标签:break turn innertext ima cli val 实现 listen utf-8
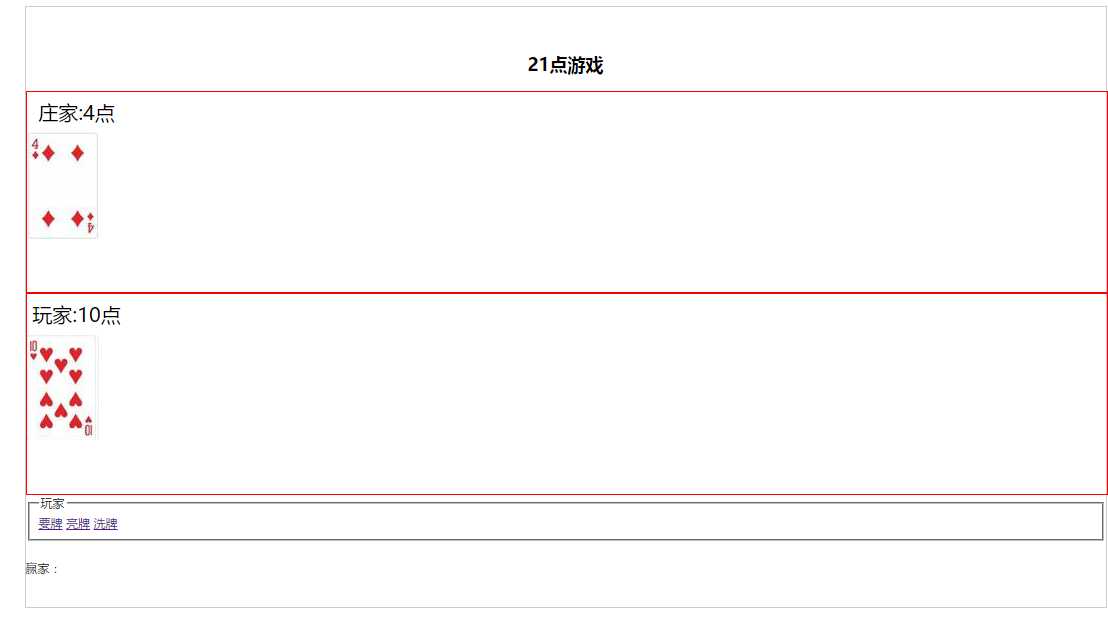
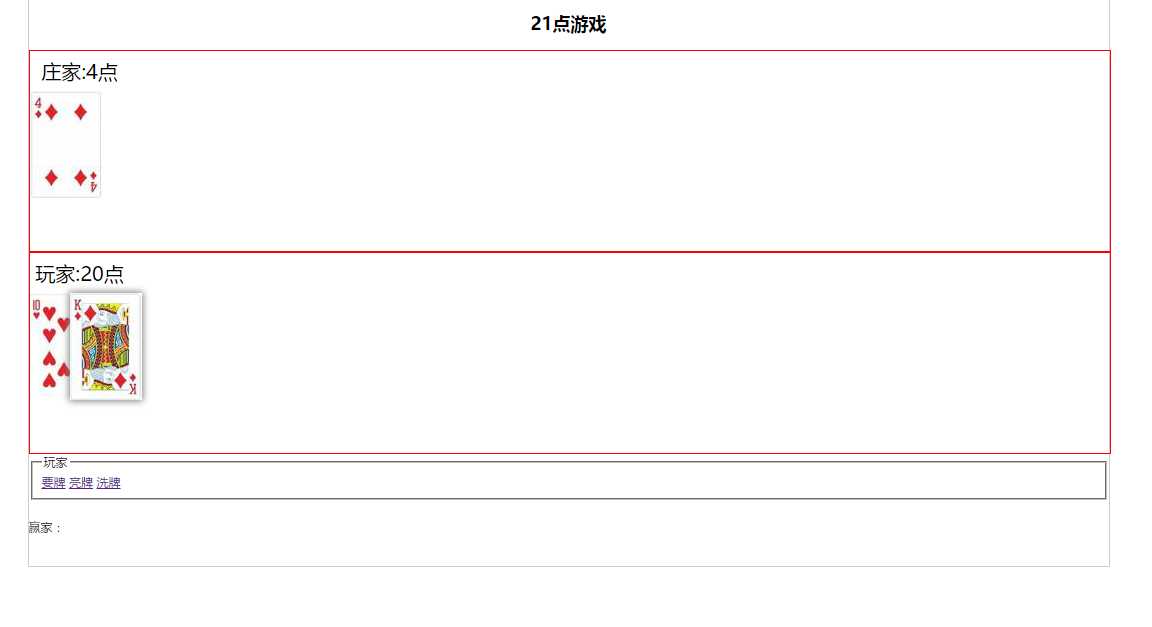
1、效果
洗牌:

要牌:

亮牌:

2、代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>21点游戏</title>
<style type="text/css">
.container {
width: 1080px;
height: 600px;
border: 1px solid #cccccc;
margin: 0 auto;
}
.header {
width: 100%;
height: 30px;
line-height: 30px;
text-align: right;
}
.header span {
margin: 0 20px 0 0;
}
.nav {
text-align: center;
}
.banker,
.player {
width: 100%;
height: 200px;
border: 1px solid red;
position: relative;
top: 0;
left: 0;
}
.point {
height: 40px;
line-height: 40px;
width: 100px;
text-align: center;
font-size: 20px;
}
.puke-list1 {
position: absolute;
top: 40px;
left: 0;
width: 72px;
height: 107px;
overflow: hidden;
img {
width: 72px;
height: 107px;
}
}
.puke-list2 {
position: absolute;
top: 40px;
left: 0;
width: 72px;
height: 107px;
overflow: hidden;
box-shadow: 0 0 10px 1px gray;
img {
width: 72px;
height: 107px;
}
}
.option {}
.winner-val {
color: red;
font-size: 30px;
}
</style>
</head>
<body>
<div class="container">
<div class="header">
<span class=‘time‘ id=‘time‘></span>
</div>
<div class="nav">
<h2>21点游戏</h2>
</div>
<div class="banker">
<div class="banker-point point" id=‘banker-point‘>12</div>
<div class="box" id=‘zhaungjia-box‘>
</div>
</div>
<div class="player">
<div class="player-point point" id=‘player-point‘>21</div>
<div class="box" id=‘player-box‘>
</div>
</div>
<div class=‘option‘>
<fieldset>
<legend>玩家</legend>
<a href="#" class=‘player-add‘ id=‘player-add‘>要牌</a>
<a href="#" class=‘player-show‘ id=‘player-show‘>亮牌</a>
<a href="#" class=‘refresh‘ id=‘refresh‘>洗牌</a>
</fieldset>
</div>
<div class="winner">
<span>赢家:</span>
<span class=‘winner-val‘ id=‘winner-val‘></span>
</div>
</div>
<script type="text/javascript">
var timeSpan = document.getElementById("time");
var point1 = document.getElementById("banker-point");
var point2 = document.getElementById("player-point");
var box1 = document.getElementById("zhaungjia-box");
var box2 = document.getElementById("player-box");
var add = document.getElementById("player-add");
var show = document.getElementById("player-show");
var refresh = document.getElementById("refresh");
var winnerVal = document.getElementById("winner-val");
var left1 = 0;
var left2 = 0;
var left3 = 0;
var bankerPoint = 0;
var playerPoint = 0;
var is_finish = false;
var is_over = false;
////console.log(show);
init();
//初始化
function init() {
box1.innerHTML = "";
box2.innerHTML = "";
var pai1 = getPai();
var n1 = pai1.number > 9 ? 10 : pai1.number;
bankerPoint += n1;
point1.innerText = "庄家:"+bankerPoint+"点";
var obj = "<div class=‘puke-list1‘ style = ‘left: 0px‘>" +
"<img src=‘static/imgs/21point/images/timg_" + pai1.url + ".png‘>" +
"</div>";
box1.innerHTML += obj;
var pai2 = getPai();
var n2 = pai2.number > 9 ? 10 : pai2.number;
playerPoint += n2;
point2.innerText = "玩家:"+playerPoint+"点";
var obj = "<div class=‘puke-list1‘ style = ‘left: 0px‘>" +
"<img src=‘static/imgs/21point/images/timg_" + pai2.url + ".png‘>" +
"</div>";
box2.innerHTML += obj;
//console.log("洗牌:"+bankerPoint + "," + playerPoint);
}
//玩家要牌
add.addEventListener("click", function() {
if (!is_finish) {
left2 += 40;
var pai = getPai();
var n = pai.number > 9 ? 10 : pai.number;
playerPoint += n;
point2.innerText = "玩家:"+playerPoint+"点";
//console.log("玩家:"+bankerPoint + "," + playerPoint);
var obj = "<div class=‘puke-list2‘ style = ‘left:" + left2 + "px‘>" +
"<img src=‘static/imgs/21point/images/timg_" + pai.url + ".png‘>" +
"</div>";
box2.innerHTML += obj;
if (playerPoint > 21) {
winnerVal.innerText = "玩家已爆,庄家赢!";
is_finish = true;
}
}
})
//亮牌
show.addEventListener("click", function() {
var clock = setInterval(function() {
if (bankerPoint <= 21 && bankerPoint < playerPoint) {
var pai = getPai();
var n = pai.number > 9 ? 10 : pai.number;
bankerPoint += n;
point1.innerText = "庄家:"+bankerPoint+"点";
//console.log("庄家:"+bankerPoint + "," + playerPoint);
left1 += 40;
var obj = "<div class=‘puke-list1‘ style = ‘left:" + left1 + "px‘>" +
"<img src=‘static/imgs/21point/images/timg_" + pai.url + ".png‘>" +
"</div>";
box1.innerHTML += obj;
if (bankerPoint > 21) {
winnerVal.innerHTML = "庄家已爆,玩家赢!";
clearInterval(clock);
is_over = true;
}
} else {
if (bankerPoint > playerPoint) {
winnerVal.innerText = "庄家点数大,庄家赢!";
} else if (bankerPoint == playerPoint) {
winnerVal.innerText = "点数相同,平局!";
} else {
winnerVal.innerText = "玩家点数大,玩家赢!";
}
}
}, 1000)
})
//洗牌
refresh.addEventListener("click", function() {
bankerPoint = 0;
playerPoint = 0;
init();
is_finish = false;
left1 = 0;
left2 = 0;
winnerVal.innerText = "";
})
//获取随机牌
function getPai() {
var ran = parseInt(Math.random() * 51) + 1;
//console.log("ran:" + ran);
var imgUrl = "";
var number;
if (ran >= 1 && ran <= 52) {
if (ran < 10) {
imgUrl = "0" + ran;
} else {
imgUrl = ran;
}
if(ran>13){
number = ran % 13;
if(number == 0){
number = 13;
}
}
else{
number = ran;
}
} else {
return -1;
}
var pai = {
"number": number,
"url": imgUrl
}
return pai;
}
function getTime() {
var date = new Date();
var year = date.getFullYear();
var month = date.getMonth();
var day = date.getDate();
var hour = date.getHours();
var minute = date.getMinutes();
var second = date.getSeconds();
var weekday = date.getDay();
switch (weekday) {
case "1":
"星期一";
break;
case "2":
"星期二";
break;
case "3":
"星期三";
break;
case "4":
"星期四";
break;
case "5":
"星期五";
break;
case "6":
"星期六";
break;
case "7":
"星期日";
break;
}
var s = year + "年" + month + "月" + day + "日 " + hour + ":" + minute + ":" + second;
return s;
}
</script>
</body>
</html>
3、总结:
游戏规则还不能灵活设定
标签:break turn innertext ima cli val 实现 listen utf-8
原文地址:http://www.cnblogs.com/SunlikeLWL/p/7336981.html