标签:声明 控制台 function 有序 原则 false 接下来 == sem
接下来我会试着用javascript来是实现常见数据结构,今天先写栈。
首先我们得知道,栈是一种遵循后进先出(LIFO)原则的有序集合。新添加的或待删除的元素都保存在栈的末尾,称作栈顶,另一端就叫栈底。在栈里,新元素都靠近栈顶,旧元素都接近栈底。在JavaScript中变量保存和函数调用都是用栈存储的。
首先创建一个类来表示一个栈,需要一种数据结构来保存栈里的元素。这里我们就选择数组来存放栈内部的数据:var array = [ ];
注意此时数组array的末端相当于栈的顶端。
接下来,为我们的栈声明一些方法:
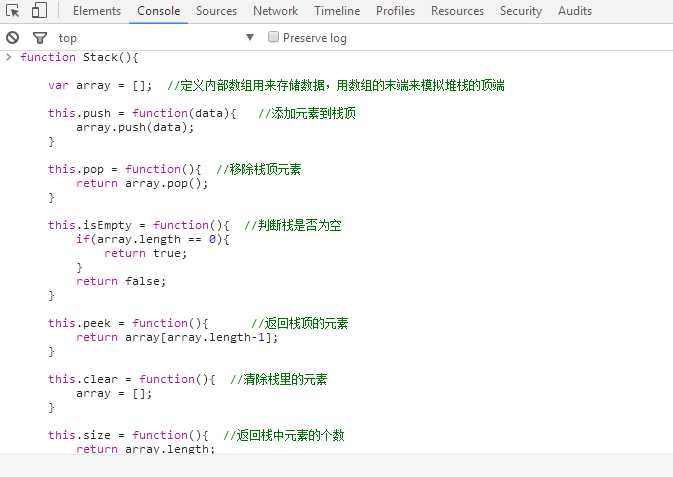
function Stack(){ var array = []; //定义内部数组用来存储数据,用数组的末端来模拟堆栈的顶端 this.push = function(data){ //添加元素到栈顶 array.push(data); } this.pop = function(){ //移除栈顶元素 return array.pop(); } this.isEmpty = function(){ //判断栈是否为空 if(array.length == 0){ return true; } return false; } this.peek = function(){ //返回栈顶的元素 return array[array.length-1]; } this.clear = function(){ //清除栈里的元素 array = []; } this.size = function(){ //返回栈中元素的个数 return array.length; } this.print = function(){ //打印栈的元素 console.log(array.toString()); } } var stack = new Stack(); //实例化了栈 stack.push("haha"); //添加元素 stack.push("lala"); console.log(stack.isEmpty()); //看栈是否为空 console.log(stack.peek());//返回栈顶的元素 console.log(stack.size());//返回栈中元素的个数 stack.print(); //打印栈的元素 stack.clear(); // 清除栈的元素 console.log(stack.isEmpty()); //看此时栈是否为空
以下是在chrome的控制台进行实例化的测试,结果无误。


标签:声明 控制台 function 有序 原则 false 接下来 == sem
原文地址:http://www.cnblogs.com/jeavenwong/p/7348380.html