标签:version head end people 结构 tag eval code 设计
一:
1.优缺点

二:大纲
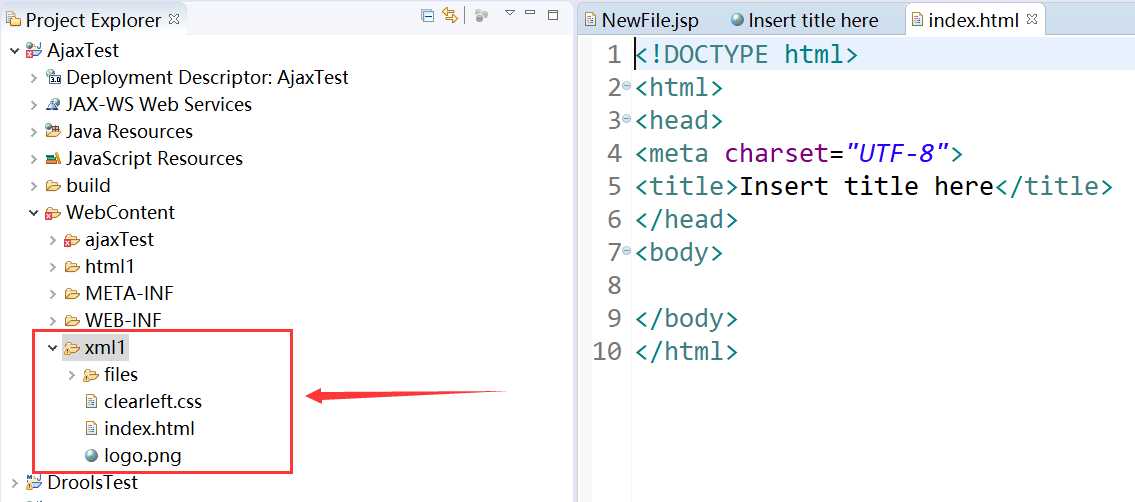
1.结构设计

三:程序
1.xml
1 <?xml version="1.0" encoding="utf-8"?> 2 <details> 3 <name>Andy Budd</name> 4 <website>http://andybudd.com/</website> 5 <email>andy@clearleft.com</email> 6 </details>
2.css
body {
background: #fff url("logo.png") fixed no-repeat top left;
color: #321;
font-family: Myriad,"Lucida Grande","Trebuchet MS",Verdana,Helvetica,Arial,sans-serif;
line-height: 1.6;
margin: 1em 20%;
}
a {
color: #674;
font-weight: bold;
text-decoration: none;
}
a:hover {
color: #896;
text-decoration: underline;
}
3.index.html
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Insert title here</title> 6 <style type="text/css"> 7 @import url("clearleft.css"); 8 </style> 9 <script type="text/javascript"> 10 window.onload=function(){ 11 var aNodes=document.getElementsByTagName("a"); 12 for(var i=0;i<aNodes.length;i++){ 13 aNodes[i].onclick=function(){ 14 var request=new XMLHttpRequest(); 15 16 var method="GET"; 17 var url=this.href; 18 19 request.open(method,url); 20 request.send(null); 21 22 request.onreadystatechange=function(){ 23 if(request.readyState==4){ 24 if(request.status==200||request.status==304){ 25 //XML格式 26 var result=request.responseXML; 27 //构建对应节点 28 var name=result.getElementsByTagName("name")[0].firstChild.nodeValue; 29 var website=result.getElementsByTagName("website")[0].firstChild.nodeValue; 30 var email=result.getElementsByTagName("email")[0].firstChild.nodeValue; 31 32 //<h2><a href="mailto:andy@clearleft.com">Andy Budd</a></h2> 33 //<a href="http://andybudd.com/">http://andybudd.com/</a> 34 var aNode=document.createElement("a"); 35 aNode.appendChild(document.createTextNode(name)); 36 aNode.href="mailto:"+email; 37 38 var h2Node=document.createElement("h2"); 39 h2Node.appendChild(aNode); 40 41 var aNode2=document.createElement("a"); 42 aNode2.appendChild(document.createTextNode(website)); 43 aNode2.href=website; 44 45 var detailsNode=document.getElementById("details"); 46 detailsNode.innerHTML=""; // 在每次之前进行清空 47 detailsNode.appendChild(h2Node); 48 detailsNode.appendChild(aNode2); 49 50 } 51 } 52 } 53 return false; 54 } 55 56 57 } 58 59 } 60 </script> 61 </head> 62 <body> 63 <h1>People</h1> 64 <ul> 65 <li><a href="files/andy.xml">Andy</a></li> 66 <li><a href="files/richard.xml">Richard</a></li> 67 <li><a href="files/jeremy.xml">Jeremy</a></li> 68 </ul> 69 <div id="details"></div> 70 </body> 71 </html>
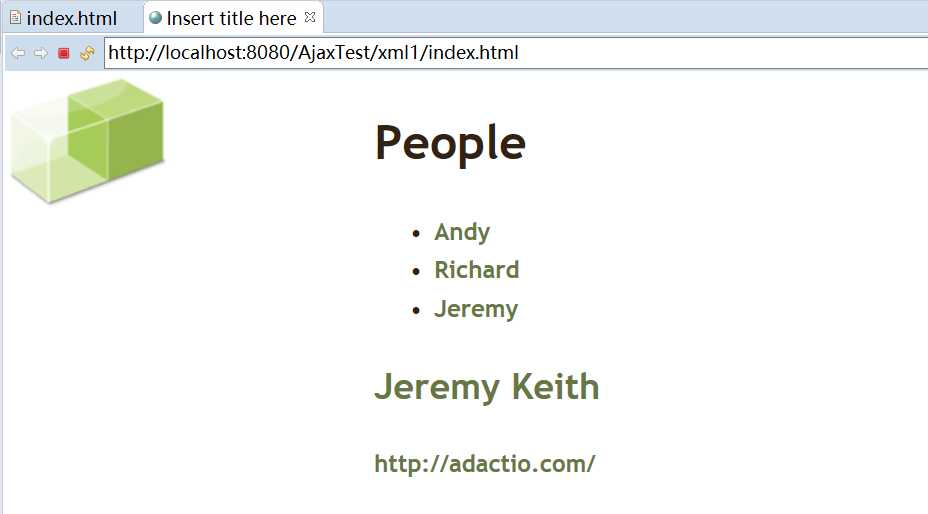
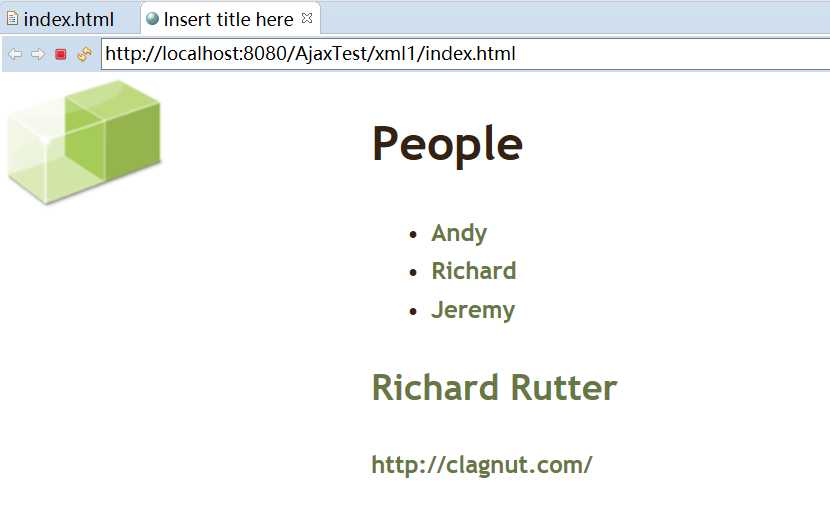
四:效果
1.


标签:version head end people 结构 tag eval code 设计
原文地址:http://www.cnblogs.com/juncaoit/p/7341884.html