标签:logo factory cti class json log miss ima http
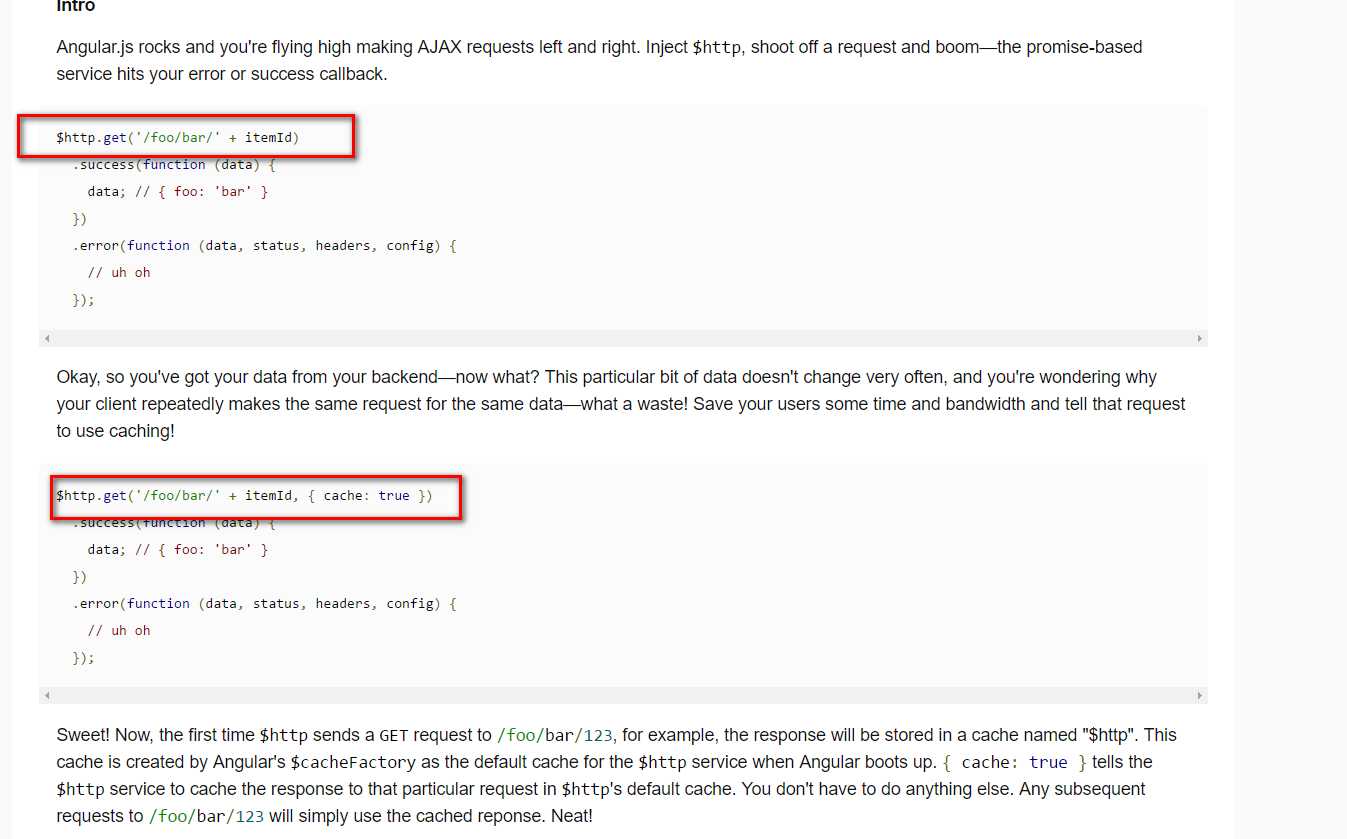
设置缓存请求的数据:只有请求URL不变,就不会重新发请求

设置带定时时间的缓存:
.factory(‘cacheInterceptor‘, [‘$cacheFactory‘, ‘$timeout‘, function($cacheFactory, $timeout) { var ttlMap = {}; return { request: function(config) { if (config.ttl) { var ttl = config.ttl; delete config.ttl; config.cache = true; // If not in ttlMap then we set up a timer to delete, otherwise there‘s already a timer. if (!ttlMap[config.url]) { ttlMap[config.url] = true; $timeout(ttl) .then(function() { $cacheFactory.get(‘$http‘).remove(config.url); delete ttlMap[config.url]; }); } } return config; } }; }])
.config([‘$routeProvider‘, ‘$httpProvider‘, function($routeProvider, $httpProvider) { $httpProvider.interceptors.push(‘cacheInterceptor‘);
$http.get(‘/permissions.json‘, {timeToLive: Constant.timeToLive}).then(function(result){
.constant(‘Constant‘, { url: { logout: ‘/auth/logout‘ }, timeToLive: 60*60*1000 })
标签:logo factory cti class json log miss ima http
原文地址:http://www.cnblogs.com/web-fusheng/p/7344608.html