标签:lower use cas mit images ret class form html
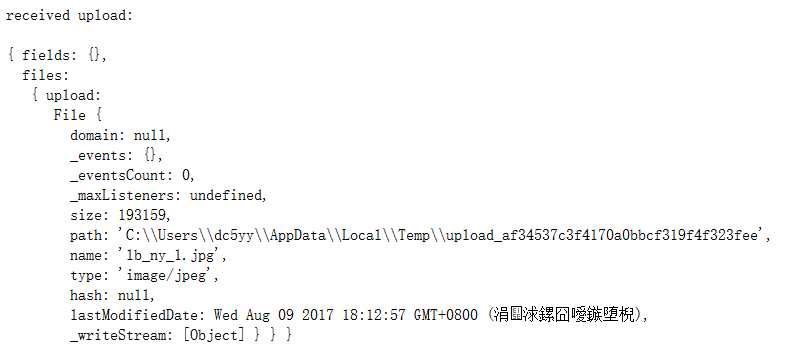
1 var formidable = require(‘formidable‘), 2 http = require(‘http‘), 3 util = require(‘util‘); 4 5 http.createServer(function(req, res) { 6 if (req.url == ‘/upload‘ && req.method.toLowerCase() == ‘post‘) { 7 // parse a file upload 8 var form = new formidable.IncomingForm(); 9 form.parse(req, function(err, fields, files) { 10 res.writeHead(200, {‘content-type‘: ‘text/plain‘}); 11 res.write(‘received upload:\n\n‘); 12 res.end(util.inspect({fields: fields, files: files})); 13 }); 14 return; 15 } 16 17 // show a file upload form 18 res.writeHead(200, {‘content-type‘: ‘text/html‘}); 19 res.end( 20 ‘<form action="/upload" enctype="multipart/form-data" ‘+ 21 ‘method="post">‘+ 22 23 ‘<input type="file" name="upload" multiple="multiple"><br>‘+ 24 ‘<input type="submit" value="Upload">‘+ 25 ‘</form>‘ 26 ); 27 }).listen(8888);


不可以,最后一个选择的覆盖住了之前的.
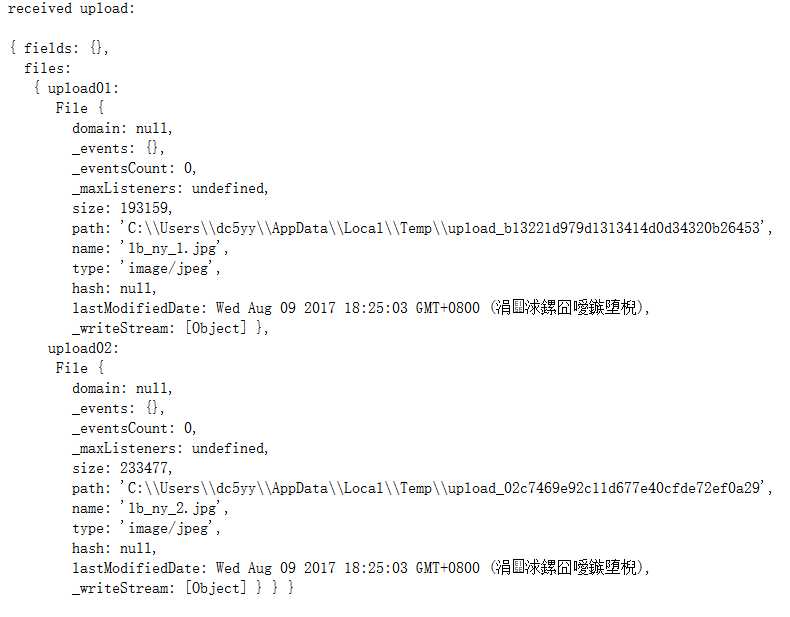
1 var formidable = require(‘formidable‘), 2 http = require(‘http‘), 3 util = require(‘util‘); 4 5 http.createServer(function(req, res) { 6 if (req.url == ‘/upload‘ && req.method.toLowerCase() == ‘post‘) { 7 // parse a file upload 8 var form = new formidable.IncomingForm(); 9 form.parse(req, function(err, fields, files) { 10 res.writeHead(200, {‘content-type‘: ‘text/plain‘}); 11 res.write(‘received upload:\n\n‘); 12 res.end(util.inspect({fields: fields, files: files})); 13 }); 14 return; 15 } 16 17 // show a file upload form 18 res.writeHead(200, {‘content-type‘: ‘text/html‘}); 19 res.end( 20 ‘<form action="/upload" enctype="multipart/form-data" ‘+ 21 ‘method="post">‘+ 22 23 ‘<input type="file" name="upload01" ><br>‘+ 24 ‘<input type="file" name="upload02"><br>‘+ 25 ‘<input type="submit" value="Upload">‘+ 26 ‘</form>‘ 27 ); 28 }).listen(8888);


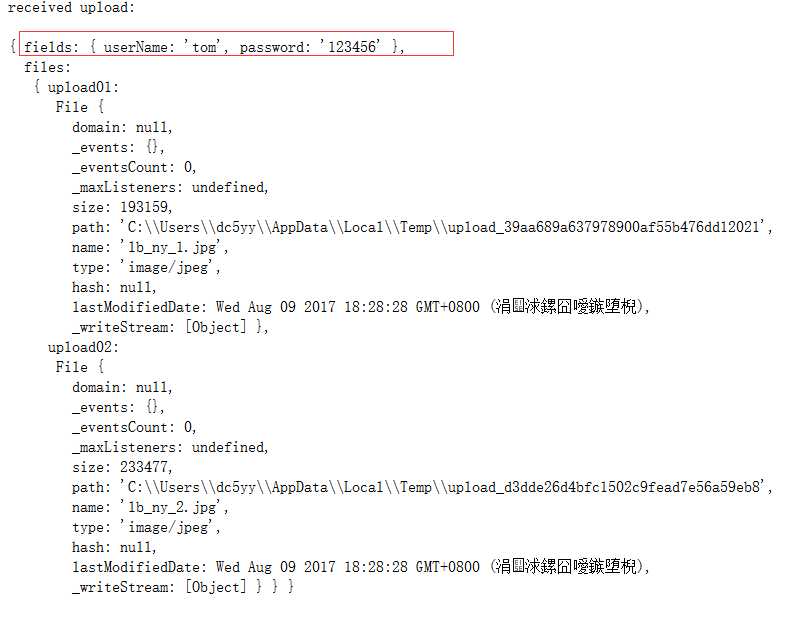
1 var formidable = require(‘formidable‘), 2 http = require(‘http‘), 3 util = require(‘util‘); 4 5 http.createServer(function(req, res) { 6 if (req.url == ‘/upload‘ && req.method.toLowerCase() == ‘post‘) { 7 // parse a file upload 8 var form = new formidable.IncomingForm(); 9 form.parse(req, function(err, fields, files) { 10 res.writeHead(200, {‘content-type‘: ‘text/plain‘}); 11 res.write(‘received upload:\n\n‘); 12 res.end(util.inspect({fields: fields, files: files})); 13 }); 14 return; 15 } 16 17 // show a file upload form 18 res.writeHead(200, {‘content-type‘: ‘text/html‘}); 19 res.end( 20 ‘<form action="/upload" enctype="multipart/form-data" ‘+ 21 ‘method="post">‘+ 22 ‘<input type="text" name="userName" ><br>‘+ 23 ‘<input type="password" name="password" ><br>‘+ 24 ‘<input type="file" name="upload01" ><br>‘+ 25 ‘<input type="file" name="upload02"><br>‘+ 26 ‘<input type="submit" value="Upload">‘+ 27 ‘</form>‘ 28 ); 29 }).listen(8888);


nodejs --- formidable模块 , post 上传.
标签:lower use cas mit images ret class form html
原文地址:http://www.cnblogs.com/cbza/p/7327018.html