标签:cursor round rect 移动 console oct 设置 log else
总的实现思路:
一、效果部分:
1、编写html代码,加上样式。
二、JavaScript部分:
1.利用dom方法创建一块草坪,即活动区域;
2.创建一条蛇,并设置其初始位置;
3.创建一个随机出现的食物;
4. 最后编写移动函数: 头部移动;
吃掉食物后自身长度加长;
考虑它头部遇到墙壁和头部与自身相撞的情况;
5.编写按键操作环节、给按钮加点击事件。
HTML代码如下:
1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title>贪吃蛇</title> 6 </head> 7 <body> 8 <div id="container"> 9 <!-- 活动范围 --> 10 <div id="ground"></div> 11 <!-- 控制区 --> 12 <div id="gameControl"> 13 <div id="button"> 14 <button id="start">开始</button> 15 <button id="pause">暂停</button> 16 </div> 17 </div> 18 </div> 19 </body>
CSS代码如下:
1 *{ 2 margin: 0; 3 padding: 0; 4 } 5 body { background: #aaa; } 6 #container{ 7 width: 1000px; 8 height: 550px; 9 border: 30px solid #003040; 10 margin: 11px auto; 11 background: #000; 12 } 13 #ground{ 14 width: 1000px; 15 height: 500px; 16 position: relative; 17 } 18 #button{ 19 float: right; 20 height: 50px; 21 line-height: 50px; 22 margin-right: 350px; 23 } 24 button{ 25 width: 85px; 26 height: 40px; 27 cursor: pointer; 28 background: #2D8DDA; 29 color: #fff; 30 font-size: 15px; 31 border: none; 32 margin: 0 30px; 33 } 34 .block{ 35 width: 20px; 36 height: 20px; 37 background: #f1f1f1; 38 float: left; 39 40 } 41 .snakeBody{ 42 width: 20px; 43 height: 20px; 44 position: absolute; 45 background: #000; 46 } 47 .food{ 48 width: 20px; 49 height: 20px; 50 background: #00D936; 51 position: absolute; 52 }
JS代码如下:
1 var timer, diRection=‘right‘; 2 window.onload=function(){ 3 //初始化 4 createGrass(); 5 createSnake(); 6 createFood(); 7 document.getElementById(‘start‘).onclick=function(){ 8 clearInterval(timer); //清空,防止多次点击开始 9 timer=setInterval(function(){ 10 snakeMove(diRection); 11 },150); 12 snakeMove(diRection); 13 }; 14 document.getElementById(‘pause‘).onclick=function(){ 15 clearInterval(timer); 16 }; 17 }; 18 //创建草坪 19 function createGrass(){ 20 var oGround=document.getElementById(‘ground‘); 21 var oDiv; 22 for(var i=0;i<50;i++){ 23 for(var j=0;j<25;j++){ 24 oDiv=document.createElement(‘div‘); 25 oDiv.className=‘block‘; 26 oGround.appendChild(oDiv); 27 } 28 } 29 } 30 //创建蛇 31 32 function createSnake(){ 33 var oGround=document.getElementById(‘ground‘); 34 var oDiv; 35 for(var i=0;i<2;i++){ 36 oDiv=document.createElement(‘div‘); 37 oDiv.className=‘snakeBody‘; 38 oDiv.style.right=(48-i)*20+‘px‘; 39 oDiv.style.top=‘20px‘; 40 oGround.appendChild(oDiv); 41 snakeBody.push(oDiv); 42 } 43 } 44 45 //创建食物 46 var snakeBody=[], oFood; 47 48 function createFood(){ 49 var flag = true; //初始化食物和蛇身不重合 50 var iLeft, iTop; 51 var oGround = document.getElementById(‘ground‘); 52 oFood = document.createElement(‘div‘); 53 oFood.className=‘food‘; 54 iLeft = parseInt(Math.random()*49)*20; // 为食物块出现的位置取一个随机数(取整数)。 55 iTop = parseInt(Math.random()*24)*20; 56 var len = snakeBody.length; 57 for(var i=0; i<len; i++){ //确定蛇身是否与出现的食物位置重合 58 if(snakeBody[i].offsetLeft==iLeft && snakeBody[i].offsetTop==iTop){ 59 flag=false; 60 break; 61 } 62 } 63 if(flag==true){ 64 oFood.style.left=iLeft+‘px‘; 65 oFood.style.top=iTop+‘px‘; 66 oGround.appendChild(oFood); 67 } else { 68 createFood(); //若生成的食物有重合则再次调用自身 69 } 70 } 71 //蛇运动 72 function snakeMove(direction){ 73 var snakeHead = snakeBody[0]; //获取蛇头 74 diRection = direction; //用于防止比如蛇身本来往左边走,但是向右按钮仍然有效的情况 75 for(var i = snakeBody.length-1; i>0; i--){ 76 snakeBody[i].style.left=snakeBody[i-1].offsetLeft+‘px‘; //移动蛇 77 snakeBody[i].style.top=snakeBody[i-1].offsetTop+‘px‘; 78 } 79 switch (direction){ //蛇头的位置 80 case ‘left‘: snakeHead.style.left = snakeHead.offsetLeft-20+‘px‘; break; 81 case ‘right‘: snakeHead.style.left = snakeHead.offsetLeft+20+‘px‘; break; 82 case ‘up‘: snakeHead.style.top = snakeHead.offsetTop-20+‘px‘; break; 83 case ‘down‘: snakeHead.style.top = snakeHead.offsetTop+20+‘px‘; break; 84 } 85 86 //蛇头碰到墙壁 87 if(snakeHead.offsetLeft == -20 || snakeHead.offsetLeft == 1000 || snakeHead.offsetTop == -20 || snakeHead.offsetTop == 500){ 88 clearInterval(timer); 89 if(confirm(‘再来一次?‘)){ 90 window.location.reload(); 91 } 92 } 93 //蛇碰到自身 94 for(var j=1;j<snakeBody.length;j++){ 95 if(snakeHead.offsetLeft == snakeBody[j].offsetLeft && snakeHead.offsetTop == snakeBody[j].offsetTop){ 96 clearInterval(timer); 97 if(confirm(‘再来一次‘)){ 98 window.location.reload(); 99 } 100 } 101 } 102 //吃掉食物 103 if(snakeHead.offsetLeft == oFood.offsetLeft && snakeHead.offsetTop == oFood.offsetTop){ 104 oFood.className = ‘snakeBody snake-block‘; //食物变成和蛇身一样的颜色 105 console.log(snakeBody[snakeBody.length-1].offsetTop); //console.log 用于输出普通信息 106 switch (direction){ //oFood的坐标采用蛇身最后一节的坐标 107 case ‘left‘: oFood.style.left = snakeBody[snakeBody.length-1].offsetLeft+‘px‘; break; 108 case ‘right‘: oFood.style.left = snakeBody[snakeBody.length-1].offsetLeft+‘px‘; break; 109 case ‘up‘: oFood.style.top = snakeBody[snakeBody.length-1].offsetTop+‘px‘; break; 110 case ‘down‘: oFood.style.top = snakeBody[snakeBody.length-1].offsetTop+‘px‘; break; 111 } 112 snakeBody.push(oFood); 113 //用push把吃掉的div添加到蛇尾 114 //不能添加到头部,因为如果食物节出现在边缘位置,那么吃掉后会超出墙范围或者直接撞墙 115 createFood(); 116 } 117 } 118 /* 119 * onkeydown() 120 * 事件会在用户按下一个键盘按键时发生。 121 * 参数 描述 122 * SomeJavaScriptCode 必需。 规定该事件发生时执行的 JavaScript。 123 */ 124 //按键操作 125 document.onkeydown = function(e){ 126 var event = e || window.event; //实现所有浏览器兼容,获取事件对象 127 var direction = event.keyCode; 128 switch (direction){ 129 case 37: 130 if(diRection != ‘right‘){ 131 snakeMove(‘left‘); 132 } 133 break; //左 134 case 39: 135 if(diRection != ‘left‘){ 136 snakeMove(‘right‘); 137 } 138 break; //右 139 case 38: 140 if(diRection != ‘down‘){ 141 snakeMove(‘up‘); 142 } 143 break; //上 144 case 40:if(diRection != ‘up‘){ 145 snakeMove(‘down‘); 146 } 147 break; //下 148 } 149 }
常用的方法:
/*
* onkeydown()
* 事件会在用户按下一个键盘按键时发生。
* 参数 描述
* SomeJavaScriptCode 必需。 规定该事件发生时执行的 JavaScript。
*/
/*
*confirm(message) 方法用于显示一个带有指定消息和 OK 及取消按钮的对话框。
*
* 参数 描述
* message 要在 window 上弹出的对话框中显示的纯文本(而非 HTML 文本)
*
*如果用户点击确定按钮,则 confirm() 返回 true。如果点击取消按钮,则 confirm() 返回 false。
*
*在用户点击确定按钮或取消按钮把对话框关闭之前,它将阻止用户对浏览器的所有输入。在调用 confirm() 时,
*将暂停对 JavaScript 代码的执行,在用户作出响应之前,不会执行下一条语句。
*
*/
/* offsetLeft属性 :
* 此属性可以返回当前元素距离某个父辈元素左边缘的距离,当然这个父辈元素也是有讲究的。
* 1.如果父辈元素中有定位的元素,那么就返回距离当前元素最近的定位元素边缘的距离。
* 2.如果父辈元素中没有定位元素,那么就返回相对于body左边缘距离。
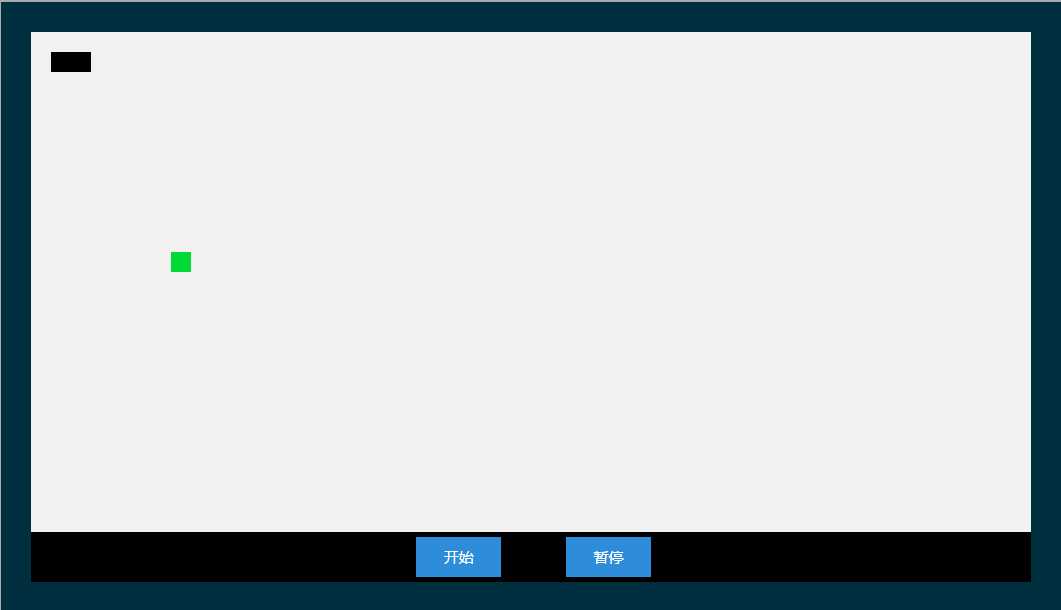
效果图:
*/
标签:cursor round rect 移动 console oct 设置 log else
原文地址:http://www.cnblogs.com/ICE-Dong/p/7348198.html