标签:blog http io java ar 2014 div cti 代码
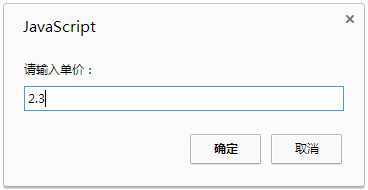
prompt() 方法用于显示可提示用户进行输入的对话框。
prompt(text,defaultText)
| 参数 | 描述 |
|---|---|
| text | 可选。要在对话框中显示的纯文本(而不是 HTML 格式的文本)。 |
| defaultText | 可选。默认的输入文本。 |
如果用户单击提示框的取消按钮,则返回 null。如果用户单击确认按钮,则返回输入字段当前显示的文本。
在用户点击确定按钮或取消按钮把对话框关闭之前,它将阻止用户对浏览器的所有输入。在调用 prompt() 时,将暂停对 JavaScript 代码的执行,在用户作出响应之前,不会执行下一条语句。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="gb2312" >
<head>
<meta http-equiv="content-type" content="text/html; charset=gb2312" />
<title>Document</title>
</head>
<body>
<script type="text/javascript">
function diag(){
var flag = true;
while(flag){
var str=prompt("请输入单价:","2.3");
if(str) {
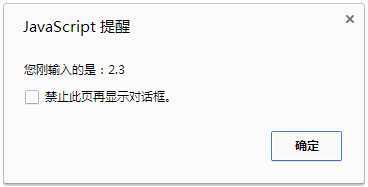
alert("您刚输入的是:"+ str);
/* /^\d+$/;*/
var reg = /^(([0-9]+\.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*\.[0-9]+)|([0-9]*[1-9][0-9]*))$/;
if(!reg.test(str)){
alert("格式错误!");
flag = true;
}else{
flag = false;
}
}else if(str==""){
alert("单价不能为空!");
flag = true;
}else{
flag = false;
}
}
}
</script>
<p><input type="submit" value="Sumit" name="Su1" onclick="diag()" /></p>
<div align="center">访问量:<a ><img border="0" src="http://cc.amazingcounters.com/counter.php?i=3177146&c=9531751" ></a></div>
</body>
</html>
图1:

图2:

标签:blog http io java ar 2014 div cti 代码
原文地址:http://www.cnblogs.com/kjx123/p/3956043.html