标签:ima round width 16px yellow 距离 如何 height tip
先上段代码:
1 <style type="text/css"> 2 .box{ 3 width: 200px; 4 margin: 50px auto; 5 border: 1px solid black; 6 } 7 .box1{ 8 width: 100%; 9 height: 100px; 10 background-color: orange; 11 margin-bottom: 10px; 12 } 13 .box2{ 14 width: 100%; 15 height: 100px; 16 background-color: tan; 17 margin-top: 40px; 18 /*float: left;*/ 19 } 20 </style>
HTML结构: <div class="box"><div class="box1"></div><div class="box2"></div></div>
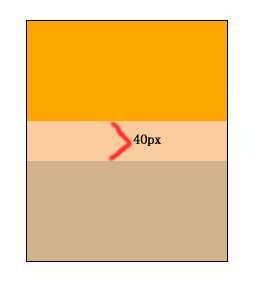
box1和box2为并列的两个盒子,给box1设置margin-bottom: 10px;给box2设置margin-top: 40px;属性;
结果如图所示:


通过结果发现两个盒子之间的距离是40px,则说明只有box2的margin-top生效;对于如上两个并列的div垂直方向发现塌陷现象,则最后值取较大的一方。
再来代码:
1 <style type="text/css"> 2 *{margin: 0;padding: 0;} 3 .father{ 4 width: 200px; 5 height: 200px; 6 background-color: greenyellow; 7 } 8 .son{ 9 width: 100px; 10 height: 50px; 11 background-color: grey; 12 margin-top: 10px; 13 } 14 </style>
HTML结构:父盒子里面嵌套一个子盒子
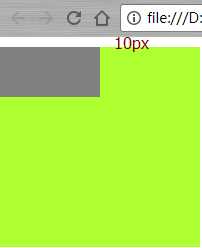
给son盒子设置一个margin-top属性,看是否能把自己踹下来,离父盒子10px;
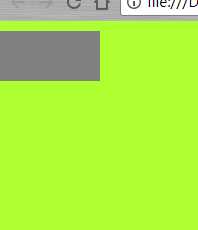
结果如下:

从图上看出,父盒子随子盒子一起被踹下来了,并没有想象中离父盒子10px。
这个时候就要思考思考如何解决这些问题?
在百度上网罗了一些方法,经测:
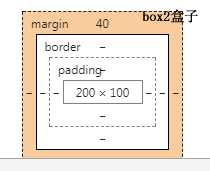
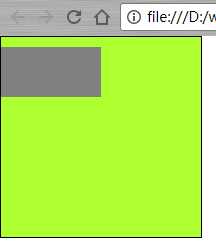
在父盒子上加上:border: 1px solid #000; 如图,父盒子就不会受到子盒子的影响。


标签:ima round width 16px yellow 距离 如何 height tip
原文地址:http://www.cnblogs.com/miacara94/p/7340504.html