标签:style http color os 使用 ar for 文件 2014
集成:ExtJS,MyEcplise和Spket。
前提:安装好的myecplise(我用的是MyEcplise10)
步骤:
先安装Spket
1 下载Spket的jar文件,spket-1.6.18.jar
2 将jar文件解压到MyEcplise的dropins文件夹下
3 重启MyEcplise,
4:

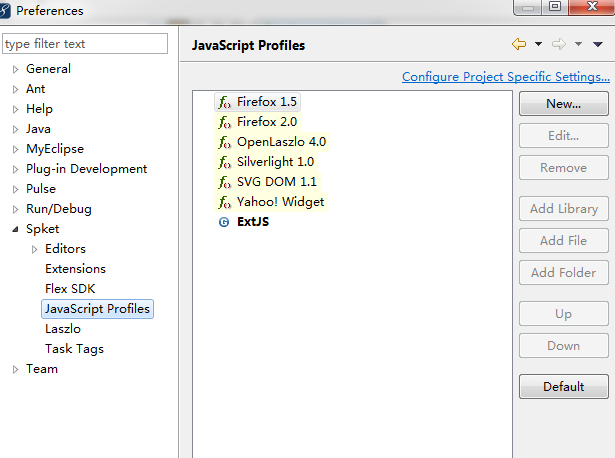
如下图:Preference中有Spket,说明spket插件导入成功

点击new

点OK
选中ExtJS后点击ADD Libriary

选择ExtJS

再现在下面的ExtJS 选择Add File

选中下载的ext4.0中src文件甲下的jsb文件,下载的ext4.0文件是没有jsb这个文件的,需要单独从网上下载jsb文件,
必须放到src文件夹下,否则代码则无法提示

选择ALL

再选择上面的ExtJS,右边的选择框中设置为default(必须这么设置),

接下来要讲spket设置为js的默认编译器,步骤如下图:



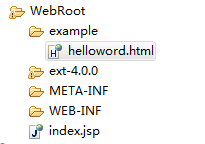
以上设置完后,将下载的ExtJS文件拷贝到项目中

在页面中引入后就可以了,引入地址需要注意,地址中“..”表示向上提一级目录,直到html文件与ext文件属于同一级

builds:压缩后的ExtJS代码,体积更小,更快;
docs:开发文档;
examples:官方演示示例;
locale:多国语言资源文件;
pkgs:ExtJS各部分功能的打包文件;
resource:ExtJS所需要的CSS与图片文件;
src:未压缩的源代码目录;
bootstarp.js:ExtJS库引导文件,可自动切换ext-all.js与ext-all-debug.js;
ext-all.js:ExtJS核心库;
ext-all-debug.js:ExtJS核心库的调试版,调试时使用。
ext-all-debug-w-comments.js:带注释的ExtJS核心库调试版。
在页面中用到ExtJS至少引入以下文件:
1 resources\css\ext-all.css
2 ext-all.js(如果要对ExtJS代码进行调试或学习可引入ext-all-debug.js或ext-all-debug-w-comments.js)
到这里,整个环境就搭建完成了,不过spket只能提示一部分代码,有部分代码是无法提示的,
所以并不好用,还是看api更全面。
标签:style http color os 使用 ar for 文件 2014
原文地址:http://my.oschina.net/u/1589656/blog/310048