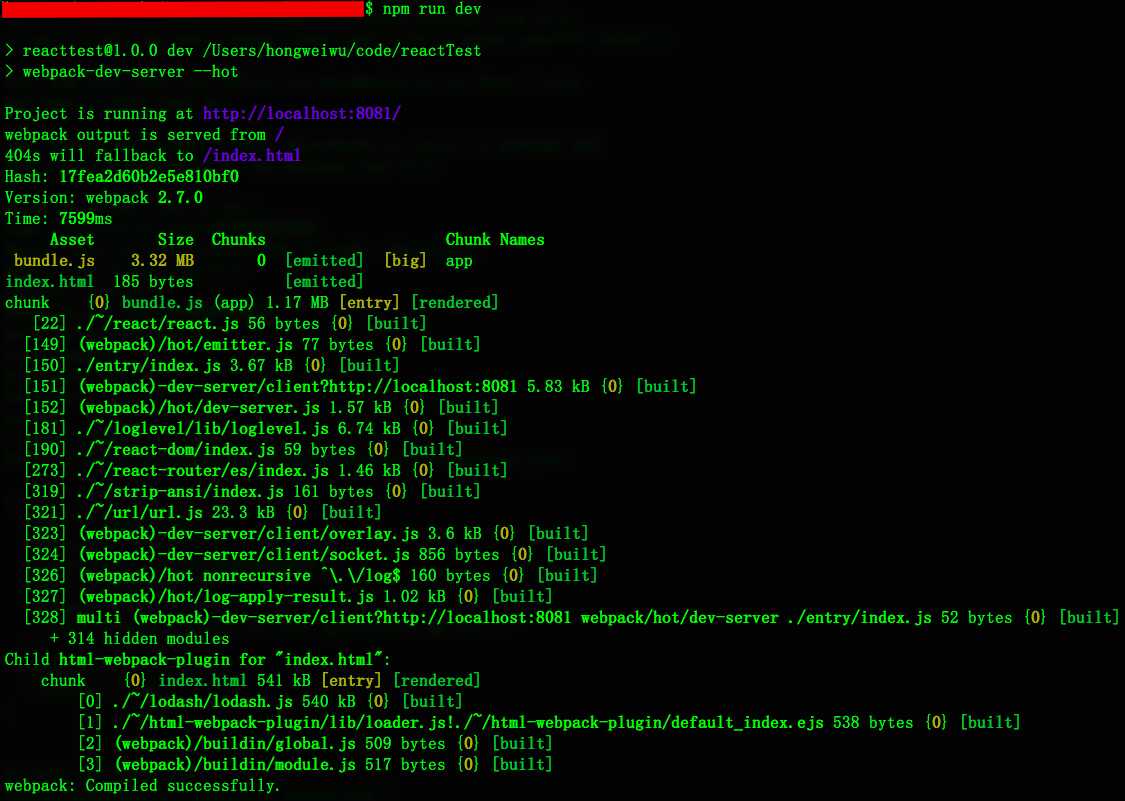
打开控制台 输入 npm run dev

说明编译成功了,
打开浏览器输入 localhost:8081 可以看到

就说明搭建成功了,今天先讲到这里,后面会给大家详细解释 router的添加过程。
react+webpack+redux+router+ant 构架react开发环境(1)
标签:打开 更换 new type web服务器 特色 5.5 install erro
原文地址:http://www.cnblogs.com/wuhongwei/p/7323469.html