标签:ges height www size radius class html ack bsp
border-radius是向元素添加圆角边框
使用方法:
border-radius:10px; /* 所有角都使用半径为10px的圆角 */
border-radius: 5px 5px 5px 5px; /* 四个半径值分别是左上角、右上角、右下角和左下角,顺时针 */
不要以为border-radius的值只能用px单位,你还可以用百分比或者em,但兼容性目前还不太好。
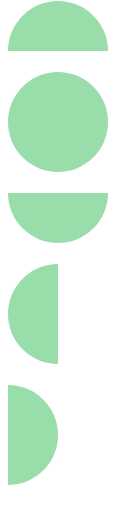
实心上半圆:
方法:把高度(height)设为宽度(width)的一半,并且只设置左上角和右上角的半径与元素的高度一致(大于也是可以的)。
div{
height:50px;/*是width的一半*/
width:100px;
background:#9da;
border-radius:50px 50px 0 0;/*半径至少设置为height的值*/
}
实心圆:
方法:把宽度(width)与高度(height)值设置为一致(也就是正方形),并且四个圆角值都设置为它们值的一半。如下代码:
div{
height:100px;/*与width设置一致*/
width:100px;
background:#9da;
border-radius:50px;
}
实心下半圆:
方法:把高度(height)设为宽度(width)的一半,并且只设置左下角和右下角的半径与元素的高度一致(大于也是可以的)。
div.circle2{
height:50px;
width:100px;
background:#9da;
border-radius:0 0 50px 50px;
}
实心左半圆:
方法:把宽度(width)设为高度(height)的一半,并且只设置左上角和左下角的半径与元素的高度一致(大于也是可以的)。
div.circle2{
height:50px;
width:100px;
background:#9da;
border-radius:50px 0 0 50px;
}
实例右半圆:
方法:把宽度(width)设为高度(height)的一半,并且只设置右上角和右下角的半径与元素的高度一致(大于也是可以的)。
div.circle2{
height:50px;
width:100px;
background:#9da;
border-radius:0 50px 50px 0;
}
代码演示:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>border-radius</title>
<style type="text/css">
div.circle{
height:50px;/*是width的一半*/
width:100px;
background:#9da;
border-radius:50px 50px 0 0;/*半径至少设置为height的值*/
}
div.circle1{
height:100px;/*与width设置一致*/
width:100px;
background:#9da;
border-radius:50px;
}
div.circle2{
height:50px;
width:100px;
background:#9da;
border-radius:0 0 50px 50px;
}
div.circle3{
height:100px;
width:50px;
background:#9da;
border-radius:50px 0 0 50px;
}
div.circle4{
height:100px;
width:50px;
background:#9da;
border-radius:0px 50px 50px 0px;
}
</style>
</head>
<body>
<div class="circle">
</div>
<br/>
<div class="circle1">
</div>
<br>
<div class="circle2">
</div>
<br>
<div class="circle3">
</div>
<br>
<div class="circle4">
</div>
<br>
</body>
</html>

转载:http://www.imooc.com/code/380
标签:ges height www size radius class html ack bsp
原文地址:http://www.cnblogs.com/guangzhou11/p/7336964.html