标签:一个 pre 集中 对象 搜索 data 选择 alt style
jQuery是一个合集对象,如果想快速查找合集里面的每一个元素的父元素(这里可以理解为就是父亲-儿子的关系),此时可以用parent()方法
因为是父元素,这个方法只会向上查找一级
理解节点查找关系:
<div class="div">
<ul class="son">
<li class="grandson">1</li>
</ul>
</div>
查找ul的父元素div, $(ul).parent(),就是这样简单的表达
parent()无参数
parent()方法允许我们能够在DOM树中搜索到这些元素的父级元素,从有序的向上匹配元素,并根据匹配的元素创建一个新的 jQuery 对象
注意:jQuery是一个合集对象,所以通过parent是匹配合集中每一个元素的父元素
parent()方法选择性地接受同一型选择器表达式
同样的也是因为jQuery是合集对象,可能需要对这个合集对象进行一定的筛选,找出目标元素,所以允许传一个选择器的表达式
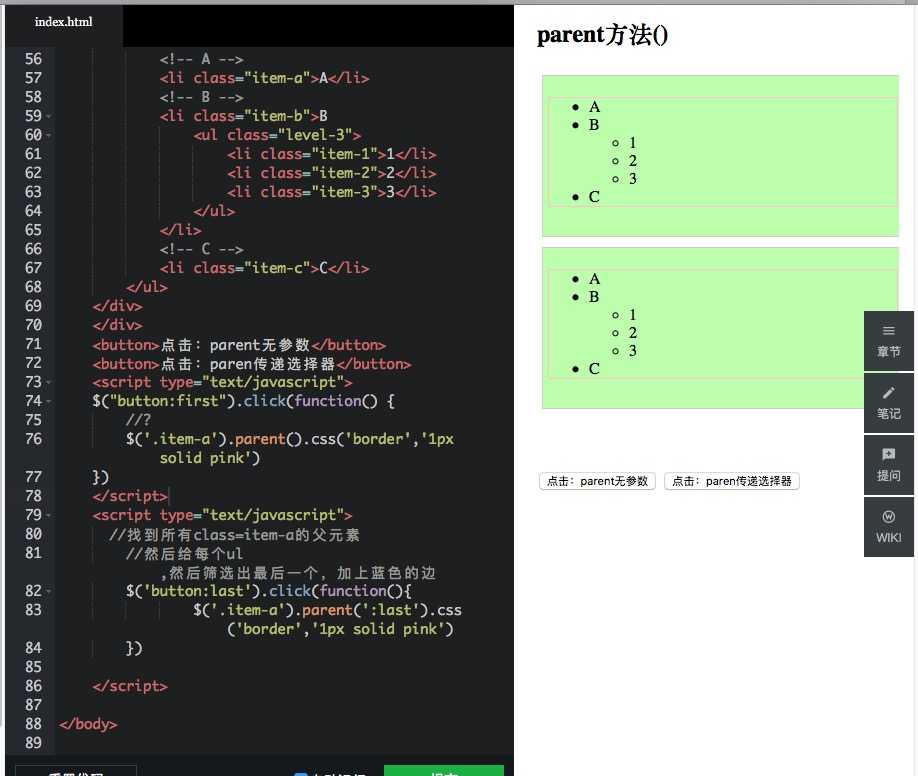
具体的操作,请参考右边的代码

标签:一个 pre 集中 对象 搜索 data 选择 alt style
原文地址:http://www.cnblogs.com/liaolijun/p/7326669.html