标签:head main 一个 float code padding cti alt title
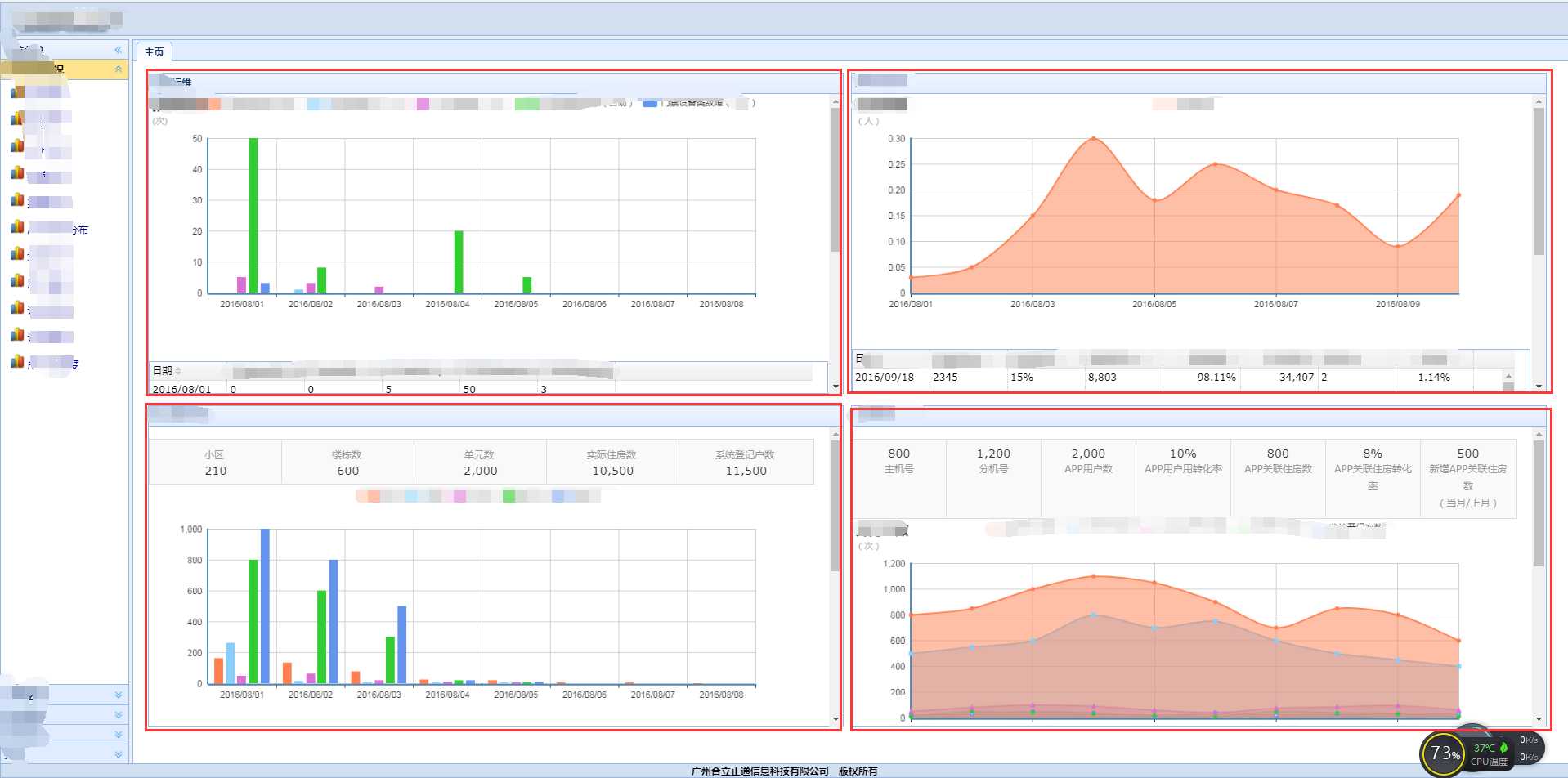
在项目中遇到需求,数据监控页面需要同时显示4个板块内容,如下图:

CSS 如何将一个页面平均分成四个部分(div)呢?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>将页面平均分成四部分</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.main{
width: 100%;
height: 100%;
position: absolute;
}
.quarter-div{
width: 50%;
height: 50%;
float: left;
}
.blue{
background-color: #5BC0DE;
}
.green{
background-color: #5CB85C;
}
.orange{
background-color: #F0AD4E;
}
.yellow{
background-color: #FFC706;
}
</style>
</head>
<body>
<div class="main">
<div class="quarter-div blue"></div>
<div class="quarter-div green"></div>
<div class="quarter-div orange"></div>
<div class="quarter-div yellow"></div>
</div>
</body>
</html>
效果图如下:

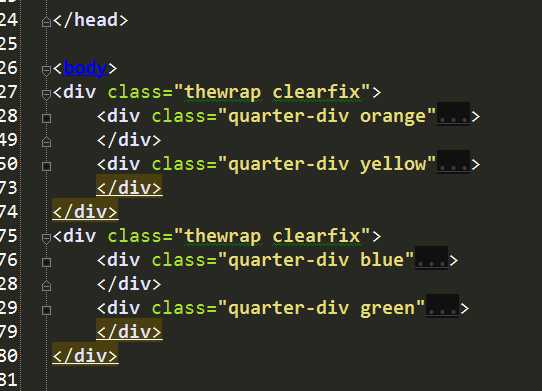
由于板块内部框架生成图表的浮动问题,用上面方法会出问题,改进方法如下

CSS样式如下:
/*将页面分为4个部分*/ .clearfix:before,.clearfix:after{ display:table; content:""; } .clearfix:after{ clear:both; } .clearfix{ *zoom:1; } .thewrap{ margin-top: 16px; padding-left: 20px; padding-right: 20px; width: 100%; box-sizing: border-box; overflow: auto; } .quarter-div{ width: 50%; box-sizing: border-box; float: left; overflow: auto; }
JS代码:
<script> $(function(){ var bodyH = $(window).height(); console.log(bodyH); var h = bodyH/2-70; $(".quarter-div .panel-body").height(h); }); </script>
标签:head main 一个 float code padding cti alt title
原文地址:http://www.cnblogs.com/baiyangyuanzi/p/7345215.html