标签:技术 isp 定义 position 截断 高度 fixed css垂直居中 absolute
前两天在写左图右字,右图左字的时候,遇到了垂直居中的问题。才感觉垂直居中没有想象中的so easy。下面我分情况介绍一下:
方法一
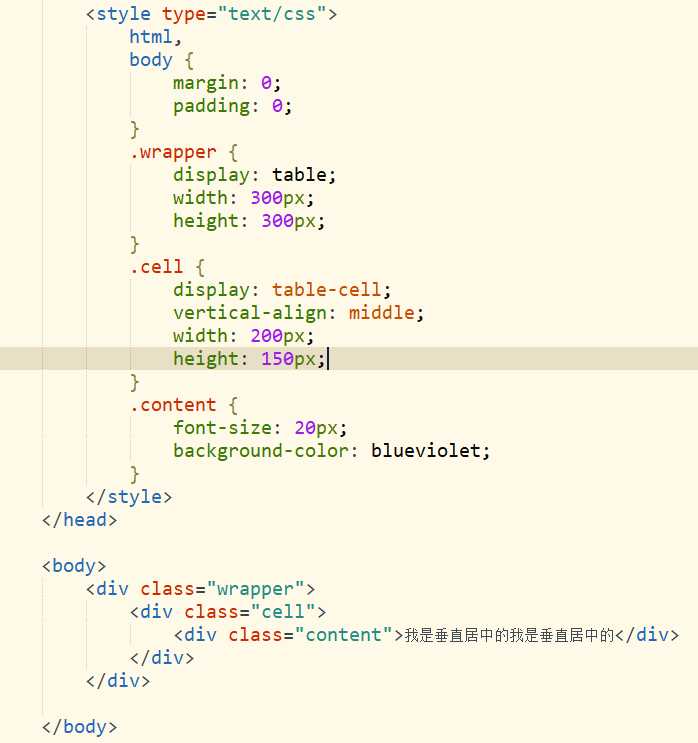
可以设置父级显示方式为表格(display:table;),后代就可以使用表格属性(vertical-align:middle;)。
优点:content可以动态改变高度,不需要css定义高度,当wrapper没有足够高度时,content不会被截断。
缺点:IE兼容不好;嵌套多个标签。

方法二
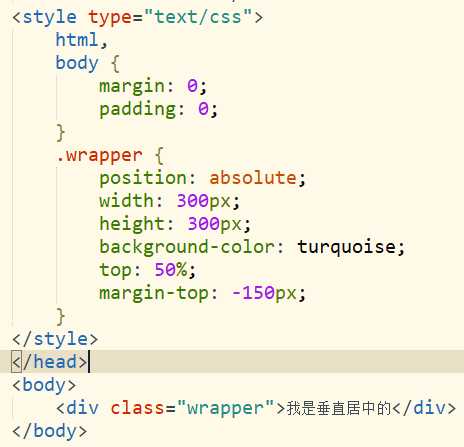
当内容容器有固定高度时,使用绝对定位,(position:absolute;top:50%;margin-top:高度/2;)
优点:少套用标签,没有兼容问题。

方法三
当内容容器有固定高度时,使用固定定位,(position:fixed;top:0;margin:auto;),相对于浏览器垂直居中。
优点:少套用标签,没有兼容问题。
方法四
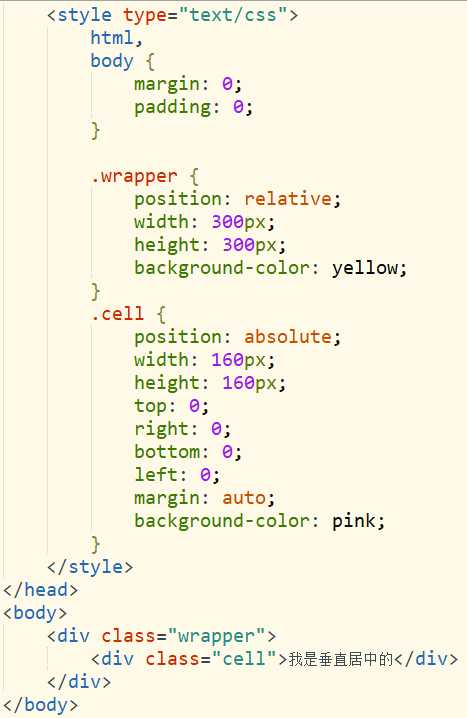
相对父盒子绝对定位。

方法五
设置line-height=height;使单行文字垂直居中。
以上方法都是需要固定高度,以下的方法不需要固定高度
方法六
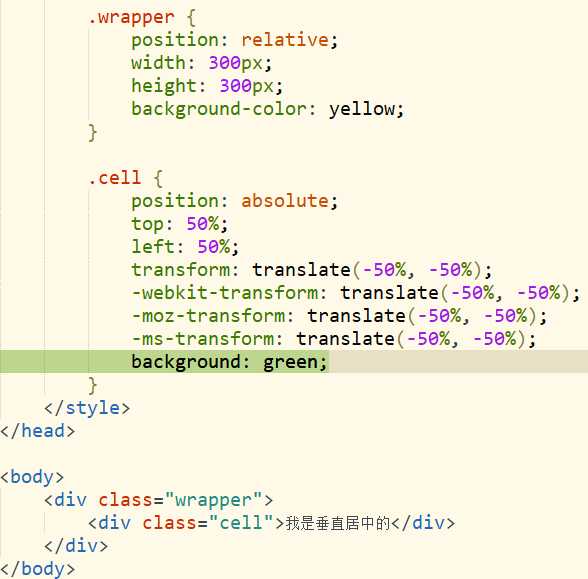
使用css3新属性transform:translate(-50%,-50%);


方法七
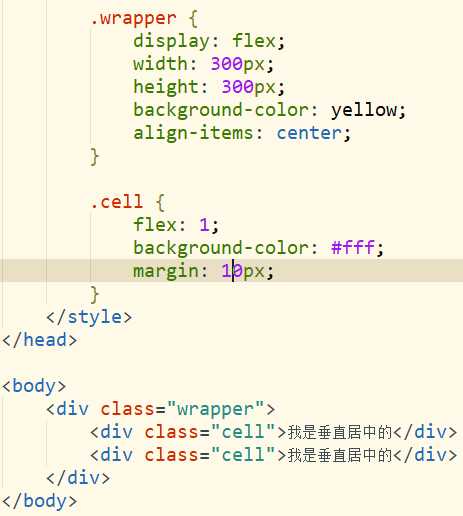
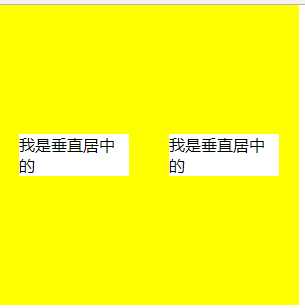
最好使用弹性盒布局,可以设置垂直居中。


标签:技术 isp 定义 position 截断 高度 fixed css垂直居中 absolute
原文地址:http://www.cnblogs.com/candy-Yao/p/7327078.html