标签:style blog http color 2014 div sp log html
1.时常见到css的这两种种写法:
a.两个class隔空格连一起:
.class1 .class2{......}
b.两个class隔逗号连一起:
.class1,.class2{......}
2.举两个例子说明:
两个class隔空格连一起,例A:
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>两个class隔空格连一起</title>
<style type="text/css">
.classDiv {
height: 200px;
width: 200px;
background-color: aqua;
}
.classDiv .classP {
color: hotpink;
background-color: #e7e7e7;
}
</style>
</head>
<body>
<div class="classDiv">
<p class="classP">
.classDiv .classP对我生效
</p>
.classDiv .classP对我无效
</div>
<p class="classP">
.classDiv .classP对我生效
</p>
</body>
</html>
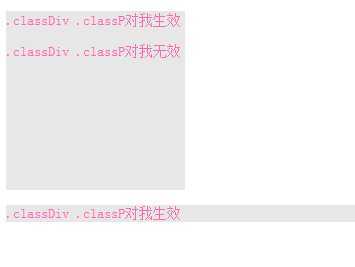
例A结果:

两个class隔逗号连一起,例B:
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>两个class隔逗号连一起</title>
<style type="text/css">
.classDiv {
height: 200px;
width: 200px;
background-color: aqua;
}
.classDiv .classP {
color: hotpink;
background-color: #e7e7e7;
}
</style>
</head>
<body>
<div class="classDiv">
<p class="classP">
.classDiv .classP对我生效
</p>
.classDiv .classP对我无效
</div>
<p class="classP">
.classDiv .classP对我生效
</p>
</body>
</html>
例B结果:

3.结果说明:
a写法只对两个class中的后者有效,前者起到过滤的作用;b写法对所有class都有效。
.class1 .class2{......}标签:style blog http color 2014 div sp log html
原文地址:http://www.cnblogs.com/wiming/p/3956055.html