标签:参数 基于 实时 blog 图形 arc 方便 选择 nbsp
在地图上实时绘制大量(万级别)图形,实时绘制的原因是因为各个图形形状不同,图形要按照后端传送的参数来绘制。
用canvas绘制图形比较方便,javascript的api接口也比较简单。现在也有很多的js canvas库,比如这个:createjs中的easeljs,对canvas进行了轻量的封装,支持链式操作,支持给图形添加事件,虽然它是专门用来做游戏开发的,但拿它来实时绘制图形,在图形上添加事件,真的是再方便不过了。
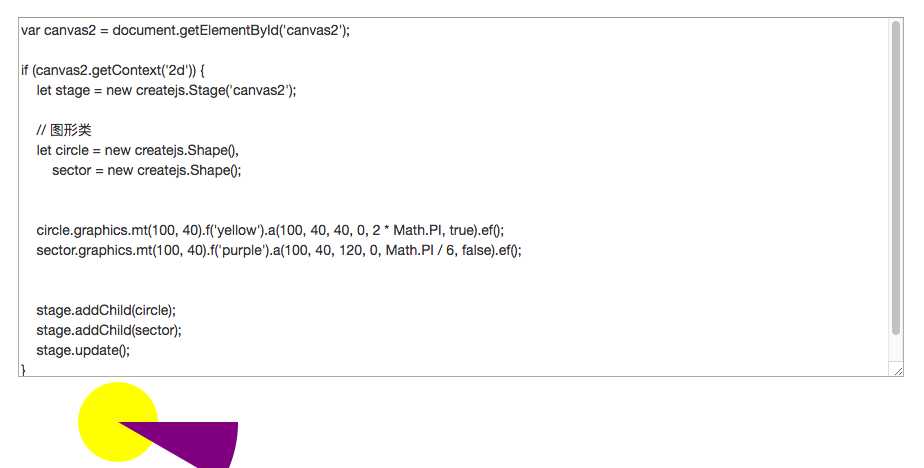
比如绘制一个实心圆或扇形,可以用arc()函数:

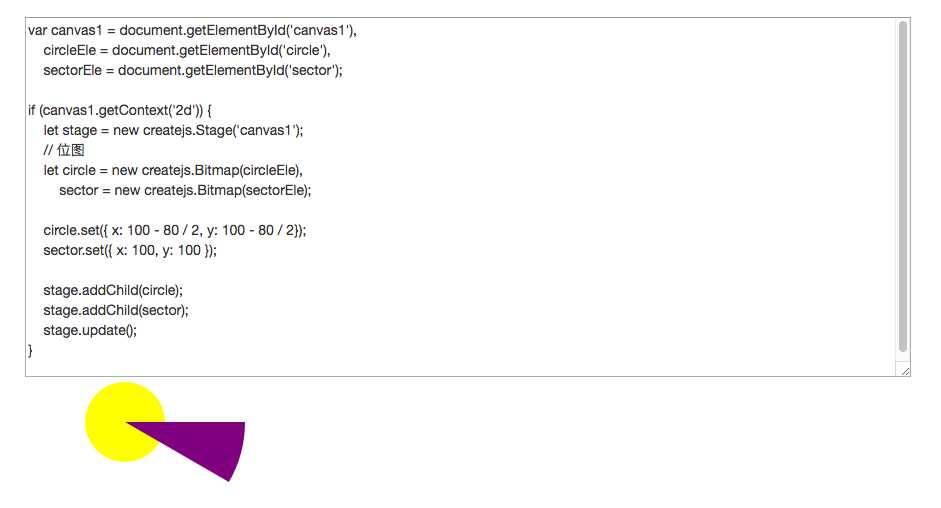
但是这里有个问题,arc函数是很慢的,很耗费cpu资源的。那么该如何优化呢?如果仅从canvas绘制的角度来看:用其它方法来代替arc是一个不错的选择,比如用createjs提供的BitMap引入已有的图片,然后将图片进行旋转、变形等,如果可以满足需求,那么也很不错。

标签:参数 基于 实时 blog 图形 arc 方便 选择 nbsp
原文地址:http://www.cnblogs.com/yangtoude/p/canvas-createjs-bitmap.html